The Similar Products Variants app returns similar products related to an SKU so users can select other dimensions of the same product.
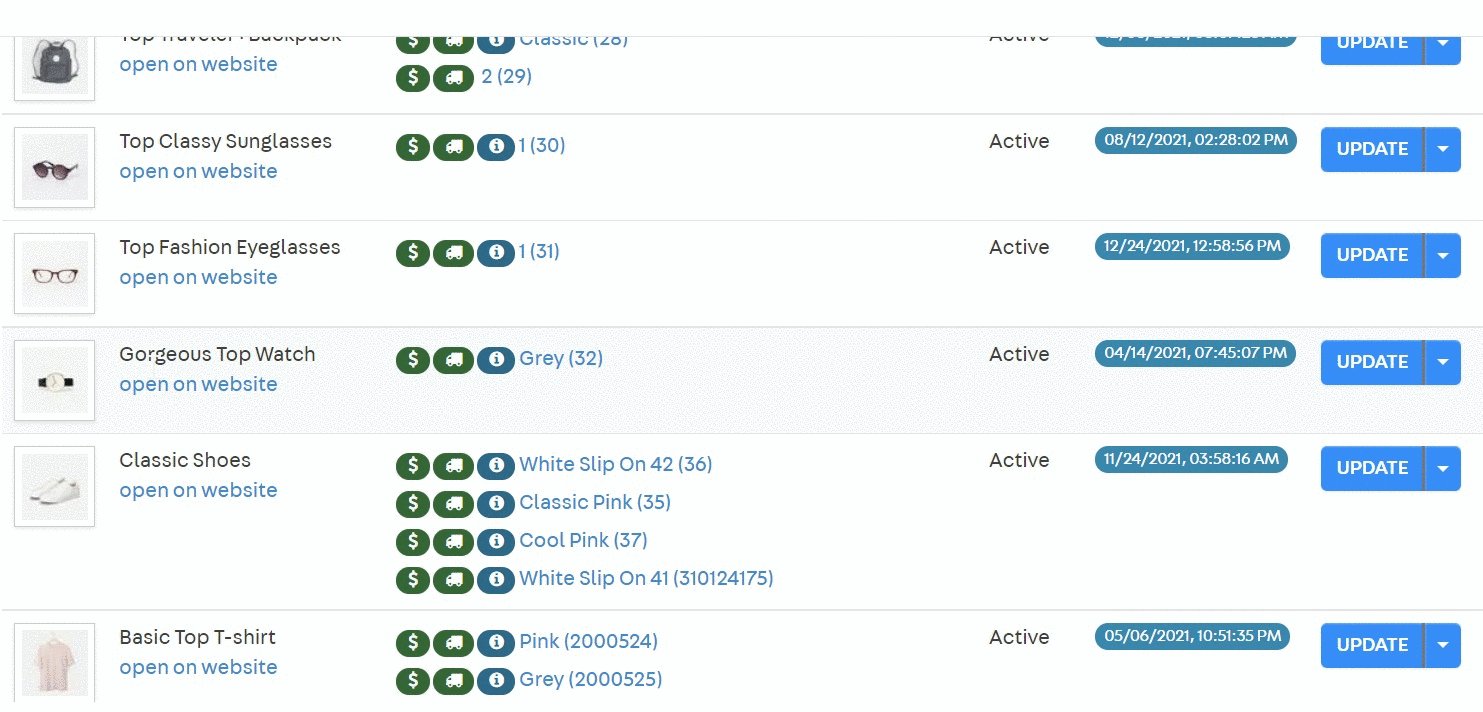
- Set up similar products in your store’s Products and SKU. Access your store’s Admin and go to Products > Catalog > Products and SKU.
- In Products and SKU, in the column SKU, click on the desired SKU.
