-
Notifications
You must be signed in to change notification settings - Fork 1.6k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge branch 'master' into self-hosted-docs-logan
- Loading branch information
Showing
16 changed files
with
563 additions
and
70 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,43 @@ | ||
| --- | ||
| title: Markdown Bot - An AI friend who improves your content | ||
| date: '2023-07-14T04:00:00.000Z' | ||
| last_edited: '2023-07-14T04:00:00.000Z' | ||
| author: Logan Anderson | ||
| --- | ||
|
|
||
| With [TinaCMS](https://tina.io), all your content changes are committed directly to Git. This enables your team to create a variety of workflows for reviewing and merging content updates. By leaning on GitHub, you can integrate CI/CD into your content workflow. | ||
|
|
||
| To illustrate the potential of this combination, we're excited to introduce **Markdown Bot**, an AI friend who improves your content by making suggestions to your Pull Requests. | ||
|
|
||
| <Youtube embedSrc="https://www.youtube.com/embed/3SkumYmH8nc" /> | ||
|
|
||
| > Want to skip the reading and jump straight to the code? [Check out the open source repo](https://github.com/tinacms/markdown-bot). | ||
| ## A Useful Aid, Not a Replacement | ||
|
|
||
| AI can be a valuable tool for assisting with writing and editing content. We've designed this bot not to replace content editors, but rather to augment their capabilities. The bot offers content suggestions directly in your pull requests. If you find the suggestions helpful, you can commit them with a click. If not, they're just as easily dismissed. | ||
|
|
||
|  | ||
|
|
||
| ## Markdown Bot Works On Your PRs | ||
|
|
||
| There are many AI writing tools out there but if you use them with markdown content it often involved copying and pasting from AI outputs. We wanted something that could interact with our Content in GitHub. That's why we developed a GitHub bot that allows us to receive these suggestions right within a GitHub pull request. | ||
|
|
||
| ## Working with the GitHub Bot | ||
|
|
||
| After you've integrated the bot into your repository, you can command it to make suggestions by commenting `ai fix: <path to file>`. A custom prompt can be added by using `prompt: <Custom Prompt>` underneath. The bot will then offer commit suggestions in the form of a pull request review. | ||
|
|
||
| To get started [check out the open source repo](https://github.com/tinacms/markdown-bot "AI Content Github repo"). | ||
|
|
||
| ## Looking Ahead: AI and Git-based Content | ||
|
|
||
