This is a responsive and clean E-commerce website/app built using React.js and powered by the Fake Store API. It offers an elegant and intuitive user experience across all devices, including desktops, tablets, and mobile phones. The project leverages several modern web technologies and tools to deliver a functional and visually appealing interface.
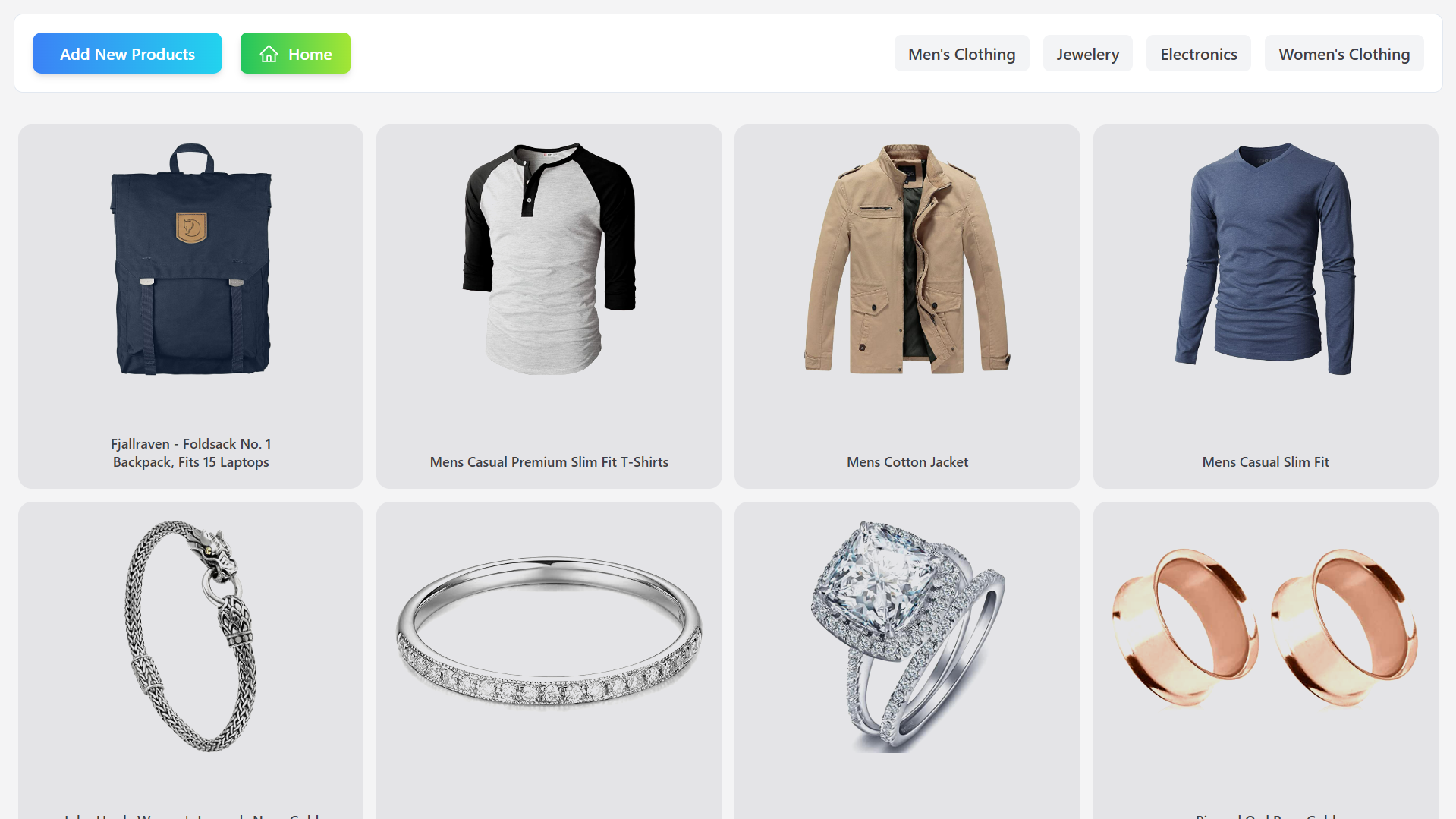
- Dynamic Product Categories: Browse and filter products by categories with seamless navigation.
