Congratulations on completing Sprint 2 of the boot camp! For the final phase, we will now take your skills in React to the next level by building your very own portfolio website using the concepts learned in class
Check this projects instructions here
We will use Vite to setup our project 😉
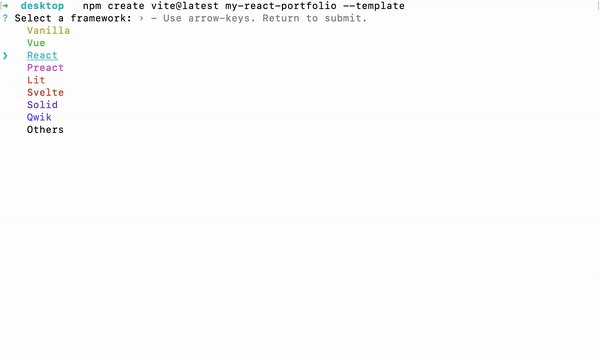
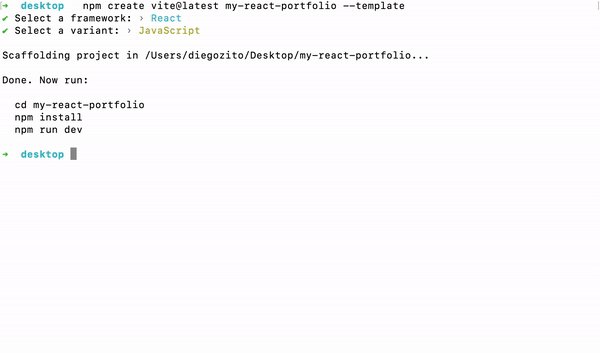
npm create vite@latest my-react-portfolio --templateUse the cd command to move into the folder
cd my-react-portfolioInstall the dependencies
npm iOpen the project in a separate VS Code editor
code .Open up a terminal inside VS code and lets run the project in a local environment
npm run devFor week 8 we're creating a portfolio using React, to showcase the projects we're completed this far in the Bootcamp. The design is provided and we should follow is closely, practicing working with reusable components and figma.
I forked the project and then followed the instructions on how to install - resultning in a somewhat confusing folder structure. It took some time before I got the hang of using git and npm within the structure.
I decided to use the Github APi straight away, since putting the data into a json would be just as much work. I used the provided instructions for custom project images due to images not being included in the API.
Since reusable compontens is part of the assignment, I opted to create a stylesheet for each component. I still feel this results in more repetition, but suspects it's necessary while for example working with design systems.
Further into the project I created more reusable components, trying to get into the way of thinking. I still kind of feel it's MORE code making headings a component than just using the tag and classes.
The biggest styling issue I had with skills, since the design breaks the skills after two - while the width supports three. Due to putting my skills in a json I couldn't just put the box where I needed it, so I had to google a way to create new boxes every two element while mapping. I kind of get how it works...