Note
This doesn't work any longer as the usage of api_password in requests in Home Assistant is deprecated.
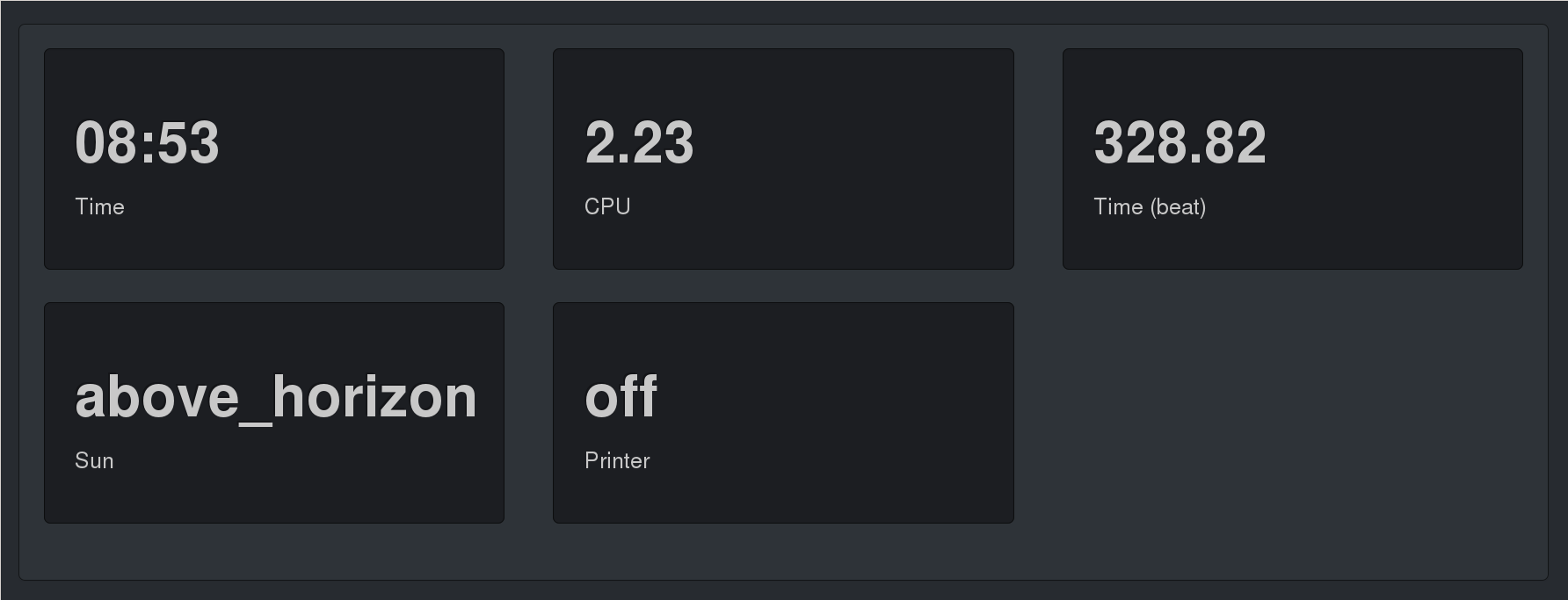
Home Assistant ships its own very nice web frontend. This prototype shows an option to display values without the possibility of interacting with Home Assistant by the user.
A requirement on the client-side is existing support for the EventSource interface. This means that not all browsers are supported.
It's assumed that your Home Assistant installation is ready before cloning
this repository. Change to your local Home Assistant configuration folder
.homeassistant and clone this repository.
$ git clone https://github.com/fabaff/home-assistant-sse.gitIn the folder www you will find an index.html file and the folder that
contains the CSS file.
Open the index.html file and include the entities you want to show on the
page in the entities array. Check the "Developer tools" of Home Assistant
to retrieve the entity ID. Please replace the periods (dots) with undersores
in the entities.
var entities = ['sensor_cpu',
'sensor_time',
'binary_sensor_printer',
'sensor_time_beat',
'sun_sun'
];Also set the API password used by your Home Assistant installation.
var source = new EventSource("/api/stream?api_password=YOUR_PASSWORD");Launch your Home Assistant instance.
$ hassNow the web site is available at http://[your_hass_host]:8123/local/index.html
home-assistant-sse is licensed under MIT, for more details check
LICENSE.