This repository contains the web app deployed to https://vizhub.com.
To get involved and stay updated:
- Join the
#vizhubchannel of the D3 Slack - Check out the VizHub Scrum Board.
- Follow @datavis_tech on Twitter
See also https://github.com/datavis-tech/vizhub-ui
Table of Contents:
A platform for teaching, learning, and practicing Data Visualization using D3.js and SVG.
Target audience:
- Teachers of Data Visualization
- Students of Data Visualization
- Beta testing will occur with WPI Online Data Visualization course in Fall 2018
Related products:
- https://bl.ocks.org
- https://blockbuilder.org/
- https://observablehq.com
- https://codesandbox.io
- https://stackblitz.com/
This project aspires to Clean Architecture (video).
The UI package will be Open Source, following the Open Core Model. This is inspired by the success of this model with CodeSandbox.io. The idea is that the actual architectural core will remain proprietary so that commercial features can be offered, while enabling users and supporters of the product to:
- inspect and comment on our public backlog
- provide feedback via GitHub issues
- contribute UI tweaks/features
Clean Architecture Resources:
- YouTube: Reactive, Clean Architecture
- Medium: Clean JavaScript: Using use-case interactors
- GitHub: cleancoders/CleanCodeCaseStudy/cleancoderscom
- GitHub: lukemorton/typescript-clean-architecture-example
- GitHub: michaelklopf/clean-architecture
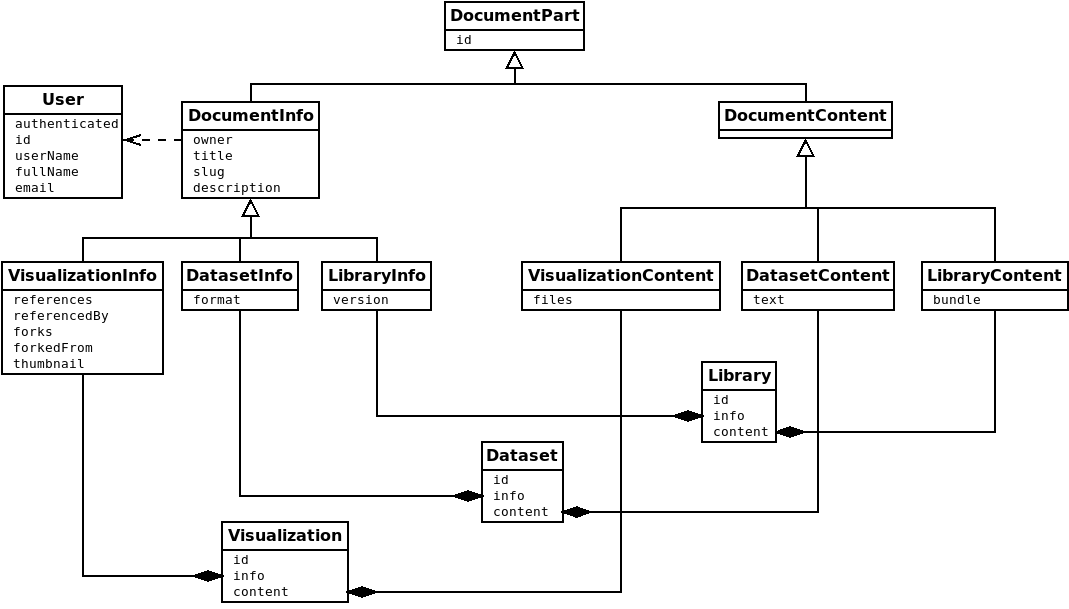
packages/entities
packages/useCases
Check out this intro to VizHub Development video
This project uses Git submodules, so first run this:
git submodule update --init
At the top level, Lerna is used for organizing packages.
npm install -g lerna
lerna bootstrap
The lerna bootstrap command links dependencies between local packages.
Run npm test to test all packages except web.
Run npm run testAll to test all packages including web.
The command lerna bootstrap && npm run testAll can be used to do a full check on the current code.
packages/web
To start the dev server:
cd packages/web
npm run dev
Run npm run testAll to test all packages including web (depends on having the dev server running).
Note You need to run lerna bootstrap for the web package to see changes made in other packages.
Typical workflow:
- Change code in any package
lerna bootstrap && npm run testAll- Restart the dev server in a seperate terminal after
lerna bootstrapis finished, to get the updates. - Access
http://localhost:3000for manual UI testing- Note The end-to-end
webtest emits the IDs of created documents, which you can use to save manual testing time.
- Note The end-to-end
The user interface code is organized using Atomic Design video.