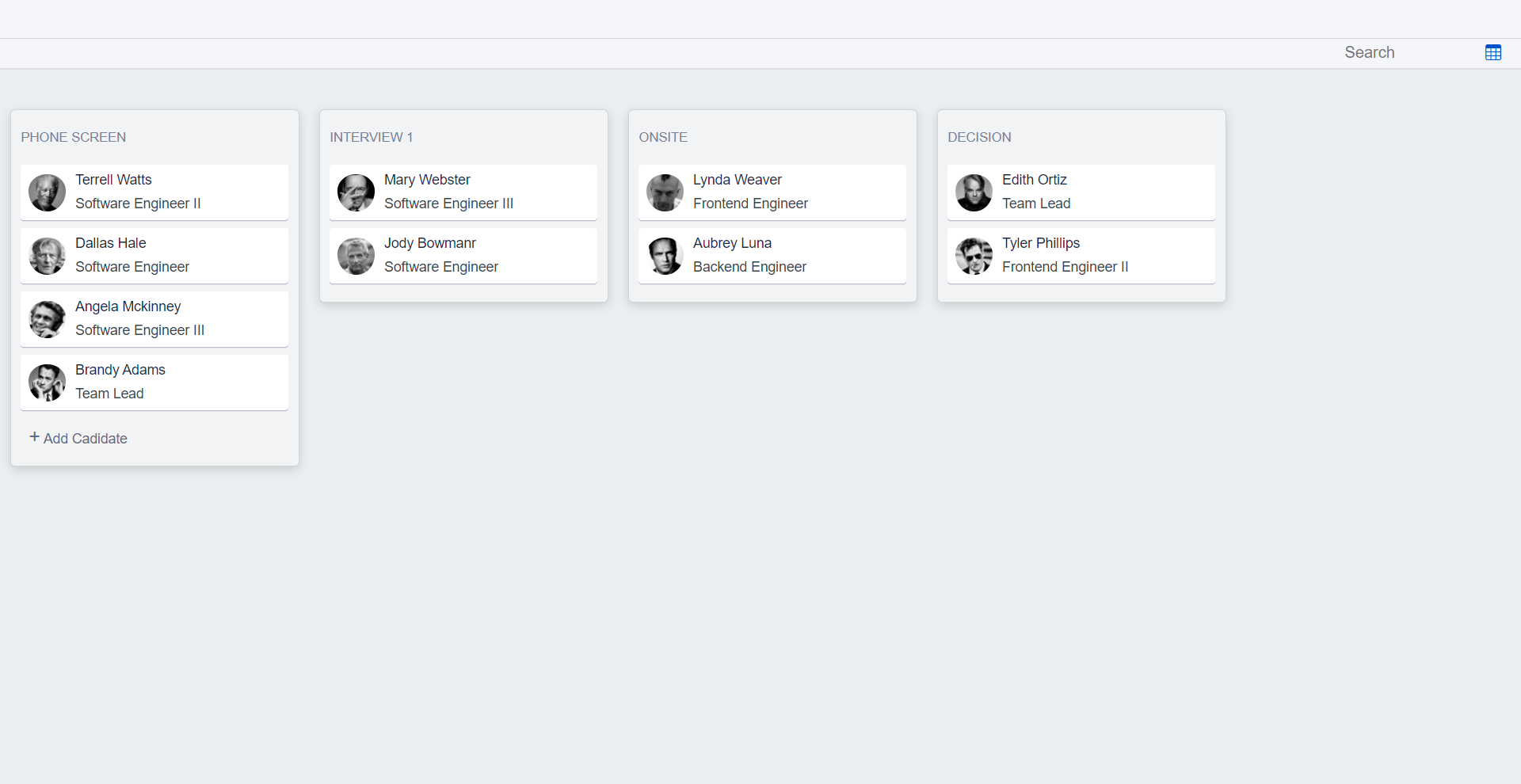
Board is the easy, free, flexible, and visual way to manage your candidates during recruitment.
View Demo
·
Report Bug
·
Request Feature
Board is a collaboration tool that candidates into boards. In one glance, Board tells you the candidates where they are in the recruitment process. Imagine a white board, filled with resume, profile picture and lists of sticky notes, currently available in Grid and Table View.
- React To build UI ReactJS Framework would be used with create-react-app config.
- Redux To maintain data state Redux would be used.
- Sass To build component styling Sass would be used.
This is an example of how you may give instructions on setting up your project locally. To get a local copy up and running follow these simple example steps.
This is an example of how to list things you need to use the software and how to install them.
- npm
npm install npm@latest -g
- Clone the repo
git clone https://github.comstoryofcoder/board.git
- Install NPM packages
npm install
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Munny Kumar - [email protected]
Project Link: https://github.com/storyofcoder/board