| Our GitHub bot works hand in hand with TinaCMS to enhance the content creation process. No longer do you need to manually copy and paste suggestions. The bot brings suggestions right to your pull requests for a smooth, efficient experience. | ||
|
|
||
| We can envision some impressive custom workflows being built with AI and Git-based content. For instance, you could build off of this bot to: | ||
|
|
||
| * Trigger the AI bot with custom events, such as opening a PR. | ||
| * Utilize analytics to suggest recommendations based on your top/bottom performing pages. | ||
| * Integrate this bot with your feedback widget, to open PRs based on user feedback. | ||
| * Catch insensitive, inconsiderate writing with tools like [alex](https://github.com/get-alex/alex) | ||
|
|
||
| These are just a few of the many possibilities we see for integrating AI with Git-based content. We're excited about the potential here and look forward to seeing the creative workflows that the community will build. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,64 +1,106 @@ | ||
| --- | ||
| title: Product Tour | ||
| title: Introduction to TinaCMS | ||
| id: /docs/product-tour/ | ||
| last_edited: '2022-01-17T15:51:56.737Z' | ||
| next: '/docs/setup-overview' | ||
| --- | ||
|
|
||
| To understand the power of Tina, let us first break down Tina into its components. | ||
| Here we give a quick **2 minute overview of TinaCMS**, and how it fits into your website. | ||
|
|
||
| ## Tina CLI | ||
| > If you're instead just looking to quicky get started, jump to our [Getting Started Guide](/docs/setup-overview/). | ||
|  | ||
| ## Introduction | ||
|
|
||
| TinaCMS CLI is a quick and easy way to set up a project with Tina. The CLI can inject Tina into a pre-existing Next.js site, or create a Tina starter site (see our list of [starters](https://app.tina.io/quickstart)) with Tina pre-configured. | ||
| TinaCMS is an open-source Content Management System (CMS) that seamlessly integrates with your Markdown workflow. | ||
|
|
||
| A Tina-ified site includes: | ||
|  | ||
|
|
||
| - A Tina config file that be used to structure your content and configure Tina. | ||
| - A local version of the Tina GraphQL API (see below!) used to fetch your content. | ||
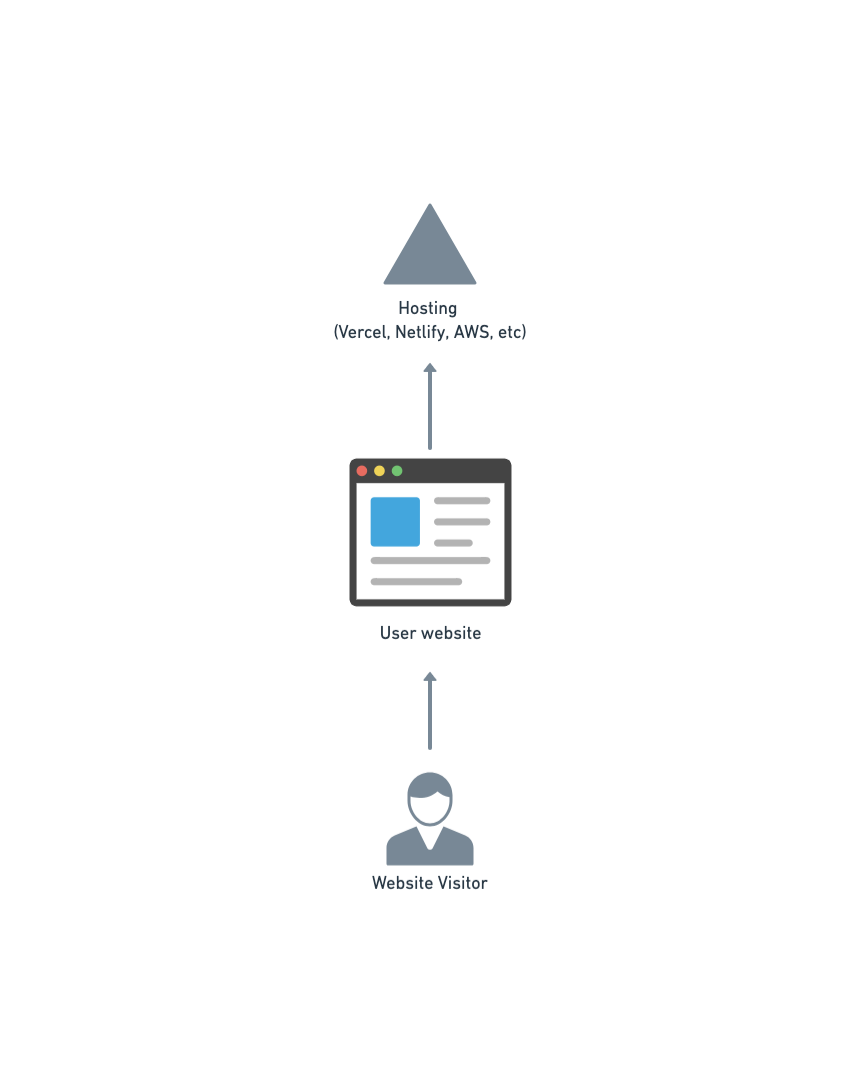
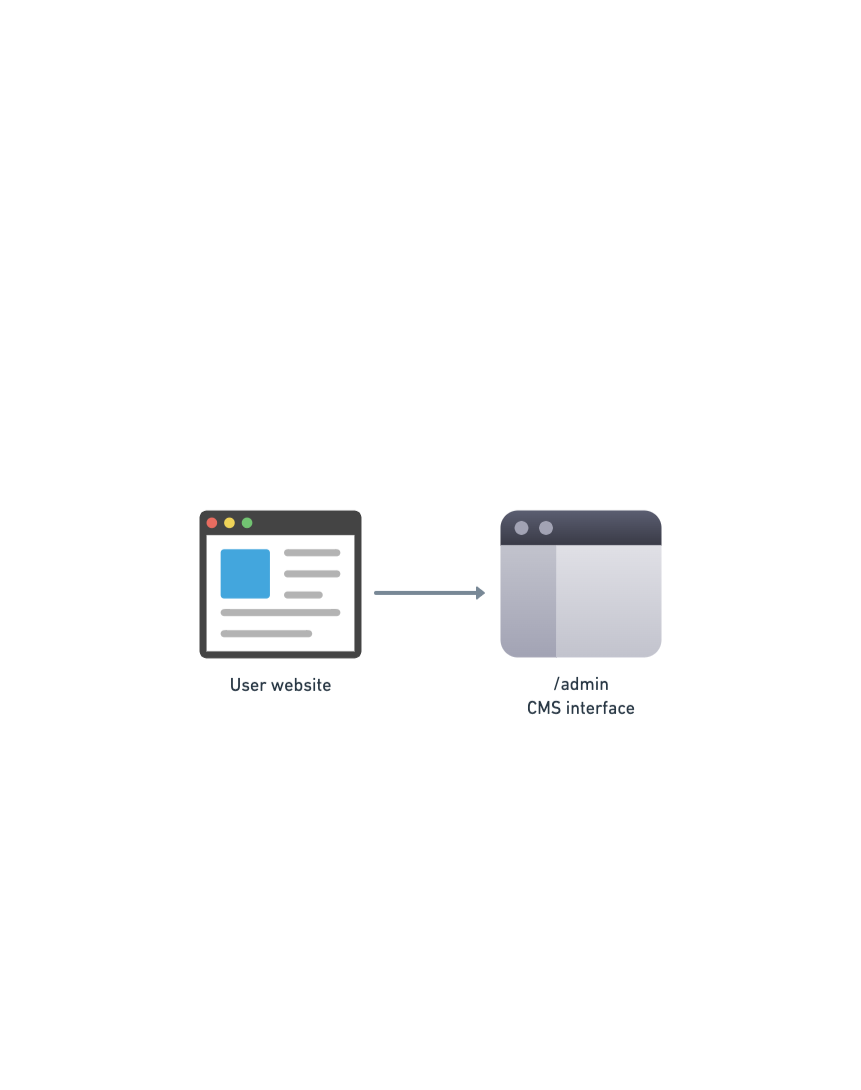
| ### Your Website | ||
|
|
||
| The Tina schema file is used to define the shape of your content. To learn more about content modelling within the Tina schema file, click [here](/docs/schema). | ||
| For a list of CLI commands or to learn more about Tina’s CLI, click [here](/docs/cli-overview). | ||
| - With TinaCMS, The developer hosts the site where they like, using whichever framework they choose. | ||
