Reactide is a cross-platform desktop application that offers a custom simulator, making build-tool and server configuration unnecessary. Reactide brings development back to the days where opening a single file instantly renders the project in the browser. Developers can achieve the same simplicity with a single React JSX file while still utilizing the power of React.
Reactide is in active development. Please follow this repo for contribution guidelines and our development road map.
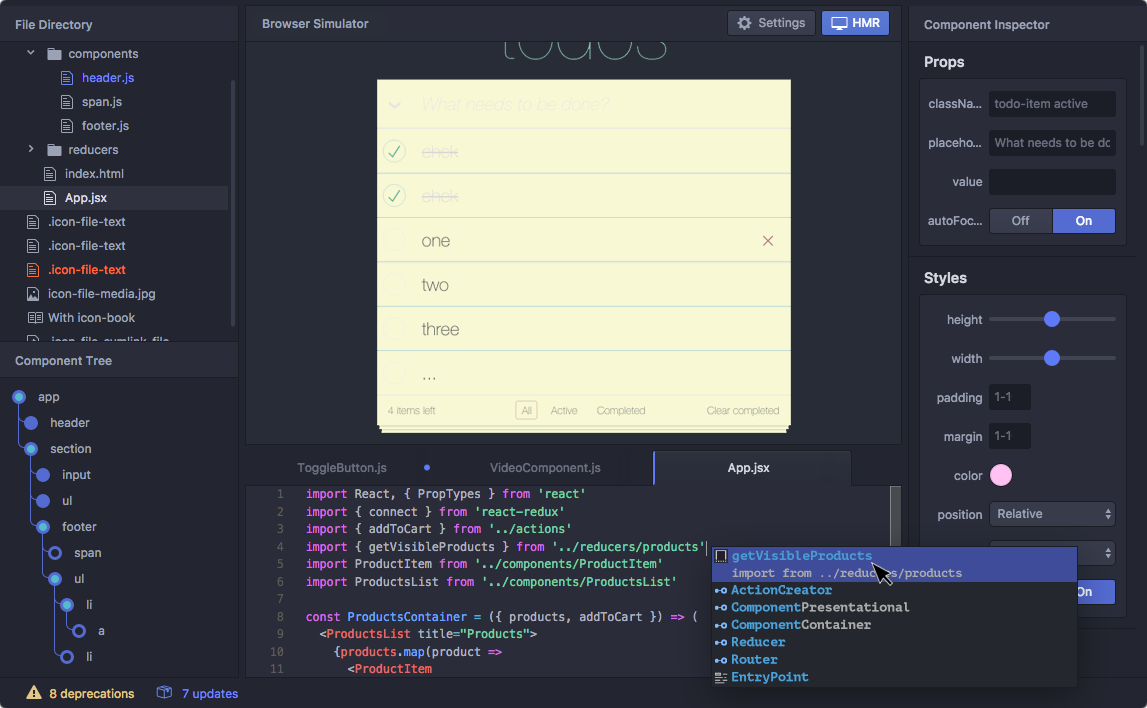
Reactide runs an integrated Node server and custom browser simulator. Configuring servers and build-tools is eliminated, and hot module reloading is offered right out of the box. Projects developed in Reactide are build-tool agnostic. As projects evolve, the developer only needs to add necessary dependencies without having to make decisions before coding has started.
Managing state across a complex web of React components is the biggest pain point of developing React apps. Reactide offers the first visual editing solution for today's most powerful visual UI engine. By navigating through a live representation of the architecture of a project, developers can quickly identify and jump to relevant components and edit them on the fly.
Code is the representation of user interfaces, but writing code rarely ever resembles it. Properties and styles can be edited through straightforward GUI controls that provide immediate feedback in the browser simulator by cross-utilizing Reactide’s tools. The cumbersome process of having to wait and transpile every minor edit to a project is now instant.