-
Notifications
You must be signed in to change notification settings - Fork 2
exam05
- Понятие технологического уклада. Значение интернета для развития современного общества.
- Язык определения стилей CSS. Виды селекторов.
Выполнили: Степанов Даниил ИДМ-22-01, Семениченко Д.В. ИДМ-22-05, Мардонов Мехриддин ИДМ-22-04, Шералиев А.А. ИДМ-22-07, Миногина В.Д. ИДМ-22-02
Технологический уклад – это совокупность технологий, которые характерны для определенного уровня развития экономики, и производства [1].
Любой технологический уклад имеет следующие характеристики [1]:
- Ядро технологического уклада - это совокупность технологических процессов и производств, которые появились или, в которых произошли существенные изменения под влиянием ключевого фактора текущего технологического уклада.
- Ключевой фактор - это технологическое нововведение, которое определяет ядро технологического уклада.
- Несущие отрасли – это отрасли, интенсивно использующие ключевой фактор и играющие ведущую роль в распространении нового технологического уклада.
Жизненный цикл технологического уклада имеет три фазы развития и определяется периодом примерно в сто лет [8]:
- Первая фаза приходится на его зарождение и становление в экономике предшествующего технологического уклада.
- Вторая фаза связана со структурной перестройкой экономики на базе новой технологии производства и соответствует периоду доминирования нового технологического уклада в течение пятидесяти лет.
- Третья фаза приходится на отмирание устаревающего технологического уклада. При этом период доминирования технологического уклада характеризуется наиболее крупным всплеском в его развитии.

