-
Notifications
You must be signed in to change notification settings - Fork 19
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
65 changed files
with
1,861 additions
and
2 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,7 @@ | ||
| ## [0.0.2] | ||
|
|
||
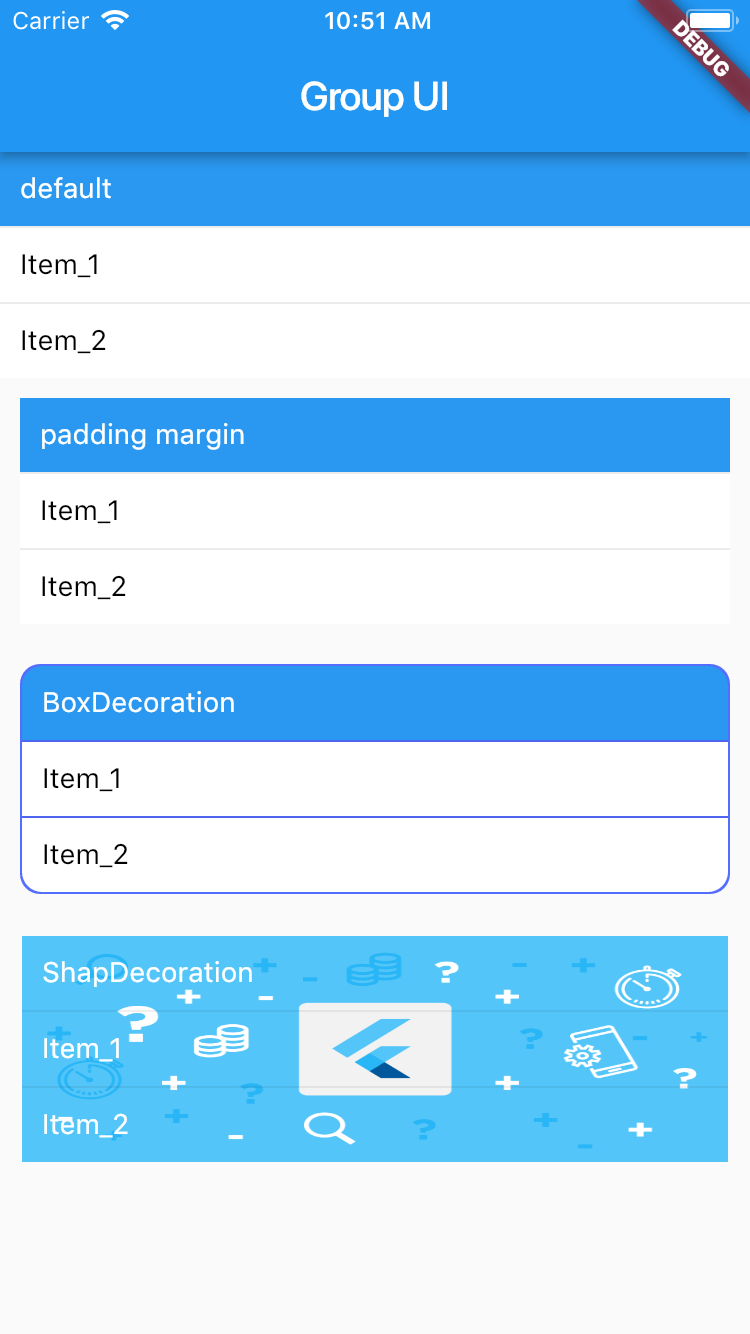
| * Add Screenshot. | ||
|
|
||
| ## [0.0.1] | ||
|
|
||
| * Initial Open Source release. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,2 +1,70 @@ | ||
| # flutter_group_sliver | ||
| a group slive | ||
|
|
||
| Add a grouping background by customizing the RenderSliver. | ||
|
|
||
| [](https://pub.dartlang.org/packages/flutter_group_sliver) | ||
|  | ||
|
|
||
| ## Features | ||
|
|
||
| - [x] Support custom margin and padding. | ||
| - [x] Support custom decoration. | ||
| ## Getting started | ||
|
|
||
| In the `pubspec.yaml` of your flutter project, add the following dependency: | ||
|
|
||
| ```yaml | ||
| dependencies: | ||
| ... | ||
| flutter_group_sliver: "^0.0.2" | ||
| ``` | ||
| In your library add the following import: | ||
| ```dart | ||
| import 'package:flutter_group_sliver/flutter_group_sliver.dart'; | ||
| ``` | ||
|
|
||
| For help getting started with Flutter, view the online [documentation](https://flutter.io/). | ||
|
|
||
| ## SliverGroupBuilder | ||
|
|
||
| You can place one or multiple `SliverGroupBuilder`s inside a `CustomScrollView`. | ||
|
|
||
| ```dart | ||
| SliverGroupBuilder( | ||
| margin: EdgeInsets.all(10), | ||
| decoration: BoxDecoration( | ||
| color: Colors.white, | ||
| borderRadius: BorderRadius.all(Radius.circular(2)), | ||
| border: Border.all(color: Color.fromRGBO(238, 237, 238, 1))), | ||
| child: SliverList( | ||
| delegate: new SliverChildBuilderDelegate( | ||
| (context, i) => new ListTile( | ||
| leading: new CircleAvatar( | ||
| child: new Text('0'), | ||
| ), | ||
| title: new Text('List tile #$i'), | ||
| ), | ||
| childCount: 4, | ||
| ), | ||
| ), | ||
| ); | ||
| ``` | ||
|
|
||
| You can find more examples in the [Example](https://github.com/mrdaios/flutter_group_sliver/tree/master/example) project. | ||
|
|
||
| ## Changelog | ||
|
|
||
| Please see the [Changelog](https://github.com/mrdaios/flutter_group_sliver/blob/master/CHANGELOG.md) page to know what's recently changed. | ||
|
|
||
| ## Contributions | ||
|
|
||
| Feel free to contribute to this project. | ||
|
|
||
| If you find a bug or want a feature, but don't know how to fix/implement it, please fill an [issue](https://github.com/mrdaios/flutter_group_sliverr/issues). | ||
| If you fixed a bug or implemented a new feature, please send a [pull request](https://github.com/mrdaios/flutter_group_sliver/pulls). | ||
|
|
||
| ## Thanks | ||
|
|
||
| :clap: Thanks to [letsart](https://github.com/letsart) with it's RenderSliver (https://github.com/letsar/flutter_sticky_header/blob/master/lib/src/rendering/sliver_sticky_header.dart) which let me know how custom. |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,71 @@ | ||
| # Miscellaneous | ||
| *.class | ||
| *.lock | ||
| *.log | ||
| *.pyc | ||
| *.swp | ||
| .DS_Store | ||