|
|
||
| ## Tina GraphQl API | ||
|  | ||
|
|
||
|  | ||
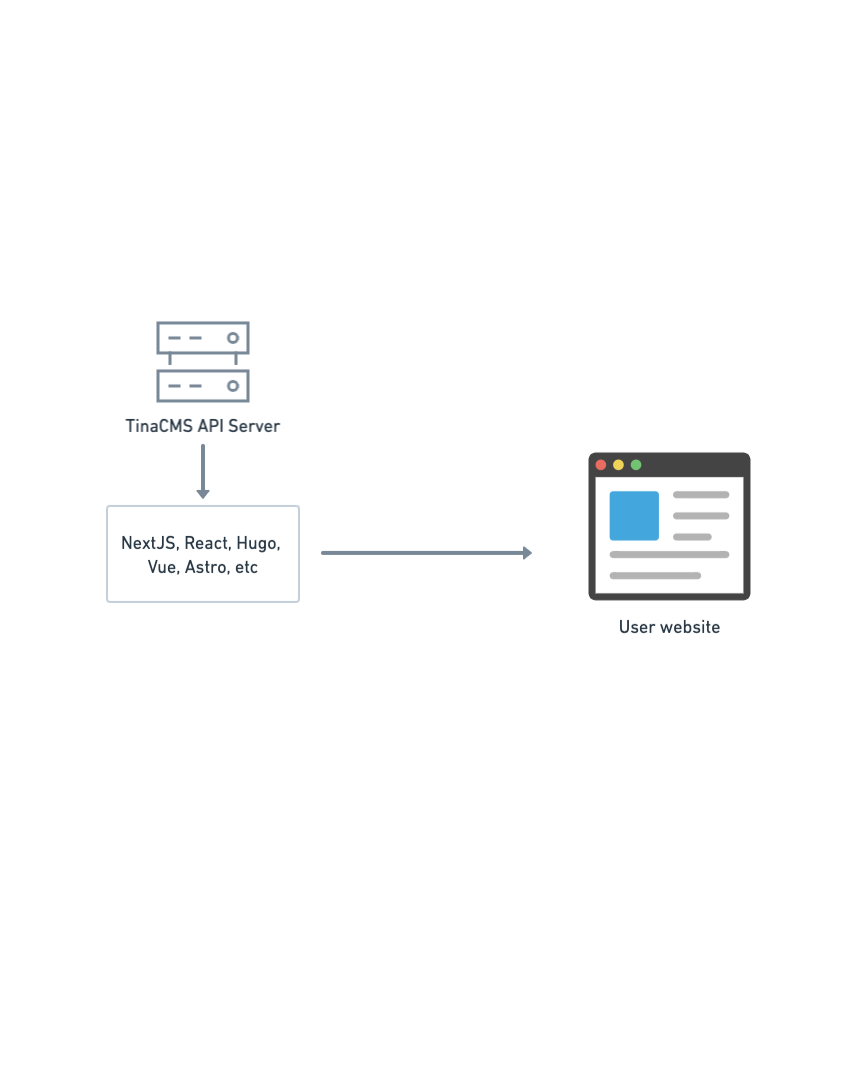
| ### Headless CMS | ||
|
|
||
| Tina’s GraphQL API provides a structured API that can be used to fetch your site’s content. This GraphQL API uses your local filesystem as a database. When you define your schema in the Tina schema file, the Tina GraphQL API will generate queries specific to your schema. | ||
| - TinaCMS is "Headless", meaning it's decoupled from your website. TinaCMS provides a queryable content API that your website's code consumes. | ||
|
|
||
| When running your site locally, Tina spins up a local GraphQL server at `http://localhost:3000` as well as an Altair client at `http://localhost:4001/altair/` . This allows developers to test out the API and its file fetching capabilities. | ||
|  | ||
|
|
||
| > When running your site in production with Tina Cloud, instead of the local GraphQL server, your site will run using our hosted content API (more info below!). | ||
| ## The CMS Backend | ||
|
|
||
| For more info on Tina’s GraphQL API or to understand content fetching, click [here](/docs/features/data-fetching). | ||
| - The TinaCMS backend provides the API for querying your content, offering support for filtering, searching, and pagination. | ||