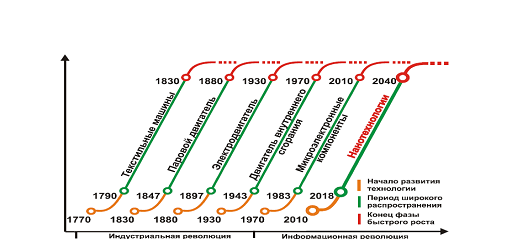
На данный момент выделяют шесть технологических укладов (см. рисунок 1) [9]:
- Первый технологический уклад. В рамках данного технологического уклада началась первая промышленная революция. Происходит переход от ручного труда к машинному, а также осуществляется переход от мануфактурного производства к фабричному. Происходит бурный рост текстильной промышленности, так как появились первые механизированные текстильные машины. Ключевым фактором данного технологического уклада является текстильные машины. В технологическое ядро данного уклада входит появление токарных станков, выплавка чугуна, обработка железа, строительство каналов. Несущие отрасли текстильная промышленность, машиностроение, металлургия.
- Второй технологический уклад. Ключевым фактором данного уклада является появление парового двигателя, при помощи которого осуществлялась откачка подземных вод из шахт. Появление парового двигателя привело к появлению паровозов и пароходов. В технологическое ядро данного уклада входит появление железных дорог, паровозов и пароходов, улучшение процессов черной металлургии. Несущие отрасли данного технологического уклада: черная металлургия, транспортная отрасль.
- Третий технологический уклад. Данный уклад характеризуется началом второй промышленной революции. Ключевым фактором данного уклада является появление стали и электродвигателей. Ядром технологического уклада является увеличение количества железных дорог, изобретение бессемерского процесса, появление телеграфа и радиосвязи. Несущие отрасли данного технологического уклада: сталелитейная промышленность, электрическая промышленность.
- Четвертый технологический уклад. Ключевым фактором данного технологического уклада является изобретение двигателя внутреннего сгорания. Ядром технологического уклада является изобретение Генри Фордом ленточного конвейера, появление автомобилей, самолетов, начало производства и переработки нефти. Несущие отрасли данного технологического уклада: автомобилестроение, самолетостроение, ракетостроение, нефтепереработка.
- Пятый технологический уклад. В период данного уклада происходит развитие микроэлектроники, информатики, освоение космического пространства. Ключевым фактором данного технологического уклада является микроэлектронные компоненты. Несущие отрасли: микроэлектроника, информационные технологии, космическая отрасль.
- Шестой технологический уклад. Ключевым фактором данного технологического уклада будут являться нанотехнологии, биотехнологии. Данный уклад по прогнозам характеризуется резким снижением энергоёмкости и материалоемкости производства. Несущие отрасли данного технологического уклада: робототехника, нанохимия, наноэлектроника.
Интернет – это глобальная сеть, которая объединяет огромное количество компьютеров по всему земному шару и дает возможность получения доступа к информационным ресурсам [3].
Интернет приобрел большое значение в современном обществе. На данный момемнт общество практически не может существовать без пользования интернет ресурсами.
Положительное влияние Интернета на развитие общества [2]:
- Интернет - это сбор, хранение, доступность и передача ценной информации. Интернет – это огромная библиотека у вас дома. Не выходя из дома, можно посетить абсолютно любое место мира. Самые свежие новости, прогноз погоды, информация о пробках, маршрут до какого-либо места все это дарит Интернет. И конечно же нельзя не упомянуть об электронных письмах, которые дойдут до адресата за несколько секунд. В сети можно найти абсолютно любую информацию, из всех сфер жизни человека.
- Приобретение товаров и услуг, которые не предоставляются или их нет в наличие в городе, или они не имеют достойного качества. Интернет упрощает покупки. В электронном виде они обходятся дешевле. При заказе товаров и услуг можно детально посмотреть описание, фото, проверить отзывы на данный товар. Продать машину, купить домашнего питомца, найти развлечение на выходные, подобрать тур поездку.
- Интернет - источник развлечения.В развлекательных целях можно пользоваться Интернетом: просмотр и загрузка фильмов, мультфильмов, интересных онлайн игр и т.д.
- Интернет-источник дохода. В Интернете можно найти работу, которая будет высоко оплачиваться и приносить удовольствие. Интернет дает возможность ведения своих профессиональных блогов, развитие своего бизнеса с помощью Интернет-ресурсов, а именно сайтов, которые приносят целевых или потенциальных клиентов. Во всемирной Сети можно осуществить быстрый поиск, как работодателей, так и людей различных специальностей. Успешный бизнес в интернет-сети — это огромный спектр услуг, которые предоставляются в электронном виде, а именно создание сайтов, написание книг для пользователей интернета, продвижение бизнес-сайтов, компаний, корпораций, продажа недвижимости, предоставление посреднических услуг и т. д.
Негативное влияние Интернета на развитие общества [2]:
- Интернет-это снижение уровня грамотности. Сеть Интернет стала средством общения для многих людей. Тексты пишутся быстро и в виртуальном пространстве слова русского языка часто употребляют не по правилам: без знаков препинания, часто без прописных букв, с многочисленными сокращениями и опечатками.
- Интернет - это проблемы со здоровьем.Человеческий организм подвержен негативному влиянию во время длительной работы за компьютером. Особенно отражается в большей степени на зрение и костно-мышечный аппарат человека. Так же рассмотрение ненужной информации приводит к развитию стресса.
- Интернет - это мошеннические действия. Мошеннические действия в отношении продажи товаров и услуг в сети. Огромное количество интернет-магазинов, которые предоставляют некачественную продукцию, а также обманным путем привлекают потенциальных клиентов за счет интернет-аукционов, на которых выставляют свой товар как новый, но когда получаешь его - понимаешь то, что он бывшего употребления. Вернуть свои средства за некачественный товар и отстоять свои права потребителя, которые регулируются законом весьма затруднительно.
- Интернет - это проблемы со здоровьем. Человеческий организм подвержен негативному влиянию во время длительной работы за компьютером. Особенно отражается в большей степени на зрение и костно-мышечный аппарат человека.
CSS (Cascade Style Sheets) — это формальный язык описания внешнего вида веб-страницы.
До появления CSS страницы оформляли только внутри того же документа с помощью HTML. CSS позволили разделить содержание документа и его визуальное оформление. Например, благодаря им стало легко применить единый стиль для каждого документа, просто подключая к HTML файл с CSS. Теперь достаточно было изменить значение какого-либо стилизационного свойства только в одном файле, и оно применялось на всех страницах, где этот файл был подключён [11].
Факторы влияющие на стиль, перечисленные в порядке возрастания важности, следующий отменяет предыдущий [4]:
- Порядок следования.
- Специфичность.
- Важность.
Порядок следования. Если у вас несколько правил, которые имеют одинаковую важность, то побеждает правило, которое идёт последним в CSS. Другими словами, правила, более близкие к самому элементу, переписывают более ранние, пока последнее не победит, оно и стилизует элемент [4].
Специфичность. Если к одному элементу одновременно применяются противоречивые стилевые правила, то более высокий приоритет имеет правило, у которого значение специфичности селектора больше. Специфичность это некоторая условная величина, вычисляемая следующим образом. За каждый идентификатор (в дальнейшем будем обозначать их количество через a) начисляется 100, за каждый класс и псевдокласс (b) начисляется 10, за каждый селектор тега и псевдоэлемент (c) начисляется 1. Складывая указанные значения в определённом порядке, получим значение специфичности для данного селектора. Встроенный стиль, добавляемый к тегу через атрибут style, имеет специфичность 1000, поэтому всегда перекрывает связанные и глобальные стили. Однако добавление !important перекрывает в том числе и встроенные стили. Пример вычисления специфичности представлен на рисунке ниже (см. рисунок 2) [5].