| .atom/ | ||
| .buildlog/ | ||
| .history | ||
| .svn/ | ||
|
|
||
| # IntelliJ related | ||
| *.iml | ||
| *.ipr | ||
| *.iws | ||
| .idea/ | ||
|
|
||
| # Visual Studio Code related | ||
| .vscode/ | ||
|
|
||
| # Flutter/Dart/Pub related | ||
| **/doc/api/ | ||
| .dart_tool/ | ||
| .flutter-plugins | ||
| .packages | ||
| .pub-cache/ | ||
| .pub/ | ||
| build/ | ||
|
|
||
| # Android related | ||
| **/android/**/gradle-wrapper.jar | ||
| **/android/.gradle | ||
| **/android/captures/ | ||
| **/android/gradlew | ||
| **/android/gradlew.bat | ||
| **/android/local.properties | ||
| **/android/**/GeneratedPluginRegistrant.java | ||
|
|
||
| # iOS/XCode related | ||
| **/ios/**/*.mode1v3 | ||
| **/ios/**/*.mode2v3 | ||
| **/ios/**/*.moved-aside | ||
| **/ios/**/*.pbxuser | ||
| **/ios/**/*.perspectivev3 | ||
| **/ios/**/*sync/ | ||
| **/ios/**/.sconsign.dblite | ||
| **/ios/**/.tags* | ||
| **/ios/**/.vagrant/ | ||
| **/ios/**/DerivedData/ | ||
| **/ios/**/Icon? | ||
| **/ios/**/Pods/ | ||
| **/ios/**/.symlinks/ | ||
| **/ios/**/profile | ||
| **/ios/**/xcuserdata | ||
| **/ios/.generated/ | ||
| **/ios/Flutter/App.framework | ||
| **/ios/Flutter/Flutter.framework | ||
| **/ios/Flutter/Generated.xcconfig | ||
| **/ios/Flutter/app.flx | ||
| **/ios/Flutter/app.zip | ||
| **/ios/Flutter/flutter_assets/ | ||
| **/ios/ServiceDefinitions.json | ||
| **/ios/Runner/GeneratedPluginRegistrant.* | ||
|
|
||
| # Exceptions to above rules. | ||
| !**/ios/**/default.mode1v3 | ||
| !**/ios/**/default.mode2v3 | ||
| !**/ios/**/default.pbxuser | ||
| !**/ios/**/default.perspectivev3 | ||
| !/packages/flutter_tools/test/data/dart_dependencies_test/**/.packages |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
| # example | ||
|
|
||
| A new Flutter project. | ||
|
|
||
| ## Getting Started | ||
|
|
||
| For help getting started with Flutter, view our online | ||
| [documentation](https://flutter.io/). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,61 @@ | ||
| def localProperties = new Properties() | ||
| def localPropertiesFile = rootProject.file('local.properties') | ||
| if (localPropertiesFile.exists()) { | ||
| localPropertiesFile.withReader('UTF-8') { reader -> | ||
| localProperties.load(reader) | ||
| } | ||
| } | ||
|
|
||
| def flutterRoot = localProperties.getProperty('flutter.sdk') | ||
| if (flutterRoot == null) { | ||
| throw new GradleException("Flutter SDK not found. Define location with flutter.sdk in the local.properties file.") | ||
| } | ||
|
|
||
| def flutterVersionCode = localProperties.getProperty('flutter.versionCode') | ||
| if (flutterVersionCode == null) { | ||
| flutterVersionCode = '1' | ||
| } | ||
|
|
||
| def flutterVersionName = localProperties.getProperty('flutter.versionName') | ||
| if (flutterVersionName == null) { | ||
| flutterVersionName = '1.0' | ||
| } | ||
|
|
||
| apply plugin: 'com.android.application' | ||
| apply from: "$flutterRoot/packages/flutter_tools/gradle/flutter.gradle" | ||
|
|
||
| android { | ||
| compileSdkVersion 27 | ||
|
|
||
| lintOptions { | ||
| disable 'InvalidPackage' | ||
| } | ||