|
|
||
| ## Tina Editing UI | ||
|  | ||
|
|
||
| Tina's editing UI is compiled statically into the sites public directory. This allows Tina to be used in any site, regardless of the framework it is built with. | ||
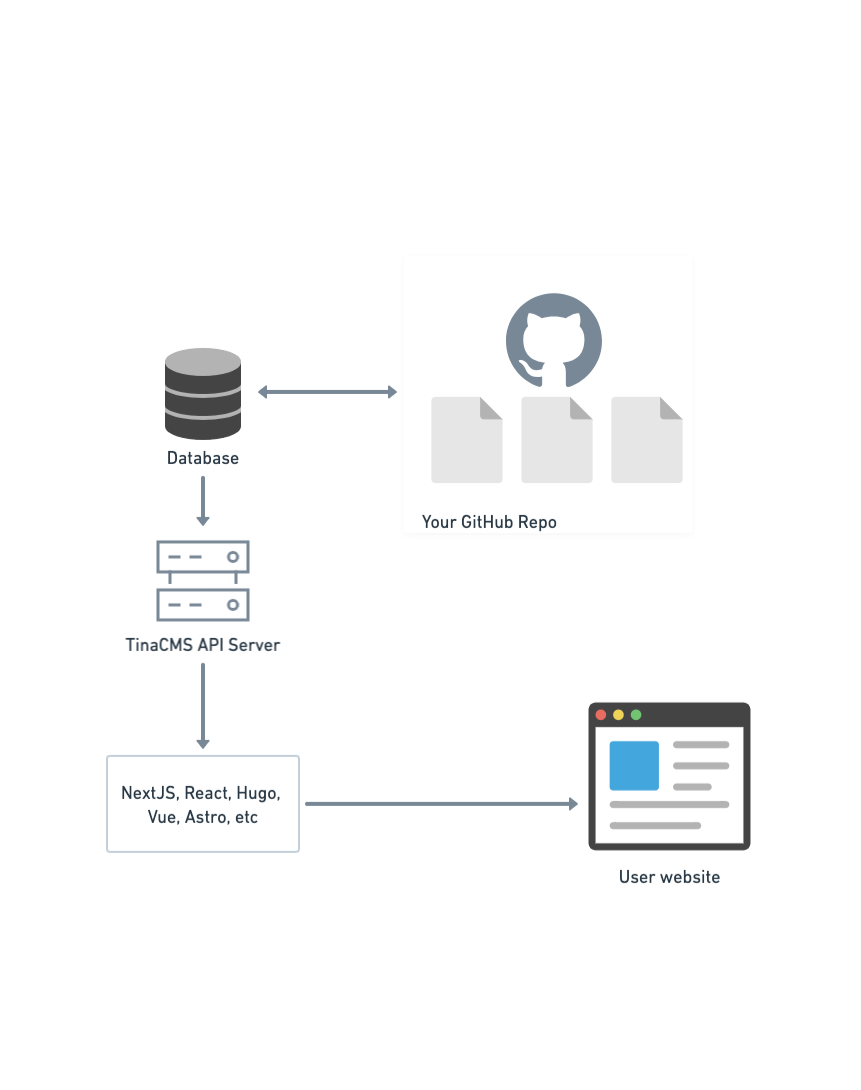
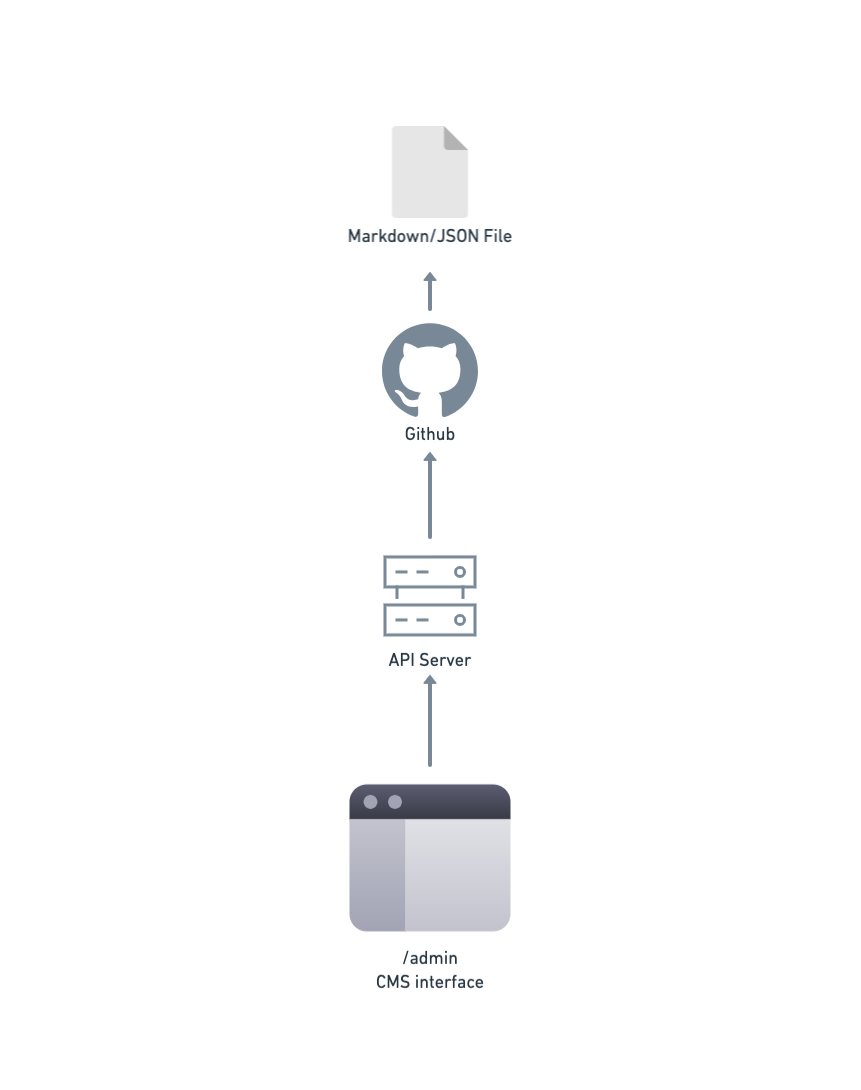
| ### Git-backed Content | ||
|
|
||
| When a Tina site is served, navigating to the `/admin` (or `/admin/index.html`) route takes you to the Tina editing UI. This UI is used to edit content and manage your site’s content. | ||
| - All your content gets backed by git into JSON/Markdown/MDX files | ||
|
|
||
| For more info on Tina’s editing UI, click [here](/docs/using-tina-editor). | ||
|  | ||
|
|
||
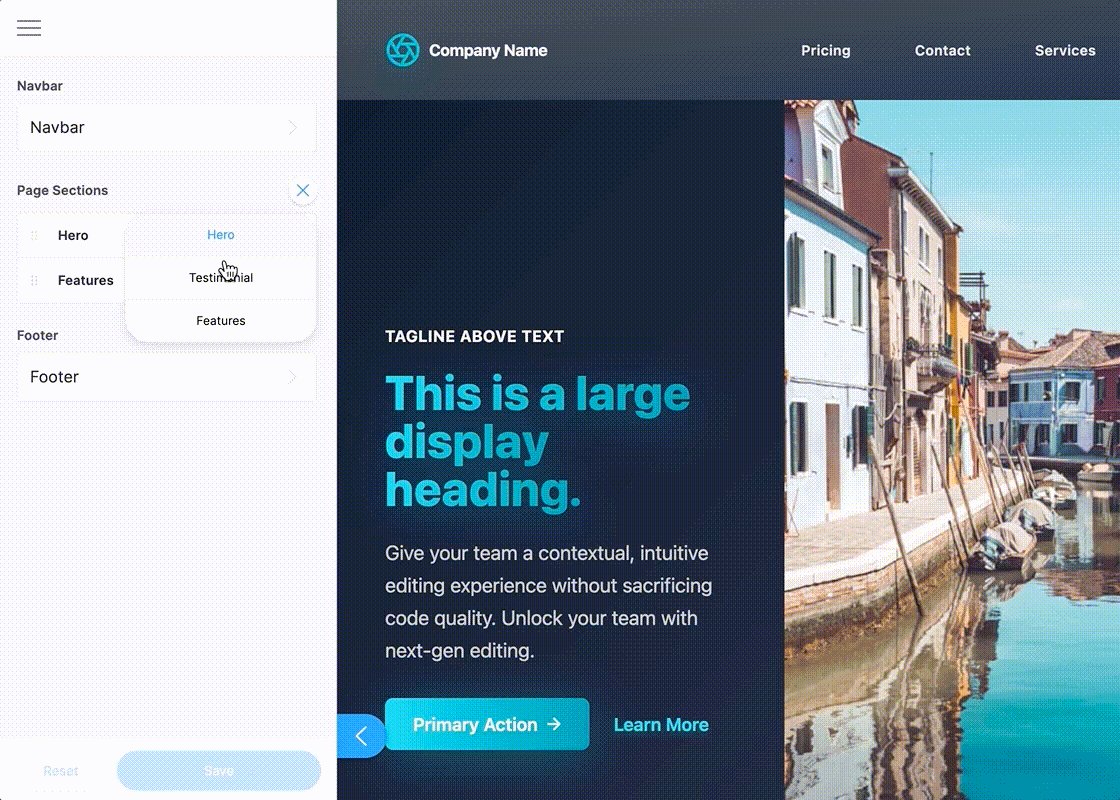
| Tina has two editing modes. Basic editing, which allows an editor to edit in a "basic editor" and visual editing which can be used on any Reactive site (currently only support react). | ||
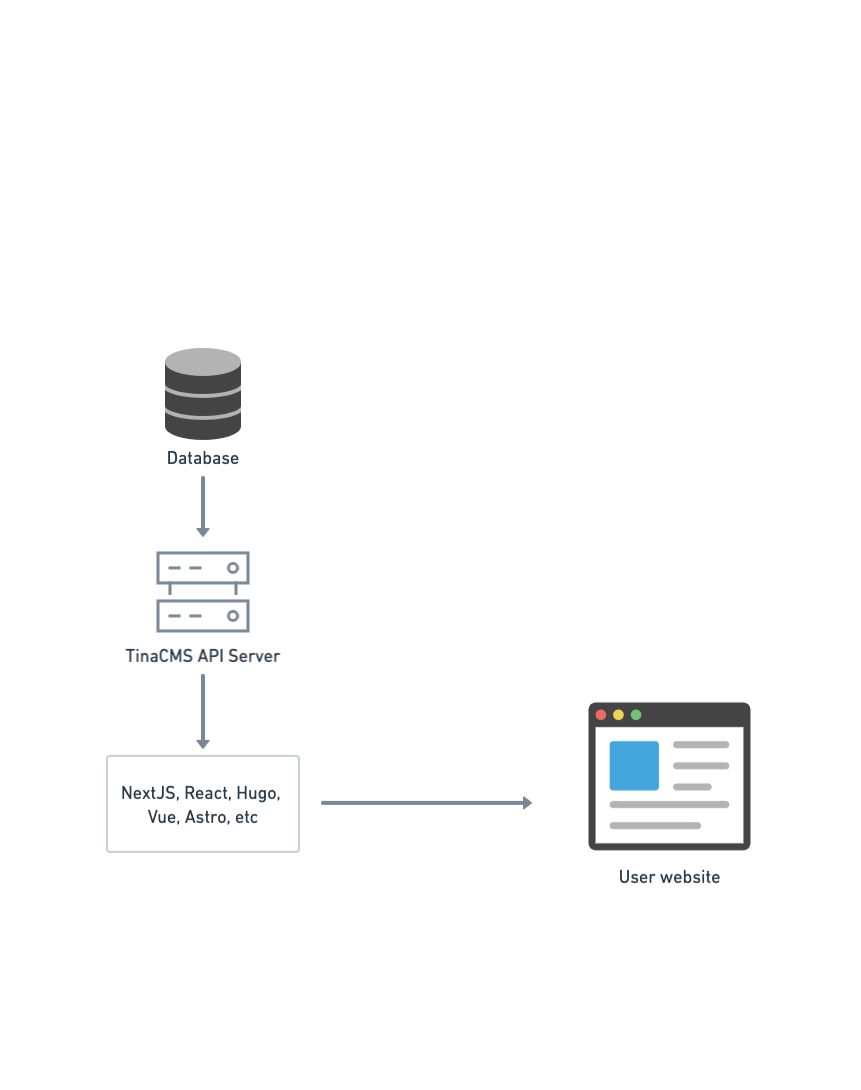
| ### Tina Cloud | ||
|
|
||
| ### Visual editing | ||
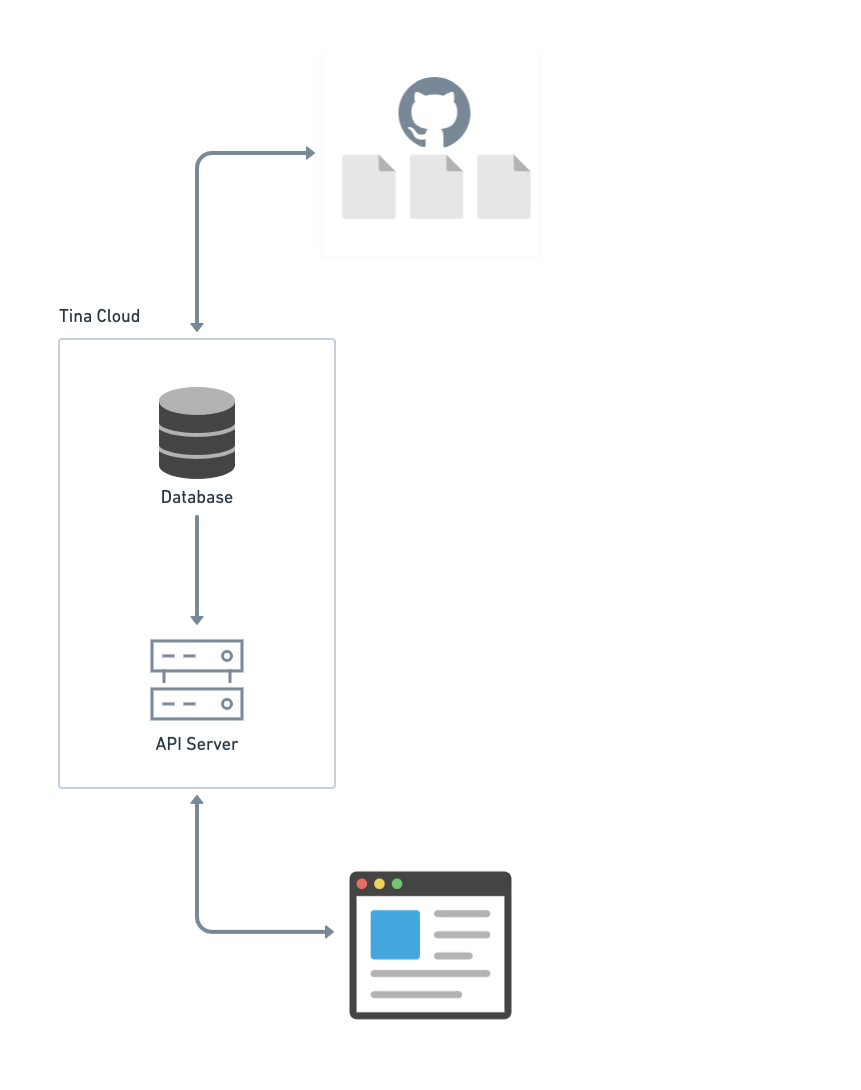
| - Out of the box, we provide an easy-to-use hosted version of the backend, called Tina Cloud. | ||
|
|
||
|  | ||
|  | ||
|
|
||
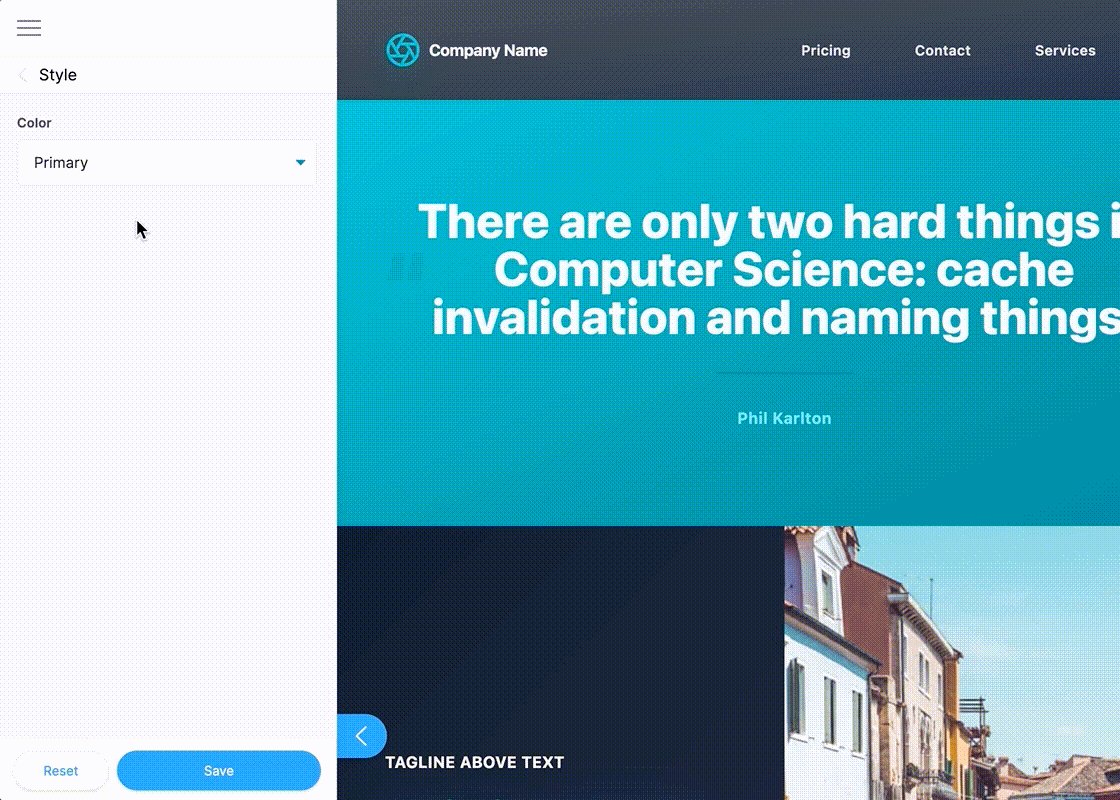
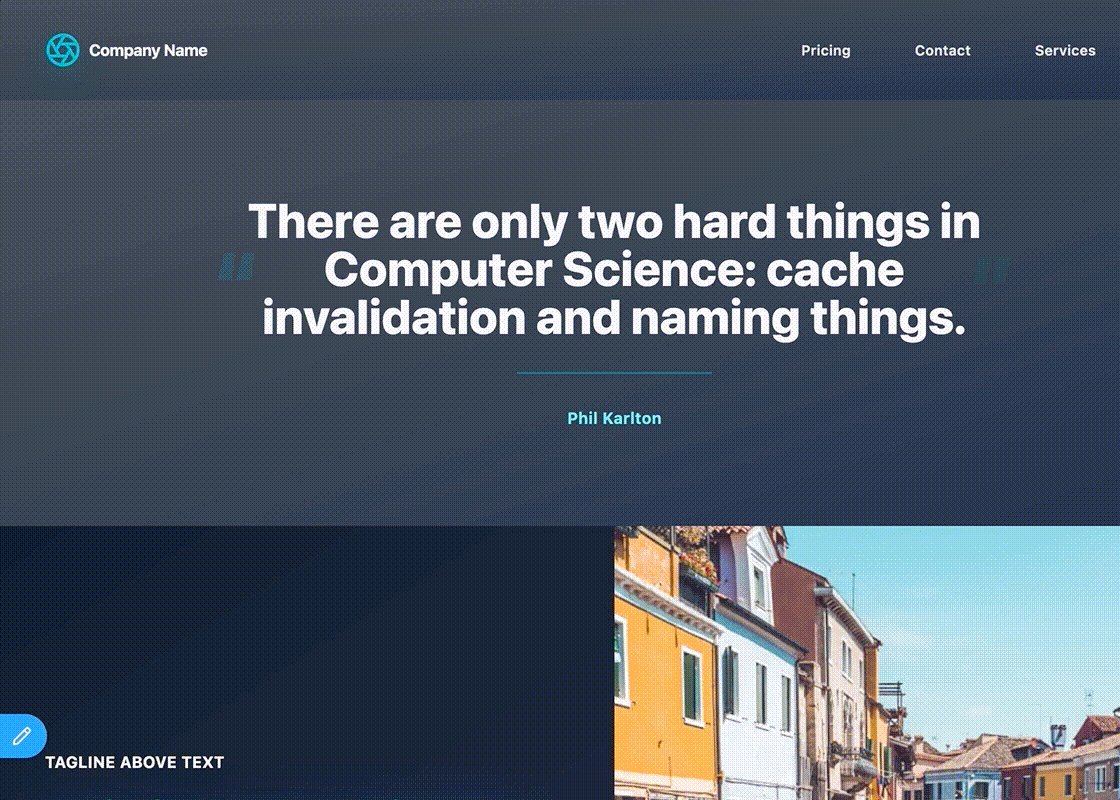