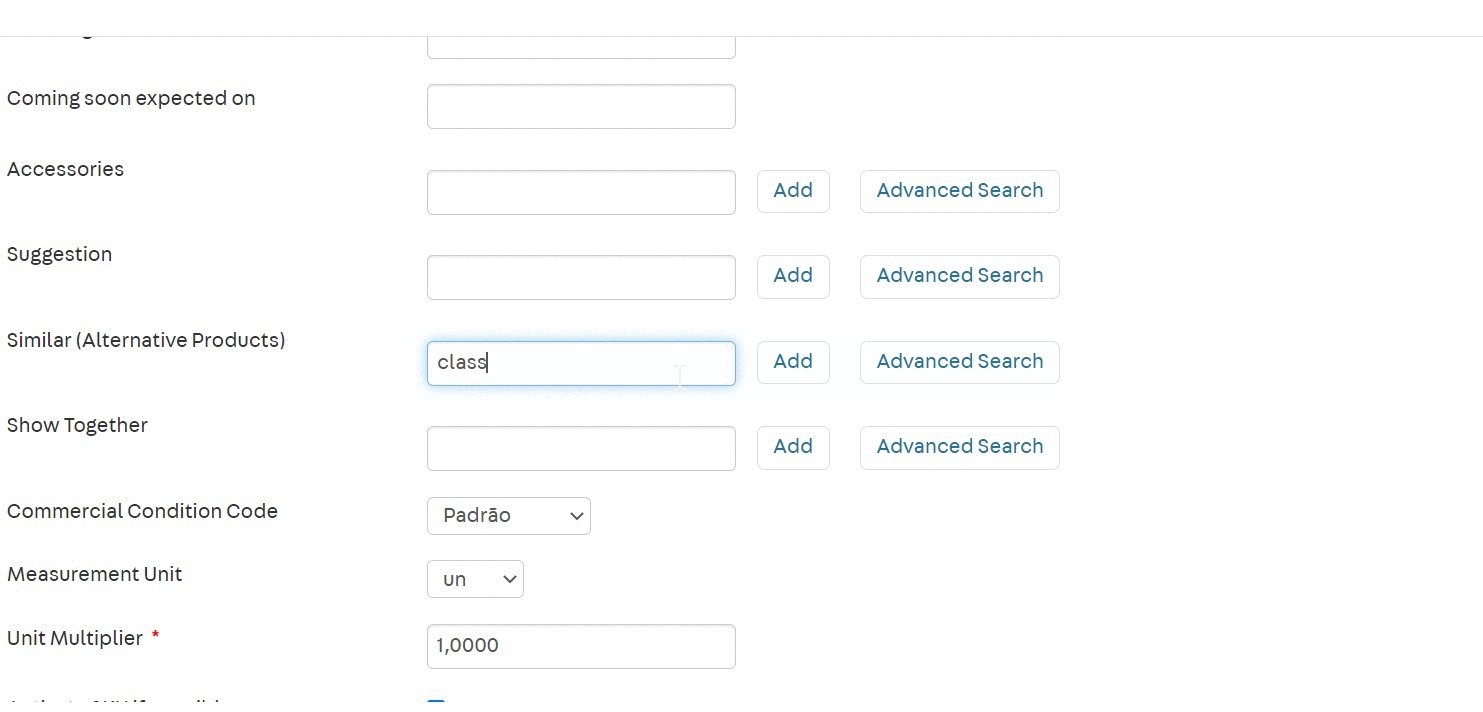
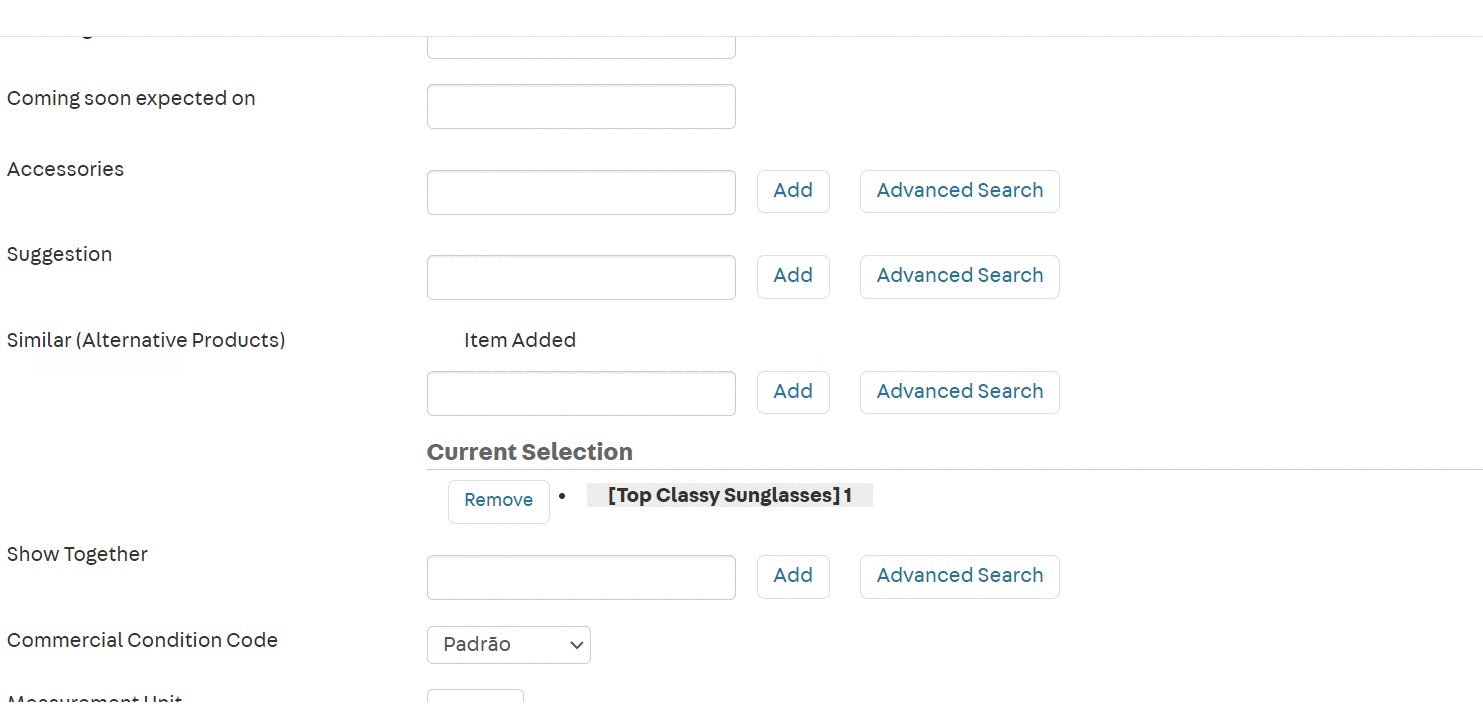
- In the field Similar (Alternative Products), type the product name you desire
- Then, In Products and SKU, in the column SKU, click on the one you have added in the last step.
Now, follow the app’s configuration below to show the similar products you have set up.
- Using VTEX IO CLI, install the app by running the following:
vtex install renwil.similar-products-variants- Add the
renwil.similar-products-variantsapp to your theme's dependencies in themanifest.json
"dependencies": {
"renwil.similar-products-variants": “0.x”
}- Add the
similar-products-variantsblock to the product template you desire, such asstore.product, to display a similar product list.
...
"flex-layout.col#right-col": {
"props": {
"preventVerticalStretch": true,
"rowGap": 0
},
"children": [
"flex-layout.row#product-name",
"product-rating-summary",
"flex-layout.row#list-price-savings",
"flex-layout.row#selling-price",
"product-installments",
"product-separator",
"product-identifier.product",
"sku-selector",
+ "similar-products-variants",
"product-quantity",
"link-seller",
"product-availability",
"product-assembly-options",
"product-gifts",
"flex-layout.row#buy-button",
"availability-subscriber",
"shipping-simulator",
"share#default"
]
},
...To apply CSS customizations in this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
| CSS Handles |
|---|
variants |
title |
var-wrap |
link_wrap |
link_wrap--is-active |
text |