-
Notifications
You must be signed in to change notification settings - Fork 2
exam18
1. Понятия передачи данных и сигнала. Аналоговые и цифровые сигналы данных.
2. Фреймворк MVC. Варианты реализации и способы применения.
Выполнили: Есаулов Владислав ИДМ-22-07, Кучин Павел ИДМ-22-02, Аверьянов Антон ИДМ-22-08, Цыбиков Цырен ИДМ-22-03, Яцкина Арина ИДМ-22-01
ТЕКСТ РЕФЕРАТА
Информация - сведения о каких-либо процессах, событиях, фактах или предметах.
Связь - техническая база, обеспечивающая передачу и прием информации между удаленными друг от друга людьми или устройствами. Аналогия между связью и информацией такая же, как у транспорта и перевозимого груза. Средства связи не нужны, если нет информации, как не нужны транспортные средства при отсутствии груза.
Сообщение - форма выражения (представления) информации, удобная для передачи на расстояние. Различают оптические (телеграмма, письмо, фотография) и звуковые (речь, музыка) сообщения. Документальные сообщения наносятся и хранятся на определенных носителях, чаще всего на бумаге. Сообщения, предназначенные для обработки на ЭВМ, принято называть данными.
Информационный параметр сообщения - параметр, в изменении которого "заложена" информация. Для звуковых сообщений информационным параметром является мгновенное значение звукового давления, для неподвижных изображений - коэффициент отражения, для подвижных - яркость свечения участков экрана.
Передача данных (обмен данными, цифровая передача, цифровая связь) — физический перенос данных (цифрового битового потока) в виде сигналов от точки к точке или от точки к нескольким точкам средствами электросвязи по каналу передачи данных, как правило, для последующей обработки средствами вычислительной техники.
Передача сообщений, а, следовательно, и информации осуществляется при помощи сигналов. Сигналом называют физический процесс, параметры которого зависят от передаваемых сообщений. При передаче информации сообщению необходимо придать соответствующую форму, которая зависит от используемого средства доставки. Например, при передаче по почте такой формой является текст; для передачи информации по телекоммуникационной сети сообщение должно быть преобразовано в сигнал.
Сигнал (от лат. signum – знак) – форма сообщения, которое преобразовано с целью его отображения, передачи и регистрации. Сигнал переносит сообщение (информацию) в пространстве с использованием физической среды передачи. Сигнал всегда является функцией времени, даже если передаваемое сообщение таковым не является, например неподвижное изображение.
Сигналы по физической среде носителя информации делятся на электрические, оптические, акустические и электромагнитные.
По методу задания сигнал может быть регулярным и нерегулярным. Регулярный сигнал представляется детерминированной функцией времени. Нерегулярный сигнал в радиотехнике представлен хаотической функцией времени и анализируется вероятностным подходом. Сигналы в зависимости от функции, которая описывает их параметры могут быть аналоговыми и дискретными. Дискретный сигнал, который был подвергнут квантованию называется цифровым сигналом.
Аналоговый сигнал представляет собой непрерывный поток, с изменяемыми по времени в пределах максимальных значений частотой и амплитудой. Графически это похоже на синусоиду.
Для описания аналогового сигнала используются три основные характеристики:
- амплитуда;
- длина волны;
- частота.
В отличие от других видов у аналоговых сигналов отсутствует чёткая дифференциация дискретных уровней. Поэтому для их описания невозможно применить понятие информации так, как оно трактуется в цифровых технологиях. «Количество информации», которое содержится в одном отсчёте, ограничивается исключительно динамическим диапазоном средств измерения.
На практике, аналоговые сигналы абсолютно беспомощны перед помехами. Т.е. любая помеха, накладываемая на канал передачи информации, будет без изменений получена и воспроизведена приемником. У цифровых технологий в этом отношении ситуация получше. Цифровое оборудование способно отфильтровывать «непрошенных гостей» и восстанавливать исходные данные.
Ещё одно свойство аналоговых сигналов – избыточность. Они несут в себе много лишней информации. Ну и наконец, с безопасностью у аналогового сигнала тоже не все в порядке: он полностью беззащитен перед несанкционированным вторжением извне.
Цифровой сигнал можно представить в виде определенной дискретной последовательности, описывающей определенный параметр передаваемых данных. Для этого наиболее часто используется двоичная система, привлекающая простым кодированием. Она сегодня нашла широкое применение в электронике.
Как ни странно, но многие свойства цифрового сигнала зависят от его природы, которая по своим физическим параметрам является аналоговой. Именно по этой причине сигнал под влиянием шумов и других параметров линий, по которым он передается, подвержен воздействию поляризации, флуктуациям по частоте, амплитуде и фазе.
Однако наделение сигнала “цифровыми” свойствами позволяет воспользоваться компьютерной обработкой и получить переданную информацию с очень высокой точностью. Такая полная регенерация сигнала возможна вплоть до определенного соотношения между шумом и сигналом. В отличие от аналогового сигнала, цифру сложно передать без искажений на большие расстояния. Исправить этот недостаток позволяет модуляция сигнала передатчиком и демодуляция приемником. Для проверки отсутствия искажений в переданной информации используются цифровые алгоритмы, улучшающие надежность получения данных.
Другим недостатком цифрового сигнала является наличие порогового значения сигнал/шум. Если зашумленный аналоговый сигнал можно частично восстановить, то с цифровым сигналом это невозможно. Наиболее ярким примером, демонстрирующим подобный недостаток, является сотовая связь.