Важность. Ниже приведены приоритеты браузеров, которыми они руководствуются при обработке стилевых правил. Чем выше в списке находится пункт, тем ниже его приоритет, и наоборот:
- Стиль браузера.
- Стиль автора.
- Стиль пользователя.
- Стиль автора с добавлением
!important. - Стиль пользователя с добавлением
!important.
Самым низким приоритетом обладает стиль браузера — оформление, которое по умолчанию применяется к элементам веб-страницы браузером. Это оформление можно увидеть в случае «голого» HTML, когда к документу не добавляется никаких стилей [5].
Способы подключения CSS к документу
Правила CSS могут располагаться как в самом веб-документе, внешний вид которого они описывают, так и во внешних файлах, имеющих расширение .css. Формат CSS — это текстовый файл, в котором содержится перечень правил CSS и комментариев к ним.
Стили CSS могут быть подключены или внедрены в описываемый ими веб-документ четырьмя способами:
- когда описание стилей находится в отдельном файле, оно может быть подключено к документу посредством элемента
<link>, включённого в элемент<head>:

- когда файл стилей размещается отдельно от родительского документа, он может быть подключён к документу инструкцией
@importв элементе<style>:

- когда стили описаны внутри документа, они могут быть включены в элемент
<style>, который, включается в элемент<head>:

- когда стили описаны в теле документа, они могут располагаться в атрибутах отдельного элемента

В первых двух случаях к документу применены внешние стили, а во вторых — внутренние стили.
Структура CSS представлена на рисунке ниже (см. рисунок 3).

Вся структура называется набором правил или просто правило. Отдельные части структуры:
- Селектор (Selector). Селектор определяет HTML элемент, к которому необходимо применить данное правило.
- Объявление (Declaration). Единственное правило, например
color: red;указывает, какие из свойств элемента вы хотите стилизовать. - Свойства (Properties). Способы, которыми вы можете стилизовать определённый HTML-элемент. В CSS вы выбираете, какие свойства вы хотите затронуть в вашем правиле.
- Значение свойства (Property value). Справа от свойства, после двоеточия, у нас есть значение свойства, которое выбирает одно из множества возможных признаков для данного свойства [6].
Необхоодимо учитывать важные части синтаксиса CSS:
- Каждый набор правил (кроме селектора) должен быть обёрнут в фигурные скобки (
{}). - В каждом объявлении необходимо использовать двоеточие (
:), чтобы отделить свойство от его значений. - В каждом наборе правил вы должны использовать точку с запятой (
;), чтобы отделить каждое объявление от следующего [6].
Перечислим виды селекторов, которые присутсвуют в CSS [7]:
- Универсальные селекторы. Универсальные селекторы CSS обозначаются обыкновенной звездочкой
*. Под звездочкой может подразумеваться любой элемент разметки HTML-страницы. Пример универсального селектора представлен на рисунке ниже (см. рисунок 4).

2. CSS селекторы по названию тега. В качестве селектора указывается HTML-элемент, к которому будет применино правило. Пример CSS селектора по названию тега представлен на рисунке ниже (см. рисунок 5).

3. CSS селекторы по классам. `class` - это атрибут HTML-тега, он очень удобен тем, что может применяться к однотипным элементам. Название класса может быть каким угодно, главное, чтобы оно соответствовало тому элементу, который описывается CSS-правилом. При создании CSS-правила точка "." перед именем класса обязательна. Пример CSS селектора по классу тега представлен на рисунке ниже (см. рисунок 6).

4. CSS селекторы по id. К атрибутам HTML-тегов относится и `id`. Атрибут этот применяется к индивидуальному элементу, т.е. элемент с id может быть в единственном экземпляре на странице согласно правилам семантики. Пример CSS селектора по id тега представлен на рисунке ниже (см. рисунок 7).

5. CSS селекторы по атрибутам. Селекторы атрибутов отбирают элементы по наличию атрибута или его значению. Пример CSS селектора по атрибуту представлен на рисунке ниже (см. рисунок 8).

