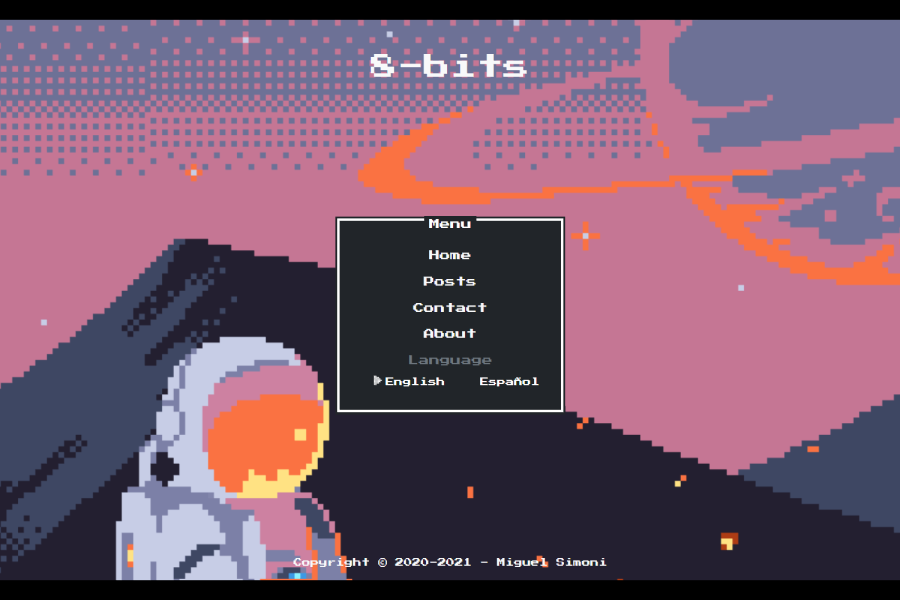
Hugo 8-bits Theme is based on the NES-style CSS Framework developed by @bc_rikko.
| Name | NES.css |
| Description | NES-style CSS Framework |
| Designer | BcRikko |
| Version | 2.3.0 |
| Released | Dec 17, 2019 |
| License | Licensing information |
$ cd /<your-hugo-site-directory>
$ git submodule add https://github.com/miguelsimoni/hugo-8bits-theme.git themes/hugo-8bits-theme
More info: hugo setup guide
You can show or hide the Languages dropdown menu from config.yaml:
languagesMenuEnabled: trueYou can show or hide the current page in the breadcrumb from config.yaml:
breadcrumb:
showCurrent: trueYou can enable or disable the pagination loader (Load More button) in the list pages from config.yaml:
pagination:
loader: trueDisabling it will show the standard pagination widget.
You can set a theme background just dropping an image on the static/images/ folder and typing its name on the params.background.image parameter. Also you can set a parallax effect and its speed for the posts section.
background:
image: "../images/background.png"
parallax: true
speed: 10You can enable de Contact form to let visitors send you messages using a message service like Formspree just adding your contact form action URL in config.yaml:
contact:
formAction: https://formspree.io/f/yourformcodeYou can add the usernames for the current supported social networks in config.yaml:
social:
- network: twitter
link: "https://www.twitter.com/8bits"
- network: facebook
link: "https://www.facebook.com/8bits"
- network: instagram
link: "https://www.instagram.com/8bits"See config.yaml for more examples on social networks parameterization.
Powered by Disqus
disqusShortname: "yourdiscussshortname"Disable the comments system by leaving params.disqusShortname empty.
googleAnalytics: "UA-123-45"Disable the Google Analytics by leaving params.googleAnalytics empty.
See the whole configuration in the config.yaml file.
The exampleSite folder is based on Hugo Basic Example and offers an example site for this theme.
The exampleSite/content/ folder contains the following:
- A section called
/post/with sample markdown content. - An
about.mdthat is intended to provide the/about/page for a theme demo. - A
contact.mdthat is intended to provide the/contact/page for a contact form.
In order to see your site in action, you can run Hugo's built-in local server.
$ cd exampleSite
$ hugo server -t ../..Now enter http://localhost:1313/ in the address bar of your browser.
- Found a bug?
- Got an idea for a new feature?
Let me know it using the issue tracker or make it directly with a pull request.
This theme and the framework that made it possible are released under the MIT License. Check the original framework license for additional licensing information.
Thanks to Steve Francia for creating Hugo and the awesome community around the project. And also thanks to BcRikko for creating this awesome nostalgic framework.