|
|
||
| defaultConfig { | ||
| // TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html). | ||
| applicationId "com.example.example" | ||
| minSdkVersion 16 | ||
| targetSdkVersion 27 | ||
| versionCode flutterVersionCode.toInteger() | ||
| versionName flutterVersionName | ||
| testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" | ||
| } | ||
|
|
||
| buildTypes { | ||
| release { | ||
| // TODO: Add your own signing config for the release build. | ||
| // Signing with the debug keys for now, so `flutter run --release` works. | ||
| signingConfig signingConfigs.debug | ||
| } | ||
| } | ||
| } | ||
|
|
||
| flutter { | ||
| source '../..' | ||
| } | ||
|
|
||
| dependencies { | ||
| testImplementation 'junit:junit:4.12' | ||
| androidTestImplementation 'com.android.support.test:runner:1.0.2' | ||
| androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2' | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,39 @@ | ||
| <manifest xmlns:android="http://schemas.android.com/apk/res/android" | ||
| package="com.example.example"> | ||
|
|
||
| <!-- The INTERNET permission is required for development. Specifically, | ||
| flutter needs it to communicate with the running application | ||
| to allow setting breakpoints, to provide hot reload, etc. | ||
| --> | ||
| <uses-permission android:name="android.permission.INTERNET"/> | ||
|
|
||
| <!-- io.flutter.app.FlutterApplication is an android.app.Application that | ||
| calls FlutterMain.startInitialization(this); in its onCreate method. | ||
| In most cases you can leave this as-is, but you if you want to provide | ||
| additional functionality it is fine to subclass or reimplement | ||
| FlutterApplication and put your custom class here. --> | ||
| <application | ||
| android:name="io.flutter.app.FlutterApplication" | ||
| android:label="example" | ||
| android:icon="@mipmap/ic_launcher"> | ||
| <activity | ||
| android:name=".MainActivity" | ||
| android:launchMode="singleTop" | ||
| android:theme="@style/LaunchTheme" | ||
| android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale|layoutDirection|fontScale|screenLayout|density" | ||
| android:hardwareAccelerated="true" | ||
| android:windowSoftInputMode="adjustResize"> | ||
| <!-- This keeps the window background of the activity showing | ||
| until Flutter renders its first frame. It can be removed if | ||
| there is no splash screen (such as the default splash screen | ||
| defined in @style/LaunchTheme). --> | ||
| <meta-data | ||
| android:name="io.flutter.app.android.SplashScreenUntilFirstFrame" | ||
| android:value="true" /> | ||
| <intent-filter> | ||
| <action android:name="android.intent.action.MAIN"/> | ||
| <category android:name="android.intent.category.LAUNCHER"/> | ||
| </intent-filter> | ||
| </activity> | ||
| </application> | ||
| </manifest> |
13 changes: 13 additions & 0 deletions
13
example/android/app/src/main/java/com/example/example/MainActivity.java
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,13 @@ | ||
| package com.example.example; | ||
|
|
||
| import android.os.Bundle; | ||
