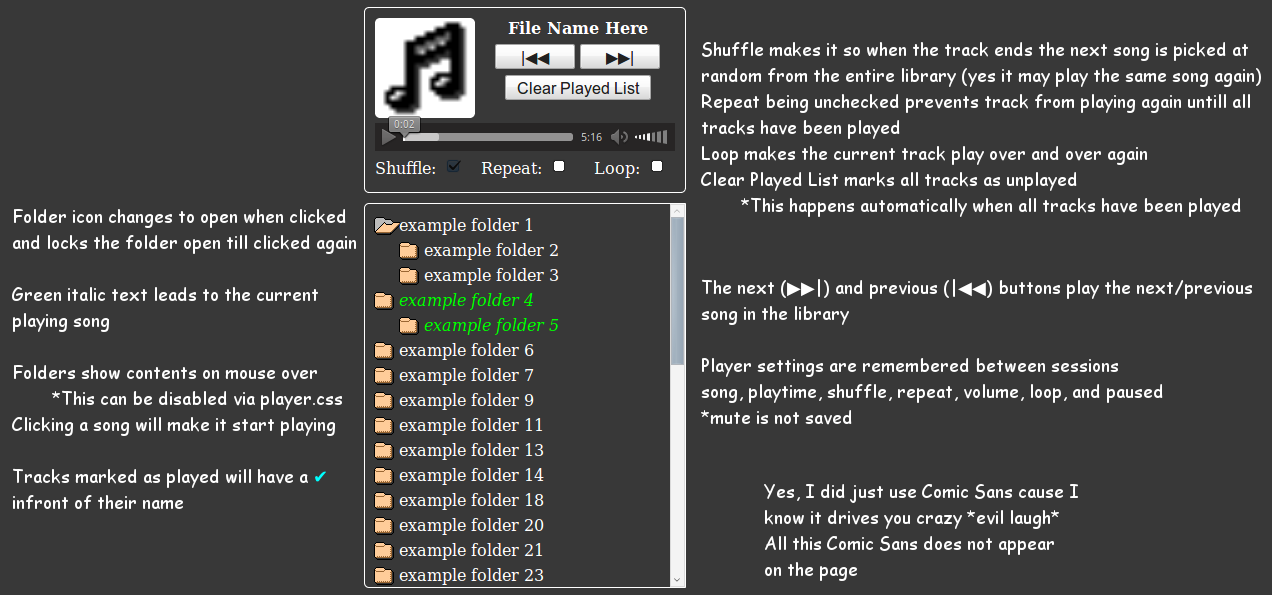
This is a basic HTML5 music player
This was made to be a simple music player with all the basic features a music player should have as well as have a mobile friendly layout
Features:
Loop: Play the current track over and over again.
Shuffle: Play tracks at random instead of in order.
Repeat: Allow tracks to repeat (When un-checked every track much be played once before it can be played again; saved between sessions; Played tracks are marked as ✔ in the playlist)
Next/Back: This feature now uses a play history log, this is not saved between sessions (max length is the size of your playlist)
Note: Clicking on a track after using the back feature will bump your historic playback to the present, for example say you hit back 5 times(history at -5) and you click a track, your history will be bumped back up to the present(history at 0)
Note: Changing the number of tracks in the playlist will reset session data
Note: Tracks will not mark a track as played unless it is at least 15% complete
Note: ID3 (meta data from audio files) data is not displayed on very low screen widths (tiny smart phone)
Note: Playback can be restricted to a single folder by double clicking it
Keyboard shortcuts:
pause - Spacebar volume up - Plus on the number keypad volume down - Minus on the number keypad next song - Left arrow key previous song - Right arrow key skip 5s - Up arrow key rewind 5s - Down arrow key toggle shuffle - S key toggle repeat - R key toggle loop - L key
Setup:
- Add the index.html, player.js, player.css, and playlist.php files to a folder on your web server
- Create a folder called library in that folder, this folder should contain your music
this folder can be a symlink to your main music folder - If you would like to have have ID3 support look in playlist.php for the notes (it is a optional feature)
Any files/folders starting with a "." will be ignored in addition to ".txt" files
Cover images should be named cover (not case sensitive), they should be in png, jpg/jpeg, or gif format, basically anything a web browser can display
Cover images are optional
Any file not called cover will be treated as a audio file
All files should have a file extension (eg .png, .mp3, .ogg, etc)
This uses 5 icons from the apache web server, if you are using a different web service, grab these icons and save them as the following:
/icons/open.folder.png
/icons/folder.png
/icons/sound2.png
/icons/small/back.png
/icons/down.png