Фреймворк — программная платформа, определяющая структуру программной системы; программное обеспечение, облегчающее разработку и объединение разных компонентов большого программного объекта.
Шаблон MVC описывает простой способ построения структуры приложения, целью которого является отделение бизнес-логики от пользовательского интерфейса. В результате, приложение легче масштабируется, тестируется, сопровождается и конечно же реализуется.
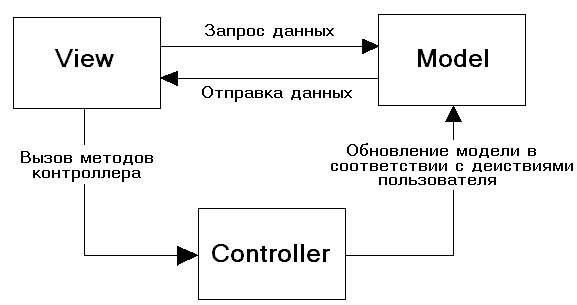
Рассмотрим концептуальную схему шаблона MVC:
Типичную последовательность работы MVC-приложения можно описать следующим образом:
- При заходе пользователя на веб-ресурс, скрипт инициализации создает экземпляр приложения и запускает его на выполнение. При этом отображается вид, скажем главной страницы сайта.
- Приложение получает запрос от пользователя и определяет запрошенные контроллер и действие. В случае главной страницы, выполняется действие по умолчанию (index).
- Приложение создает экземпляр контроллера и запускает метод действия, в котором, к примеру, содержаться вызовы модели, считывающие информацию из базы данных.
- После этого, действие формирует представление с данными, полученными из модели и выводит результат пользователю.
Модель — содержит бизнес-логику приложения и включает методы выборки (это могут быть методы ORM), обработки (например, правила валидации) и предоставления конкретных данных, что зачастую делает ее очень толстой, что вполне нормально. Модель не должна напрямую взаимодействовать с пользователем. Все переменные, относящиеся к запросу пользователя должны обрабатываться в контроллере. Модель не должна генерировать HTML или другой код отображения, который может изменяться в зависимости от нужд пользователя. Такой код должен обрабатываться в видах.
Одна и та же модель, например: модель аутентификации пользователей может использоваться как в пользовательской, так и в административной части приложения. В таком случае можно вынести общий код в отдельный класс и наследоваться от него, определяя в наследниках специфичные для подприложений методы.
Вид — используется для задания внешнего отображения данных, полученных из контроллера и модели. Виды cодержат HTML-разметку и небольшие вставки PHP-кода для обхода, форматирования и отображения данных. Не должны напрямую обращаться к базе данных. Этим должны заниматься модели. Не должны работать с данными, полученными из запроса пользователя. Эту задачу должен выполнять контроллер. Может напрямую обращаться к свойствам и методам контроллера или моделей, для получения готовых к выводу данных. Виды обычно разделяют на общий шаблон, содержащий разметку, общую для всех страниц (например, шапку и подвал) и части шаблона, которые используют для отображения данных выводимых из модели или отображения форм ввода данных.
Контроллер — связующее звено, соединяющее модели, виды и другие компоненты в рабочее приложение. Контроллер отвечает за обработку запросов пользователя. Контроллер не должен содержать SQL-запросов. Их лучше держать в моделях. Контроллер не должен содержать HTML и другой разметки. Её стоит выносить в виды.
В хорошо спроектированном MVC-приложении контроллеры обычно очень тонкие и содержат только несколько десятков строк кода. Чего, не скажешь о Stupid Fat Controllers (SFC) в CMS Joomla. Логика контроллера довольно типична и большая ее часть выносится в базовые классы. Модели, наоборот, очень толстые и содержат большую часть кода, связанную с обработкой данных, т.к. структура данных и бизнес-логика, содержащаяся в них, обычно довольно специфична для конкретного приложения.
Например, наш список покупок может иметь формы ввода и кнопки, которые позволяют нам добавлять или удалять элементы. Эти операции должны обновлять модель, поэтому входные данные отправляются в контроллер, затем контроллер манипулирует моделью по мере необходимости, а затем контроллер отправляет обновленные данные в представление.
Однако вы можете просто обновить представление, чтобы отобразить данные в другом формате, например, изменив порядок элементов на алфавитный или изменив самую низкую цену на самую высокую цену. В этом случае контроллер может решить эту проблему напрямую, без обновления модели. Фреймворк MVC широко используется многими разработчиками программного обеспечения, а также другими программными фреймворками и библиотеками. Традиционно используемый для настольных графических пользовательских интерфейсов (GUI), этот шаблон стал популярным для разработки веб-приложений. Популярные языки программирования имеют фреймворки MVC для облегчения реализации шаблонов, такие как JavaScript, Python, Ruby, PHP, Java и C#, все они имеют фреймворки MVC, которые можно использовать непосредственно для разработки веб-приложений.
ИСТОЧНИКИ
- 📃 Передача данных
- 📃 Основные понятия и определения передачи данных
- 📑 Информация, сообщение, сигналы, данные
- 📃 Аналоговый сигнал
- 📑 Цифровой сигнал
- 📃 MVC Framework: большое введение для начинающих
- 📃 Реализация MVC паттерна на примере создания сайта-визитки на PHP
ИСТОЧНИКИ