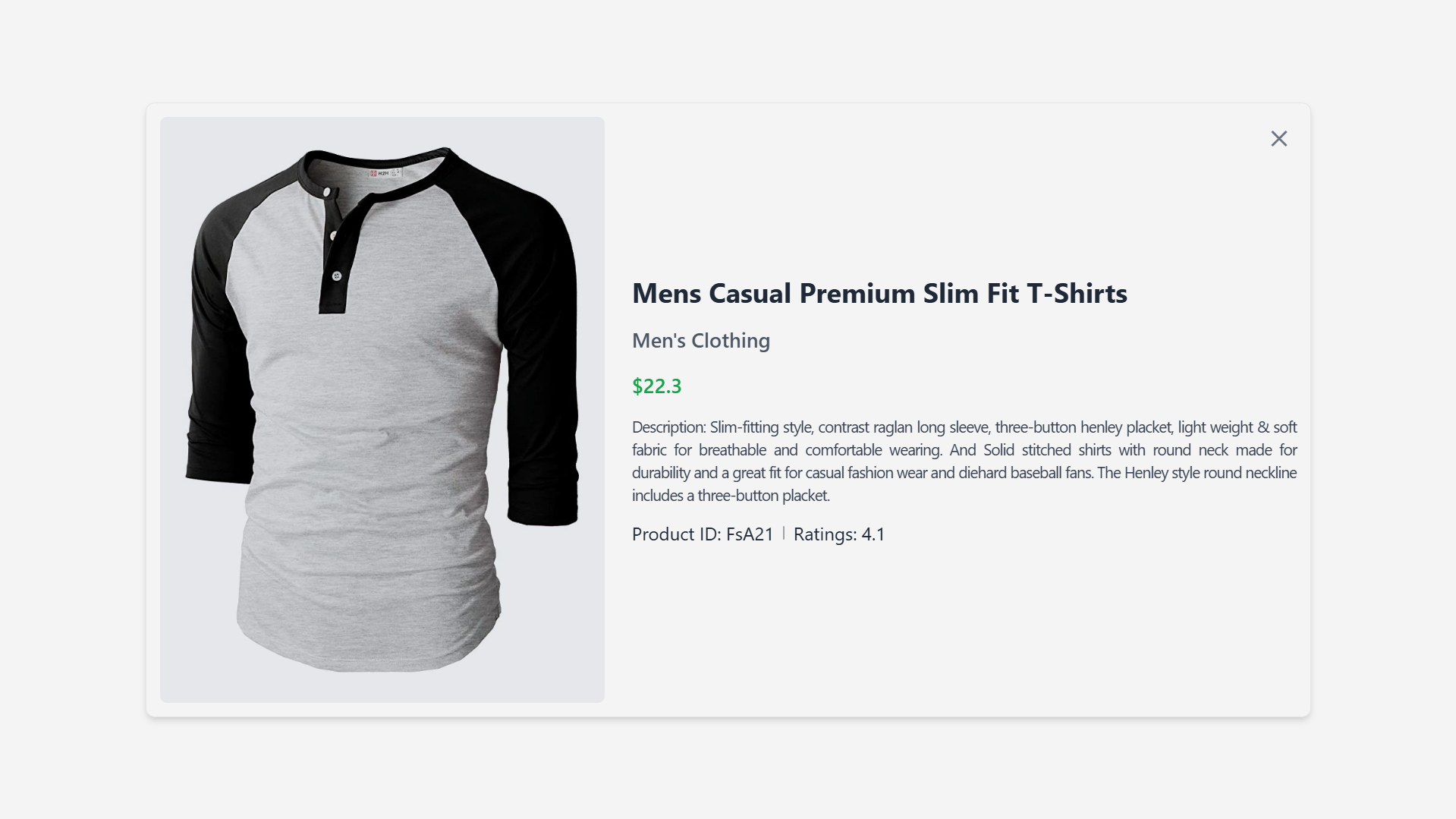
- Product Details: View detailed information, including a full-size image, description, ratings, and more.
- Responsive Design: Optimized for all screen sizes with a clean and fascinating UI.
- Animations: A touch of elegance using GSAP animations.
- React.js: Core framework for building the UI.
- React Router DOM: Enables navigation between pages and product categories.
- Axios: For fetching data from Fake Store API.
- Tailwind CSS: Provides a utility-first approach for styling the application.
- React Icons: Adds aesthetic icons to enhance UI.
- GSAP: Implements smooth animations for a delightful user experience.
Coming soon!
To run this project locally:
-
Clone the repository:
git clone https://github.com/oliverfelixdev/Ecommerce
-
Navigate to the project directory:
cd Ecommerce -
Install dependencies:
npm install
-
Start the development server:
npm start
-
Open your browser and visit:
http://localhost:3000
This project uses the Fake Store API to fetch product data. For more details, visit: Fake Store API
- Live Preview: A live demo of the app will be available soon.
- Enhanced Animations: Additional animations for smoother transitions.
Contributions are welcome! If you have ideas or suggestions to improve the project:
- Fork the repository.
- Create a feature branch:
git checkout -b feature-name
- Commit your changes:
git commit -m 'Add feature name' - Push the branch:
git push origin feature-name
- Create a pull request.
This project is licensed under the MIT License.
If you have questions or need help, feel free to reach out: