-
Notifications
You must be signed in to change notification settings - Fork 14
调试mip组件
前端小武 edited this page Mar 28, 2018
·
5 revisions
使用mip-cli工具可以进行mip组件调试,包括2种方式:
- 调试mip-extensions仓库中的组件
- 调试本地编写的mip组件
1.git clone最新的mip-extensions仓库到本地,然后启动mip server
# 克隆组件仓库到本地
$ git clone https://github.com/mipengine/mip-extensions.git
# 进入组件目录
$ cd mip-extensions/src
# 启动 server
$ mip server
2.创建mip组件
在mip-extensions目录中创建组件:
$ mip addelement mip-demo
创建mip-demo组件,开始编写mip-demo组件代码以及README.md文件。
注意
README.md文件中必须包含组件示例代码,mip server不会自动生成组件使用代码。
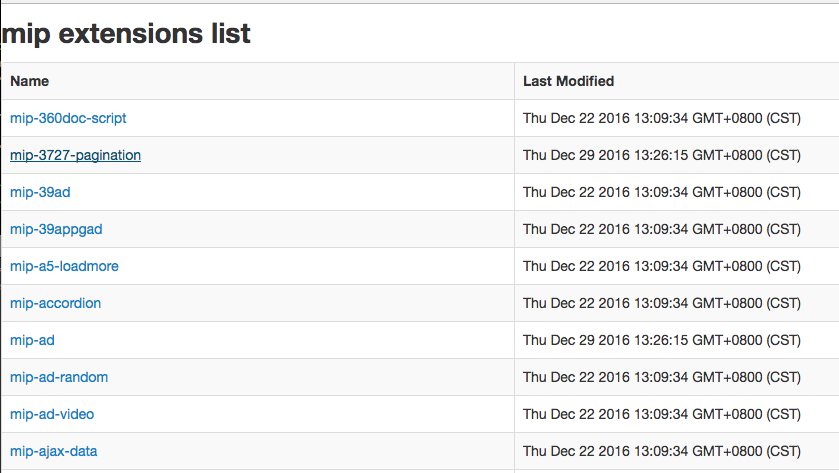
3.打开调试网页http://127.0.0.1:8000/会列出当前仓库中的组件,点击进入mip-demo组件预览。

在mip-extensions中修改组件代码保存后,mip server会自动刷新预览页面。
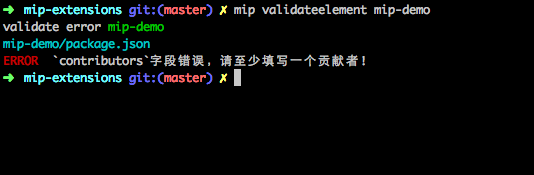
4.组件提交到github仓库时需要进行校验,使用如下命令校验:
$ mip validateelement mip-demo

组件通过校验之后,提交到仓库.
5.需要调试组件在mip网页中的引用情况,参考调试项目中的mip组件
有时候在项目中创建了mip组件,想要和mip页面一起调试,可以设置mip.config来实现。
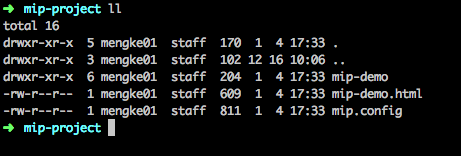
例如:项目结构如下mip-demo为mip组件,mip-demo.html为使用了mip-demo组件的页面。

mip-demo.html代码如下:
<!DOCTYPE html>
<html mip>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<title><!-- 标题 --></title>
<link rel="stylesheet" type="text/css" href="https://c.mipcdn.com/static/v1/mip.css">
<link rel="canonical" href="对应的原页面地址">
<style mip-custom>
/* 自定义样式 */
</style>
</head>
<body>
<!-- 正文 -->
<mip-demo></mip-demo>
<script src="https://c.mipcdn.com/static/v1/mip.js"></script>
<script src="https://c.mipcdn.com/static/v1/mip-demo/mip-demo.js"></script>
</body>
</html>注意
所有组件调试时引入方式都按照线上地址就可以,mip server会自动进行页面注入。
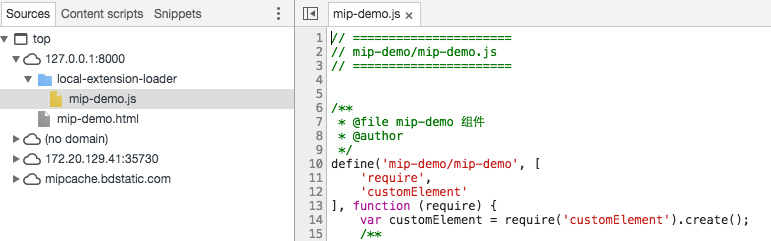
1.修改mip.config的字段extensionsDir为'./',注意,是'./'不是'.'。
/**
* 本地mip组件调试目录,主要用于开发组件时进行本地调试,会自动将本地mip组件注入到当前访问的页面中去
*
* @type {string}
*/
extensionsDir: './',2.启动mip server调试器,访问mip-demo.html页面可以看到,已经把项目中的mip-demo引入到页面了