| Tina’s sidebar editor allows users to make changes to text, styling or components. Tina’s sidebar editor is set up on the frontend of your site and can be customizable to suit the needs of your site. | ||
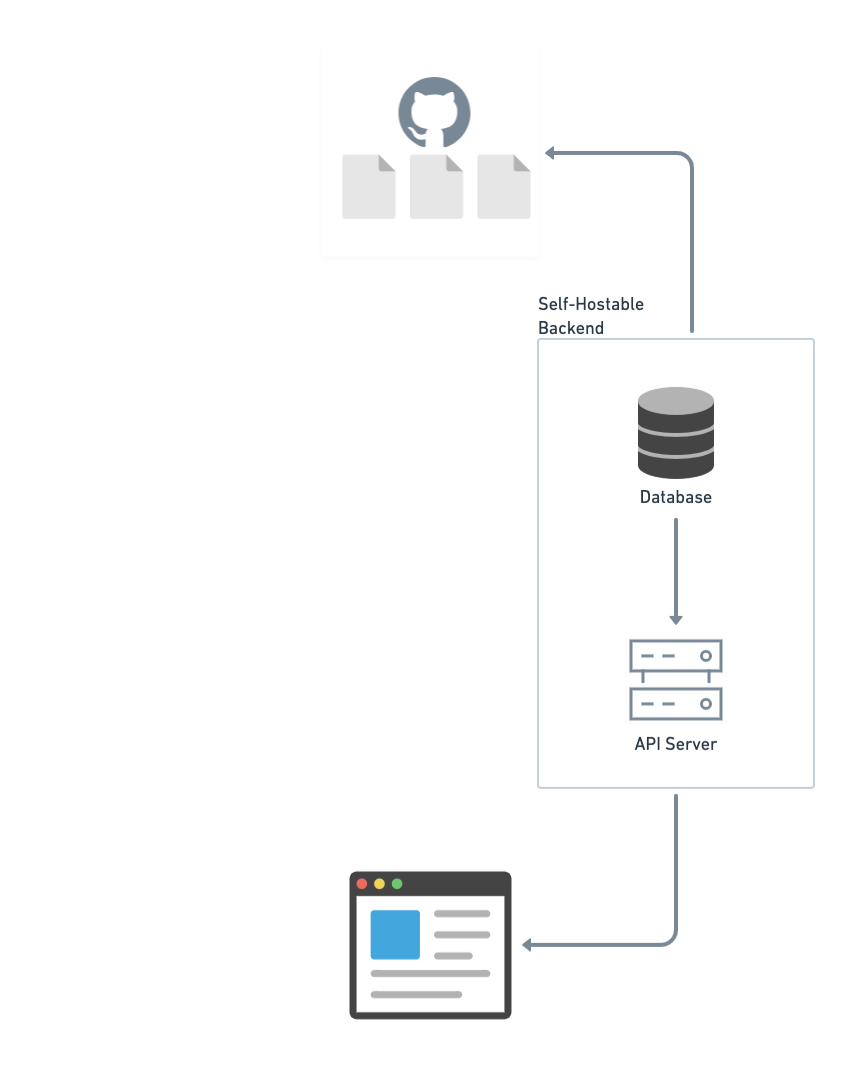
| ### Self-hosted Backend | ||
|
|
||
| To learn more about visual editing and setting up the sidebar, click [here](/docs/tinacms-context). | ||
| - For those preferring more control and customization, TinaCMS also allows you to host the backend entirely on your own stack. | ||
|
|
||
| ## Tina Cloud | ||
|  | ||
|
|
||
|  | ||
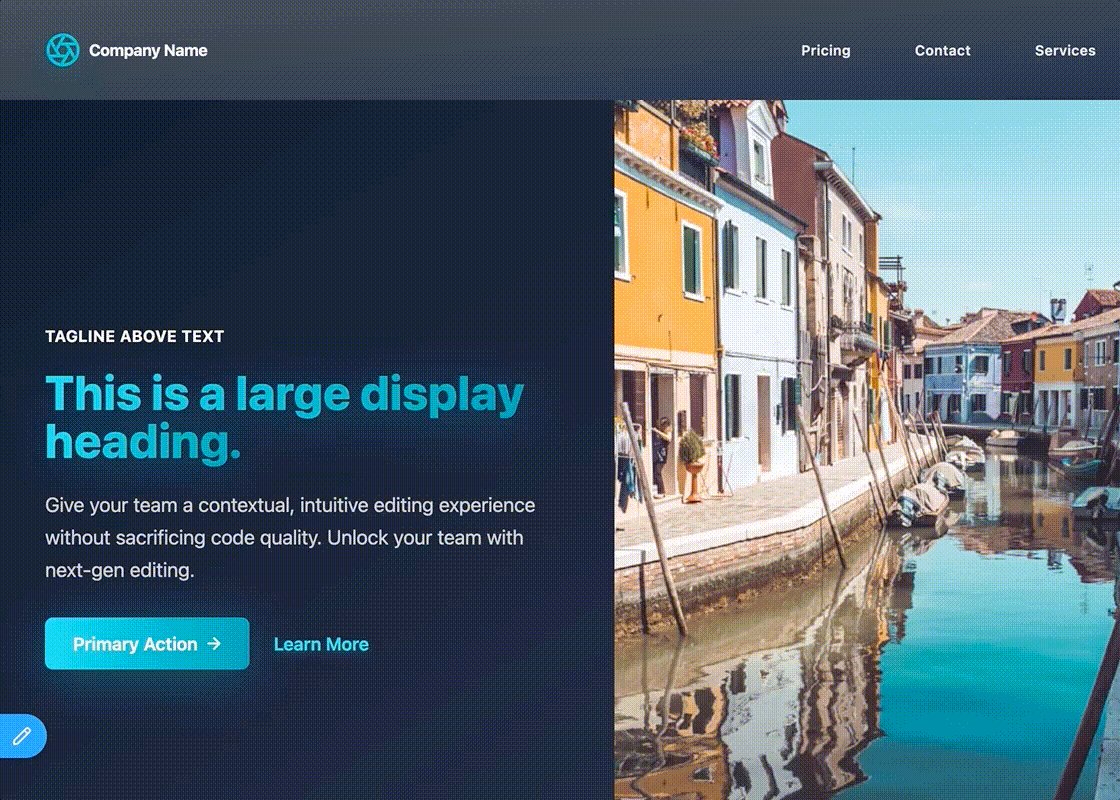
| ## The CMS Frontend | ||
|
|
||
| Tina Cloud is our final piece to providing a full content management experience! | ||
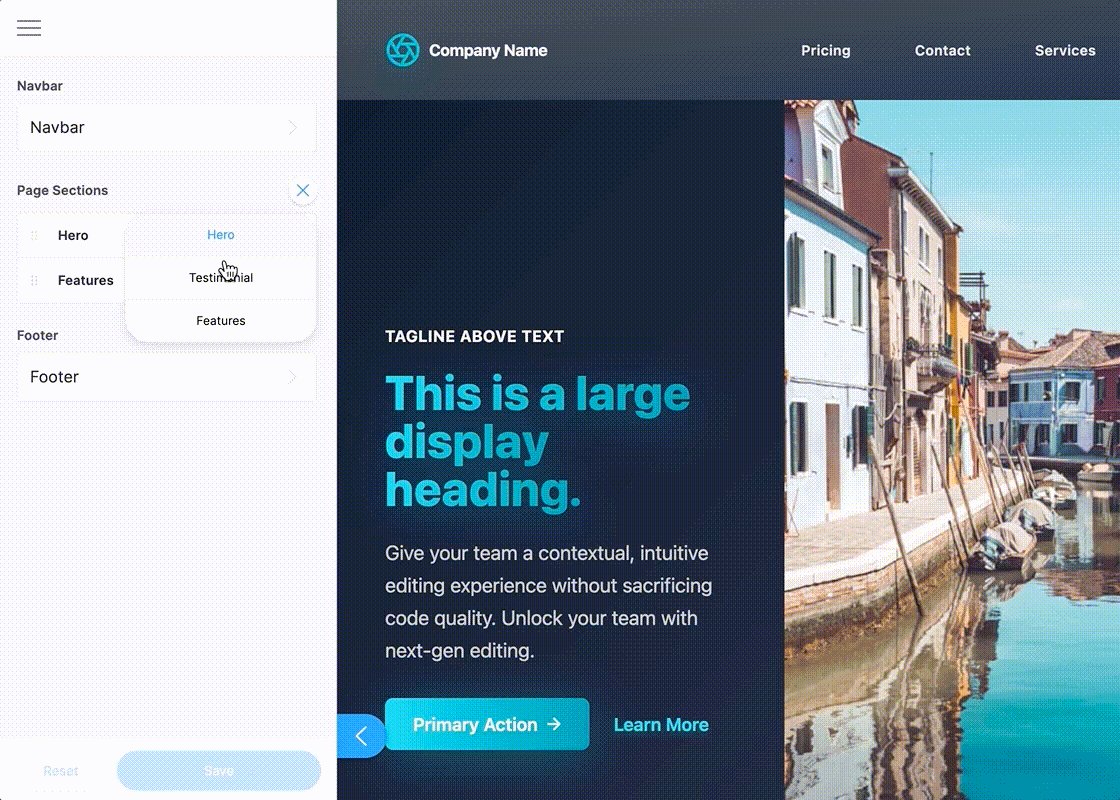
| - TinaCMS provides an intuitive CMS interface for your editors. For sites using React, TinaCMS supports "Visual Editing" to allow content editors to see real-time changes. | ||
|
|
||
| When working with Tina in a local environment, **changes made through the Tina sidebar editor are saved locally to your content files** using the local GraphQL API. When editing with Tina Cloud, **edits are saved directly to GitHub** using our hosted content API. The Tina Cloud Dashboard enables you to connect Tina Cloud to your site’s GitHub repo. | ||
|  | ||
|
|
||
