Pandoc-ModernCV provides Pandoc facilities for typesetting modern curriculums vitae in markdown. Inspired by the well known Latex ModernCV, it is fairly customizable, allowing you to use predefined themes and to define your own style by changing colors, fonts, etc.
With Pandoc-ModernCV simply write your CV in Markdown, compile it and publish it in a snap!
Pandoc-ModernCV currently supports pdf and html5 export formats. The html5 output is responsive and supports rendering for small to large screens.
Writing a CV has never been so simple!
- write your CV in Markdown
- choose between themes
- customize your style
- export to HTML5
- responsive layout (mobile, tablet, desktop)
- print layout
- export to PDF
- A4 format ready
- PDF tags (title, author, etc.)
- publish public & private CV
Live html5 preview here
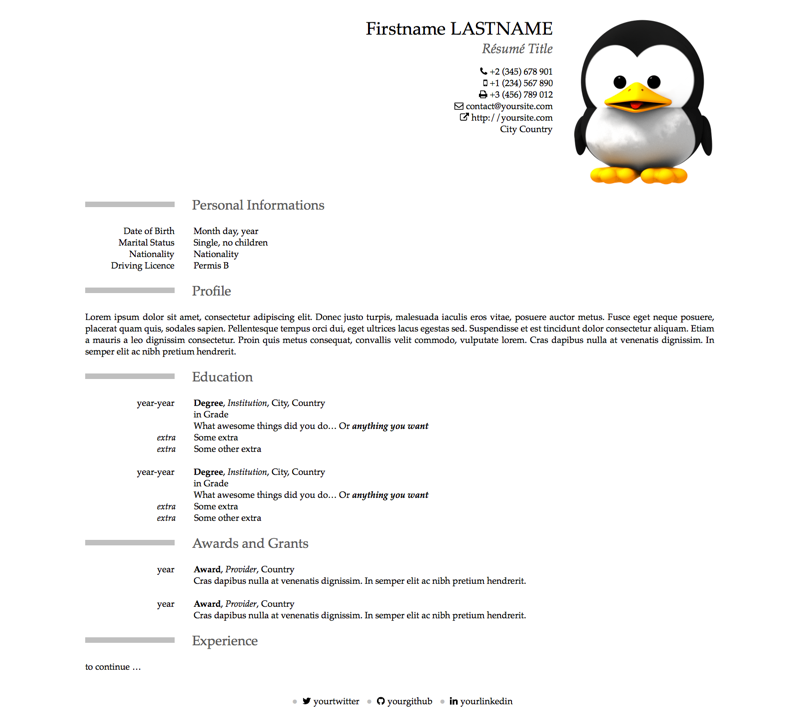
 |
|---|
| Screenshot of the HTML scaffold CV taken for a large screen. |
| See also medium-screen preview or small-screen preview |
Live pdf preview here
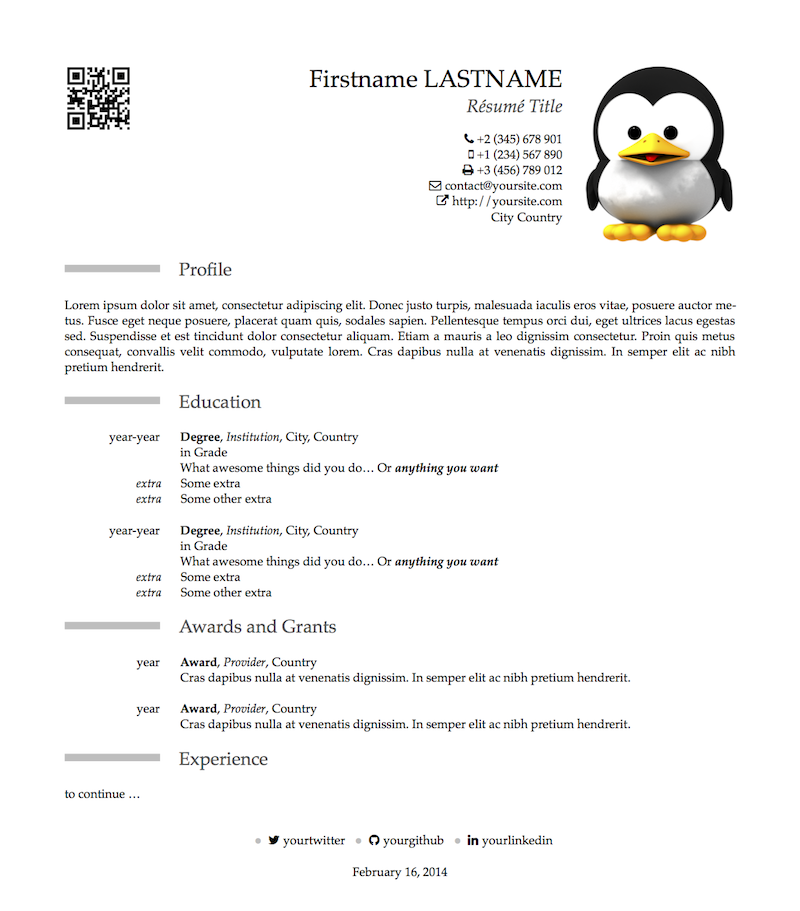
 |
|---|
| Screenshot of the PDF scaffold CV. Notice the QR-Code |
For building your CV in html you need:
For exporting your CV to pdf you need:
Install Compass and Susy:
$ gem install compass
$ gem install susy
Install wkhtmltopdf.
