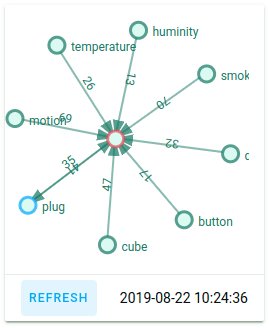
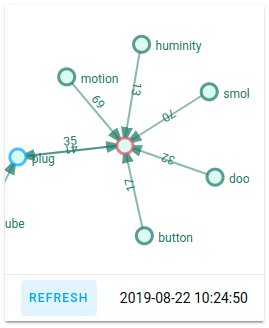
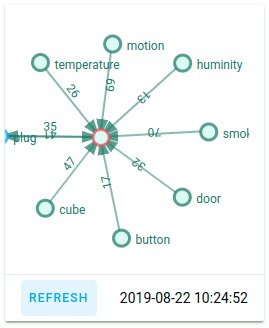
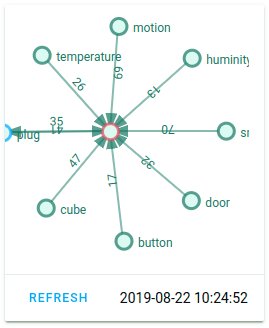
Lovelace Custom Card for Home Assistant to show the Zigbee2mqtt network map with vue-d3-network.
Update Zigbee2mqtt to version 1.5.1 or later, earlier version may not work.
This instruction is for Home Assistant 0.107 and later.
For 0.106 and earlier instruction can be found here.
In configuration.yaml:
sensor:
- platform: mqtt
name: Zigbee2mqtt Networkmap
# if you change base_topic of Zigbee2mqtt, change state_topic accordingly
state_topic: zigbee2mqtt/bridge/networkmap/raw
value_template: >-
{{ now().strftime('%Y-%m-%d %H:%M:%S') }}
# again, if you change base_topic of Zigbee2mqtt, change json_attributes_topic accordingly
json_attributes_topic: zigbee2mqtt/bridge/networkmap/raw
Download zigbee2mqtt-networkmap.js and put it into <config-directory>/www/ directory.
Enable Lovelace YAML mode.
In configuration.yaml:
lovelace:
mode: yaml
resources:
- url: /local/zigbee2mqtt-networkmap.js?v=0.6.0
type: module
In ui-lovelace.yaml:
views:
- title: Zigbee Network
panel: true # this renders the first card on full width, other cards in this view will not be rendered
cards:
- type: custom:zigbee2mqtt-networkmap
entity: sensor.zigbee2mqtt_networkmap
# the following are optional:
mqtt_base_topic: zigbee2mqtt # if you change base_topic of Zigbee2mqtt, change it accordingly
force: 3000 # decrease it to get smaller map if you have many devices
node_size: 16
font_size: 12
link_width: 2
height: 400 # height of the card
# use this css config or use whatever css tech to change look and feel,
# the same variable can also be used in Home Assistant themes, see https://www.home-assistant.io/components/frontend/#defining-themes
css: |
:host {
--zigbee2mqtt-networkmap-node-color: rgba(18, 120, 98, .7);
--zigbee2mqtt-networkmap-node-fill-color: #dcfaf3;
--zigbee2mqtt-networkmap-node-pinned-color: rgba(190, 56, 93, .6);
--zigbee2mqtt-networkmap-link-color: rgba(18, 120, 98, .5);
--zigbee2mqtt-networkmap-hover-color: #be385d;
--zigbee2mqtt-networkmap-link-selected-color: rgba(202, 164, 85, .6);
--zigbee2mqtt-networkmap-label-color: #127862;
--zigbee2mqtt-networkmap-arrow-color: rgba(18, 120, 98, 0.7);
--zigbee2mqtt-networkmap-node-coordinator-color: rgba(224, 78, 93, .7);
--zigbee2mqtt-networkmap-node-router-color: rgba(0, 165, 255, .7);
}When installing the plugin via HACS, the path that the JS asset must be loaded from will be slighlty different. Your ui-lovelace.yaml config will look like this:
resources:
# Note: the `community_plugin` root and `type` is `module`. Also, no `?v=` query string as HACS
# will make sure that the most recent version is always loaded.
- url: /community_plugin/zigbee2mqtt-networkmap/zigbee2mqtt-networkmap.js
type: module
The views: setup will be identical to the non HACS install.
Replace <config-directory>/www/zigbee2mqtt-networkmap.js with new one, and
change version string in configuration.yaml:
resources:
- url: /local/zigbee2mqtt-networkmap.js?v=0.6.0 # change `v=0.5.0` to `v=0.6.0`
type: moduleAnd then refresh the browser.
Q: How can I customize device names in the map?
A: The names showed in the map are given by Zigbee2mqtt, you need to configure
Zigbee2mqtt to customize them, see
https://www.zigbee2mqtt.io/information/configuration.html for the
friendly_name option.
Additionaly, HomeAssistant will automatically use the same names when MQTT auto discovery is enabled, see https://www.zigbee2mqtt.io/integration/home_assistant.html
Q: Some of my devices are detached.
A: This is probably a Zigbee2mqtt issue, see Koenkk/zigbee2mqtt#2436 for discussion.
- Fixed TypeError if device type is not available, thank @ChrisScheffler
- Support HACS
- Recalculate width/height on window resize
- Make the arrows sharper
- Use css variables to allow theming
- Allow config extra css styles
- Workaround empty map problem in Firefox.
- Filter all dead links.
- Filter links with address 0x0000000000000000.
- Initial release.
Install nodejs and yarn, clone the repo and install dependances:
git clone https://github.com/azuwis/zigbee2mqtt-networkmap.git
cd zigbee2mqtt-networkmap
yarn installyarn serveAnd open the demo at http://localhost:8080/ using web browser.
Or use Home Assistant for development, in configuration.yaml:
resources:
# - url: /local/zigbee2mqtt-networkmap.js
# type: module
- url: http://localhost:8080/zigbee2mqtt-networkmap.js
type: js
yarn buildyarn lint