| import io.flutter.app.FlutterActivity; | ||
| import io.flutter.plugins.GeneratedPluginRegistrant; | ||
|
|
||
| public class MainActivity extends FlutterActivity { | ||
| @Override | ||
| protected void onCreate(Bundle savedInstanceState) { | ||
| super.onCreate(savedInstanceState); | ||
| GeneratedPluginRegistrant.registerWith(this); | ||
| } | ||
| } |
12 changes: 12 additions & 0 deletions
12
example/android/app/src/main/res/drawable/launch_background.xml
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,12 @@ | ||
| <?xml version="1.0" encoding="utf-8"?> | ||
| <!-- Modify this file to customize your launch splash screen --> | ||
| <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> | ||
| <item android:drawable="@android:color/white" /> | ||
|
|
||
| <!-- You can insert your own image assets here --> | ||
| <!-- <item> | ||
| <bitmap | ||
| android:gravity="center" | ||
| android:src="@mipmap/launch_image" /> | ||
| </item> --> | ||
| </layer-list> |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
| <?xml version="1.0" encoding="utf-8"?> | ||
| <resources> | ||
| <style name="LaunchTheme" parent="@android:style/Theme.Black.NoTitleBar"> | ||
| <!-- Show a splash screen on the activity. Automatically removed when | ||
| Flutter draws its first frame --> | ||
| <item name="android:windowBackground">@drawable/launch_background</item> | ||
| </style> | ||
| </resources> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,29 @@ | ||
| buildscript { | ||
| repositories { | ||
| google() | ||
| jcenter() | ||
| } | ||
|
|
||
| dependencies { | ||
| classpath 'com.android.tools.build:gradle:3.1.2' | ||
| } | ||
| } | ||
|
|
||
| allprojects { | ||
| repositories { | ||
| google() | ||
| jcenter() | ||
| } | ||
| } | ||
|
|
||
| rootProject.buildDir = '../build' | ||
| subprojects { | ||
| project.buildDir = "${rootProject.buildDir}/${project.name}" | ||
| } | ||
| subprojects { | ||
| project.evaluationDependsOn(':app') | ||
| } | ||
|
|
||
| task clean(type: Delete) { | ||
| delete rootProject.buildDir | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| org.gradle.jvmargs=-Xmx1536M |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| #Fri Jun 23 08:50:38 CEST 2017 | ||
| distributionBase=GRADLE_USER_HOME | ||
| distributionPath=wrapper/dists | ||
| zipStoreBase=GRADLE_USER_HOME | ||
| zipStorePath=wrapper/dists | ||
| distributionUrl=https\://services.gradle.org/distributions/gradle-4.4-all.zip |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,15 @@ | ||
| include ':app' | ||
|
|
||
| def flutterProjectRoot = rootProject.projectDir.parentFile.toPath() | ||
|
|
||
| def plugins = new Properties() | ||
| def pluginsFile = new File(flutterProjectRoot.toFile(), '.flutter-plugins') | ||
| if (pluginsFile.exists()) { | ||
| pluginsFile.withReader('UTF-8') { reader -> plugins.load(reader) } | ||
| } | ||
|
|
||
| plugins.each { name, path -> | ||
| def pluginDirectory = flutterProjectRoot.resolve(path).resolve('android').toFile() | ||
| include ":$name" | ||
| project(":$name").projectDir = pluginDirectory | ||
| } |
Oops, something went wrong.