6. CSS селекторы потомков, или контекстные селекторы. Под CSS селекторами потомков, или контекстными селекторами подразумевается ситуация, когда один элемент HTML-страницы вложен в другой, причем не обязательно он должен быть первым потомком. Пример CSS селектора по атрибуту представлен на рисунке ниже (см. рисунок 9).

7. Дочерние селекторы CSS. Дочерние селекторы CSS отличаются от селекторов потомков тем, что под дочерним подразумевается только первый потомок, никакие "внуки" и "правнуки" не попадают в эту категорию. Пример дочернего селектора CSS представлен на рисунке ниже (см. рисунок 10).

8. При помощи сестринского селектора создается CSS-правило для HTML-элементов, расположенных на одном уровне, причем тот элемент, который записывается как сестринский должен быть самым ближайшим из себе подобных к тому элементу, к которому он записывается в "сестры". Пример сестринского селектора CSS представлен на рисунке ниже (см. рисунок 11).

9. CSS селекторы псевдоклассов. К селекторам псевдоклассов относятся селекторы CSS, которые описывают состояния элементов при совершении над ними какого-либо действия. Это могут быть наведение на элемент курсора мыши, клик по элементу и т.п. Записываются они через двоеточие к элементу, к которому применяются. Пример селектора псевдоклассов CSS представлен на рисунке ниже (см. рисунок 12).

10. CSS селекторы псевдоэлементов. С помощью данных селекторов (пример, ::before, ::after) можно добавлять различные элементы на веб-странички, но при этом псевдоэлементы никак не будут отражены в HTML-разметке этих страниц. Записываются они по отношению к элементу через двойное двоеточие. Пример селектора псевдоэлементов CSS представлен на рисунке ниже (см. рисунок 13).

Одна из основных вещей, которая бросается в глаза заключается в том, что многое касается блоков - настройка их размера, цвета, положения и т.д. Не удивительно, макет CSS основан на блочной модели. Каждый из блоков, занимающий пространство на странице имеет такие свойства, как:
1.padding, пространство только вокруг контента (например, вокруг абзаца текста)
2.border, сплошная линия, которая расположена рядом с padding
3.margin, пространство вокруг внешней стороны элемента
4.width (ширину элемента)
5.background-color, цвет позади контента и padding элементов
6.color, цвет контента элемента (обычно текста)
7.text-shadow: устанавливает тень на тексте внутри элемента
8.display: устанавливает режим отображения элемента
Разбираемся с телом.

Существует немало декларация, но данном скриноте будет разобрано по одному из всех.
*width: 600px; — заставляет тело быть всегда 600 пикселей в ширину.
*margin: 0 auto; — когда вы устанавливаете два значения для таких свойств как margin или padding, первое значение элемента влияет на верхнюю и нижнюю сторону (делает их 0 в данном случае), и второе значение на левую и правую сторону (здесь, auto является особым значением, которое делит доступное пространство по горизонтали поровну слева и справа). Вы также можете использовать один, три или четыре значения
*background-color: #FF9500; — как и прежде, устанавливает цвет фона элемента. В данном случае цвет оранжевый.
*padding: 0 20px 20px 20px; — у нас есть четыре значения, установленные для padding, чтобы сделать немного пространства вокруг нашего контента. В этот раз мы не устанавливаем padding на верхней части тела, но делаем 20 пикселей слева, снизу и справа. Значения устанавливаются сверху, справа, снизу, слева, в таком порядке.
*border: 5px solid black; — просто устанавливает сплошную чёрную рамку шириной 5 пикселей со всех сторон тела.
Свойство Display.
Свойство дисплей подразумевает множество значений под собой, но является невероятно важной составляющей при любоей веб-разработке.

**Таблица основных значений свойства и их описание.**
ИСТОЧНИКИ:
- 📑 Барановский А.Г. Экономика отрасли;
- 📃 Интернет и его влияние;
- 📃 Интернет и его возможности;
- 📃 Каскад и наследование;
- 📃 Каскадирование;
- 📃 Основы CSS;
- 📃 Селекторы CSS;
- 📃 Использование CSS;
- 📃 HTML и CSS;
- 📃 Технологический уклад;
- 📃 Технологические уклады: сущность, структура, эволюция;
- 📃 Что такое CSS.;
- 🎦 1 технологический уклад (промышленная революция);
- 🎦 2 технологический уклад – эра угля и пара;
- 🎦 3 технологический уклад эра стали; 16.Основы CSS - Изучение веб-разработки; 17.display;