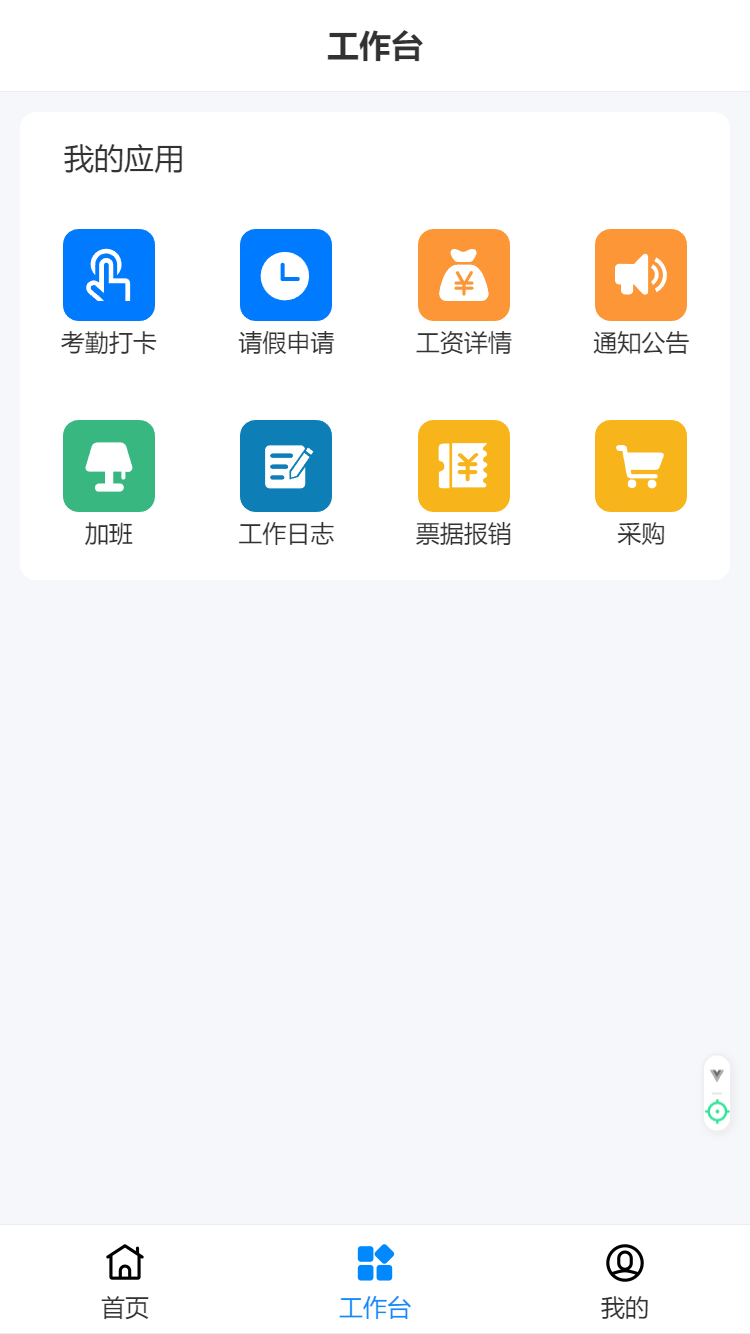
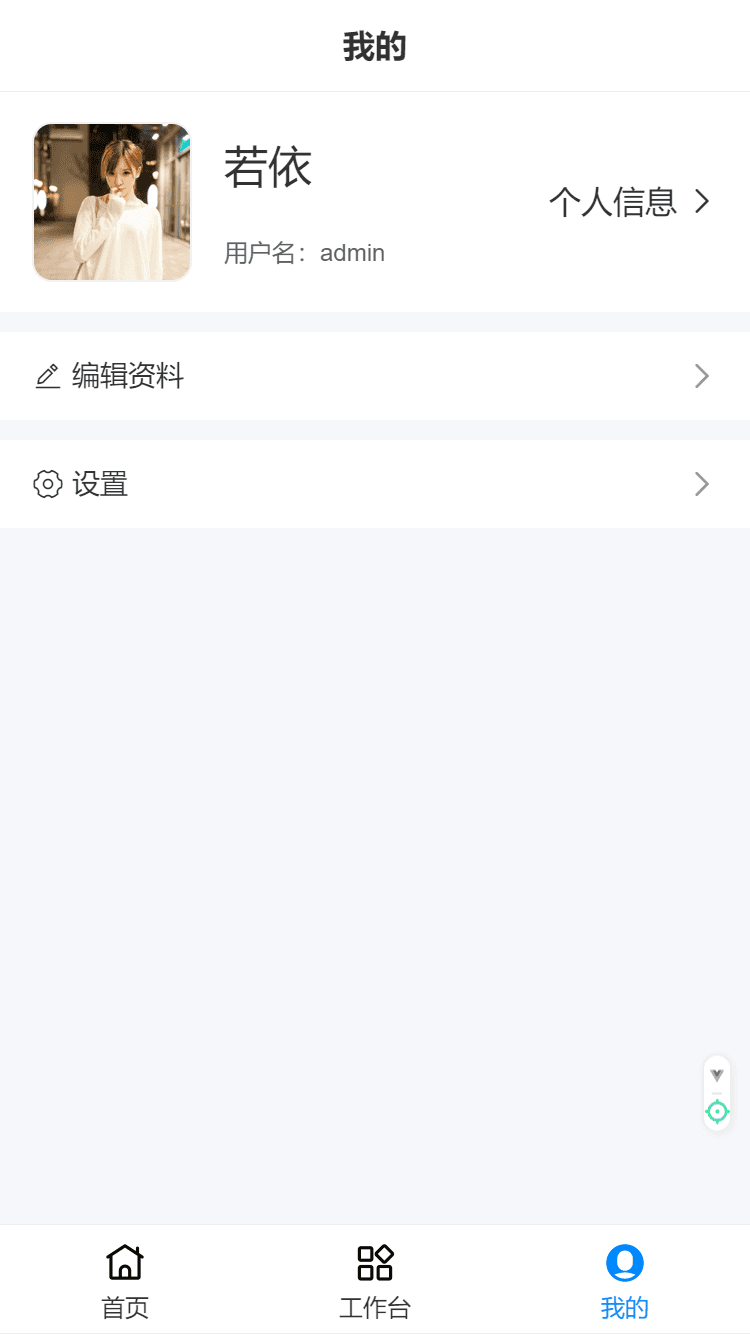
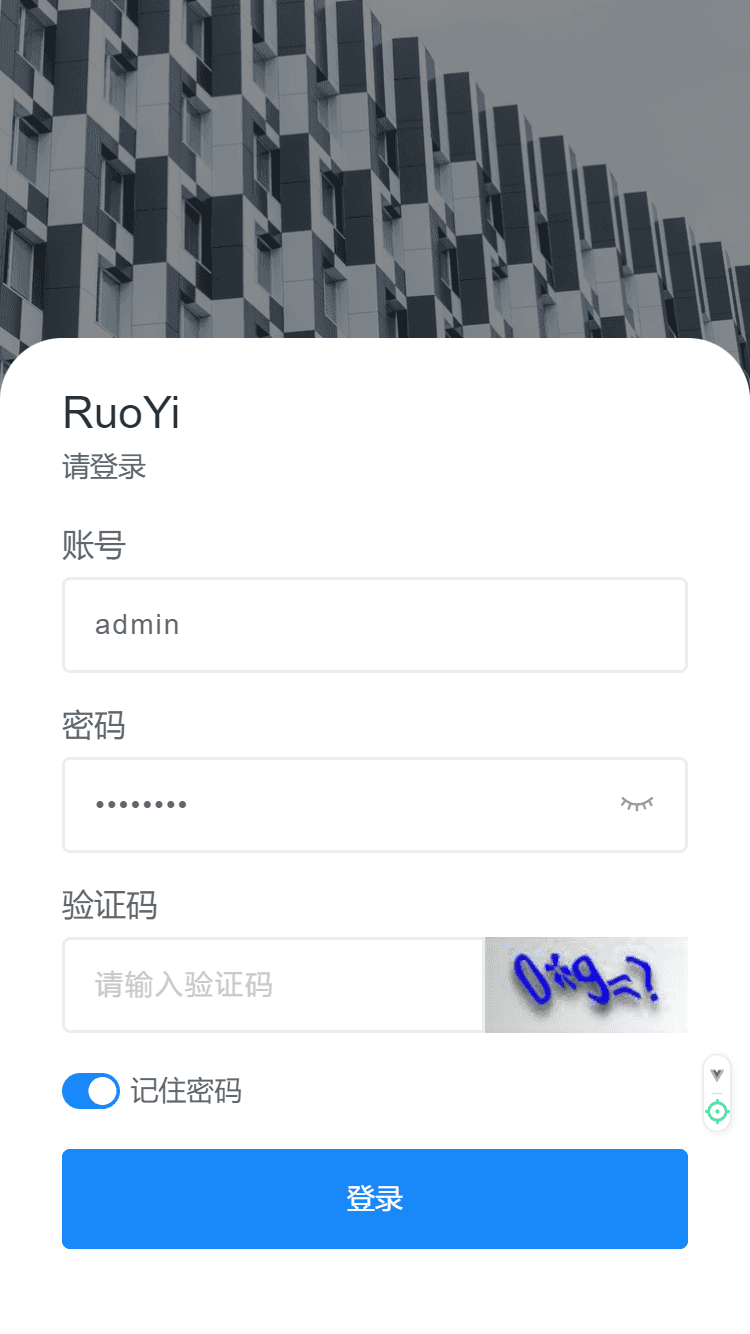
ruoyi-h5-vue3 项目使用了Vue3.4、Vite5、Vant4、Pinia等主流技术开发,后端代理了ruoyi(若依)的接口,写好了登录/个人信息(修改)/修改密码 页面,另外页面均可以 <keep-alive>,包含 NavBar、TabBar 的 Layout,封装了SvgIcon组件、支持gzip压缩。
项目使用了Eslint作为代码规范检查工具,自动修复代码格式,保证多人协作开发时的体验和代码一致性。
 |
 |
|---|---|
 |
 |
- @vueuse/core - Vue.js 生态系统工具库,提供了可重用的组件和函数,帮助开发者更轻松地构建复杂的应用程序
- dayjs - 一个极简的JavaScript库,可以为现代浏览器解析、验证、操作和显示日期和时间
- lodash-es - 一个一致性、模块化、高性能的 JavaScript 实用工具库
unplugin-auto-import/vite - 无需书写引入ref等api、vant4组件库(自动按需)
unplugin-vue-components/vite - 自动导入全局组件 vant4组件库(自动按需)
vite-plugin-vue-devtools - 项目内置的Vue Devtools,方便开发调试
postcss-px-to-viewport-8-plugin - 移动端适配插件,px自动转换为vw
vite-plugin-style-to-vw - 解决无法转换行内样式的问题
- Node.js
16.18.1 - pnpm
8.15.5
- Volar - Vue 开发必备
- ESLint - 脚本代码检查
- DotENV -
.env文件 高亮 - EditorConfig for VS Code - 不同 IDE 维护一致的编码样式
# 安装依赖
pnpm i
# 启动服务
pnpm dev
# 访问地址 http://localhost:80# 构建生产环境
pnpm build