Install Pandoc by using your package manager or by using the provided installer http://johnmacfarlane.net/pandoc/installing.html (or using cabal)
Install ExifTool by using your package manager (use brew on Mac)
rsync should already be installed... if not, install it using your package manager.
You are done!
The simplest way to get started with pandoc-moderncv is to use the provided scaffold. In a terminal just do:
$ make scaffold
$ make html
What it does it that it creates a scaffold cv located in the /cv directory and builds an html version of it. To open the generated cv just do:
$ open dist/cv.html
To export the CV to pdf just do:
on MacOS X
$ make pdf
on Linux/Windows
$ make pdf HTMLTOPDF=wkhtmltopdf
Hit the link to preview the generated pdf
There you are!
Your CV can be customized with metadata. Metadata are located between two --- separators at the top of the cv.md file and are formated using the YAML format:
---
lang: en
title: Résumé Title
firstname: Firstname
lastname: Lastname
photo: images/picture.png
email: [email protected]
mobile: '+1 (234) 567 890'
address:
city: City
country: Country
settings:
protect-mobile: true
protect-email: true
---
put here your *CV* data
Currently Pandoc-ModernCV supports the following metadata:
| key | type | value |
|---|---|---|
| lang | string | en |
| title | string | Résumé Title |
| subject | string | Subject |
| firstname | string | Firstname |
| lastname | string | Lastname |
| age | string | YourAge |
| photo | url | path/to/photo.png |
| qrcode | url | images/qrcode.png |
| contact | url | http://contact.yoursite.com |
| homepage | url | http://yoursite.com |
| [email protected] | ||
| mobile | string | '+1 (234) 567 890' |
| phone | string | '+2 (345) 678 901' |
| fax | string | '+3 (456) 789 012' |
| header | markdown | custom markdown text |
| footer | markdown | custom markdown text |
| address | map | |
| city | string | City |
| country | string | Country |
| settings | map | |
| protect-age | boolean | true/false (default: false) |
| protect-email | boolean | true/false (default: false) |
| protect-mobile | boolean | true/false (default: false) |
| protect-phone | boolean | true/false (default: false) |
| protect-fax | boolean | true/false (default: false) |
| protect-address | boolean | true/false (default: false) |
| display-lastupdate | boolean | true/false (default: false) |
It is often handy to hide/show specific informations in your CV depending on where it is published/sent. Pandoc-ModernCV supports public and private cv:
- when public:
- protected metadata are removed.
- cv/public.md is displayed just after the header and before the CV body.
- when private:
- protected metadata are displayed.
- cv/private.md is displayed just after the header and before the CV body.
Currently Pandoc-ModernCV can protect the following metadata:
- age
- mobile
- phone
- fax
- address
Metadata can be (un)protected independently as follow:
---
...
settings:
protect-mobile: true # this protect *mobile*
protect-email: false # this unprotect *email*
---
To build a public CV just do:
$ make html public-cv=true
or
$ make pdf public-cv=true
To build a private CV just do:
$ make html private-cv=true
or
$ make pdf private-cv=true
Currently pandoc-moderncv supports a single theme: classic.
Feel free to contribute and send me your custom theme!
All themes can be customized through variables defined in styles/sass/_settings.scss. Currently the variables are:
// variables for Vertical Rhythm
$base-font-size: 18px;
$base-line-height: 24px;
$rhythm-unit: "em";
// max width for photo and QR code
$photo-width: 128px;
$qrcode-width: 100px;
// default size
$h1-font-size: $base-font-size * 2;
$h1-line-multiple: 2;
$h2-font-size: $base-font-size * 1.5;
$h2-line-multiple: 1.5;
$h3-font-size: $base-font-size * 1.2;
$h3-line-multiple: 1;
// default colors
$firstname-color: rgb(0, 0, 0);
$familyname-color: rgb(0, 0, 0);
$title-color: rgb(89, 89, 89);
$address-color: rgb(0, 0, 0);
$quote-color: rgb(0, 0, 0);
$section-rectangle-color: rgb(191, 191, 191);
$section-title-color: rgb(89, 89, 89);
$subsection-color: rgb(0, 0, 0);
$hint-color: rgb(0, 0, 0);
$external-link-color: rgb(113, 122, 145);
For some reasons there is a bug when installing the latest version of Compass... your install of Sass get messed up (I didn't have time to investigate: if you have a better workaround/explanation let me know).
To get over it just uninstall sass and install it again:
$ gem uninstall sass
$ gem install sass