| Additionally, when a site is configured with Tina Cloud, the editing capability is set behind an authentication wall. This allows only authorized users to make changes to your site. The Tina Cloud Dashboard enables you to invite other users, thus granting them access to edit content on your site and permitting their changes to reflect directly in GitHub. | ||
| ### /admin route | ||
|
|
||
| Currently Tina Cloud is free to sign up - check it out [here](https://app.tina.io/register)! Or to learn more about Tina Cloud, click [here](/docs/tina-cloud). | ||
| - Users interact with the CMS by navigating to the `/admin` page on your site. | ||
|
|
||
|  | ||
|
|
||
| ### Saving | ||
|
|
||
| - When users make a change in the CMS, a commit is made back to your Git repository. | ||
|
|
||
|  | ||
|
|
||
| ## Integrating TinaCMS into a site | ||
|
|
||
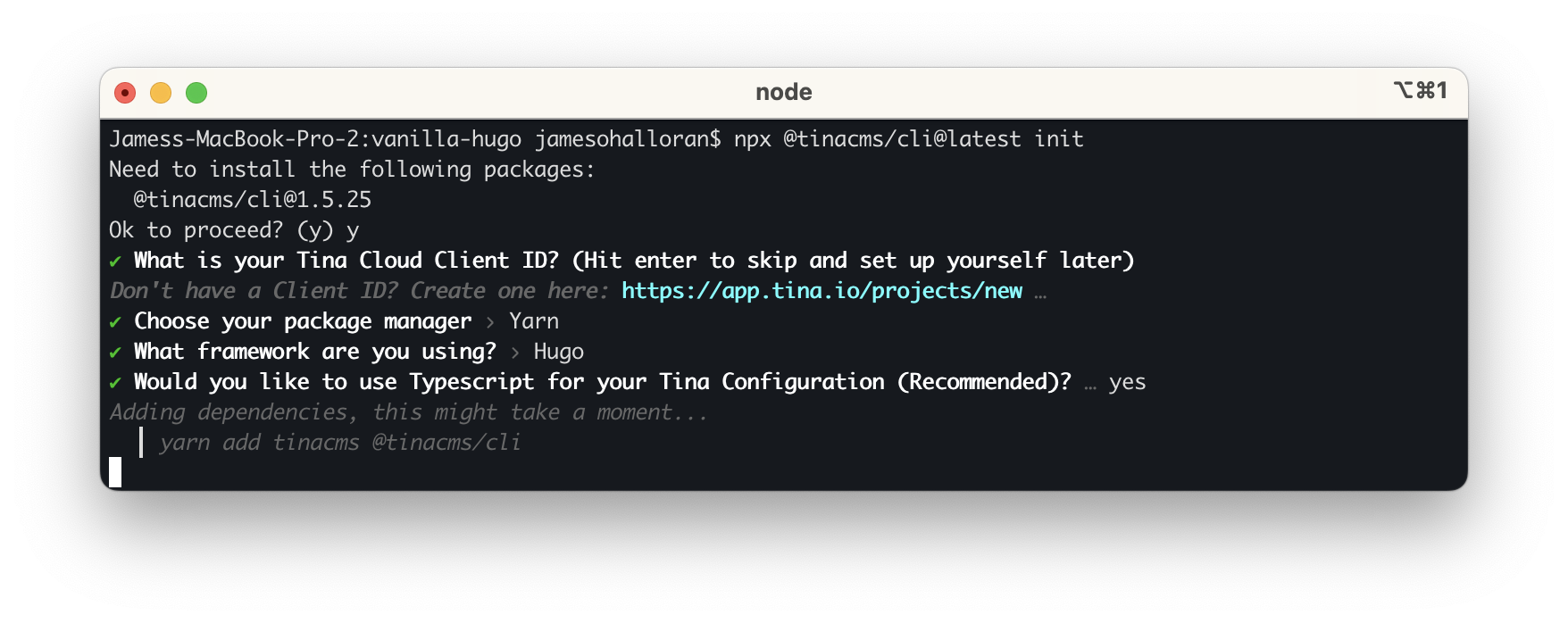
| TinaCMS can be setup on your site with `tinacms init`. This installs a few Tina packages, and add some boilerplate | ||
|
|
||
|  | ||
|
|
||
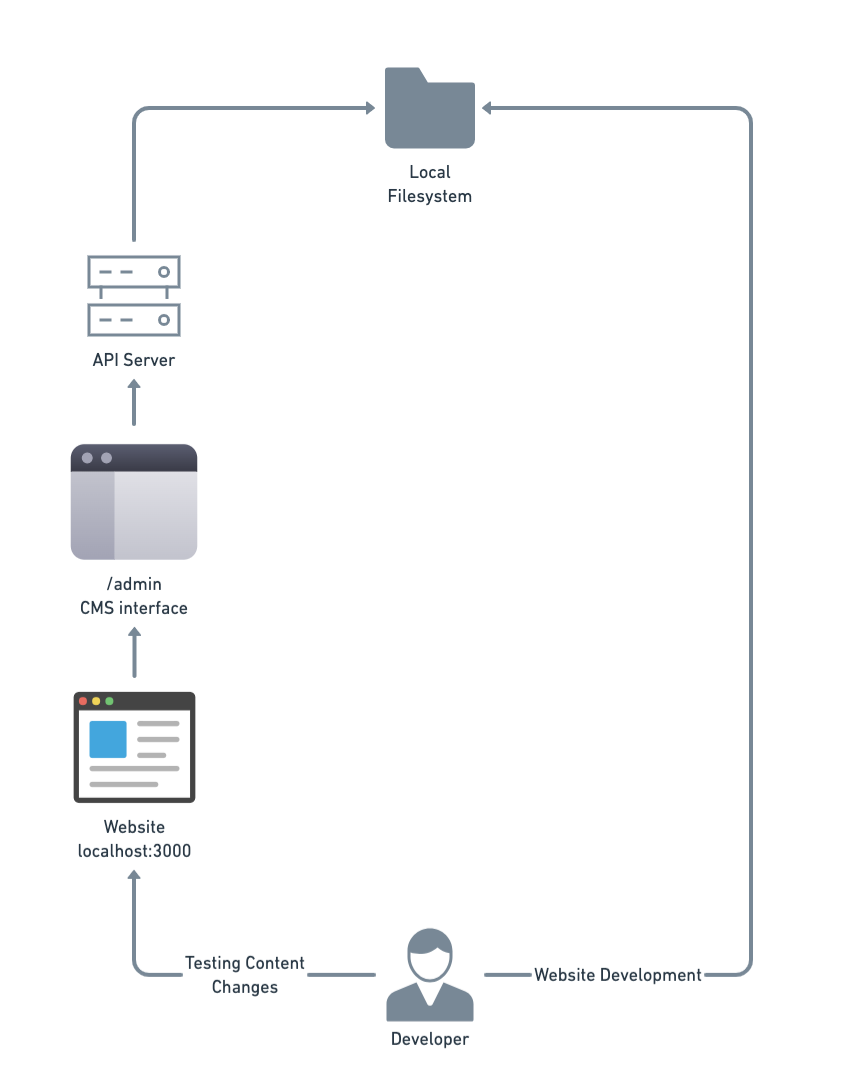
| ### Running TinaCMS Locally | ||
|
|
||
| - You also have the flexibility to run TinaCMS locally, sourcing local files instead of interacting with the hosted API. This gives developers an ultra-fast feedback loop. | ||
|
|
||
|  | ||
|
|
||
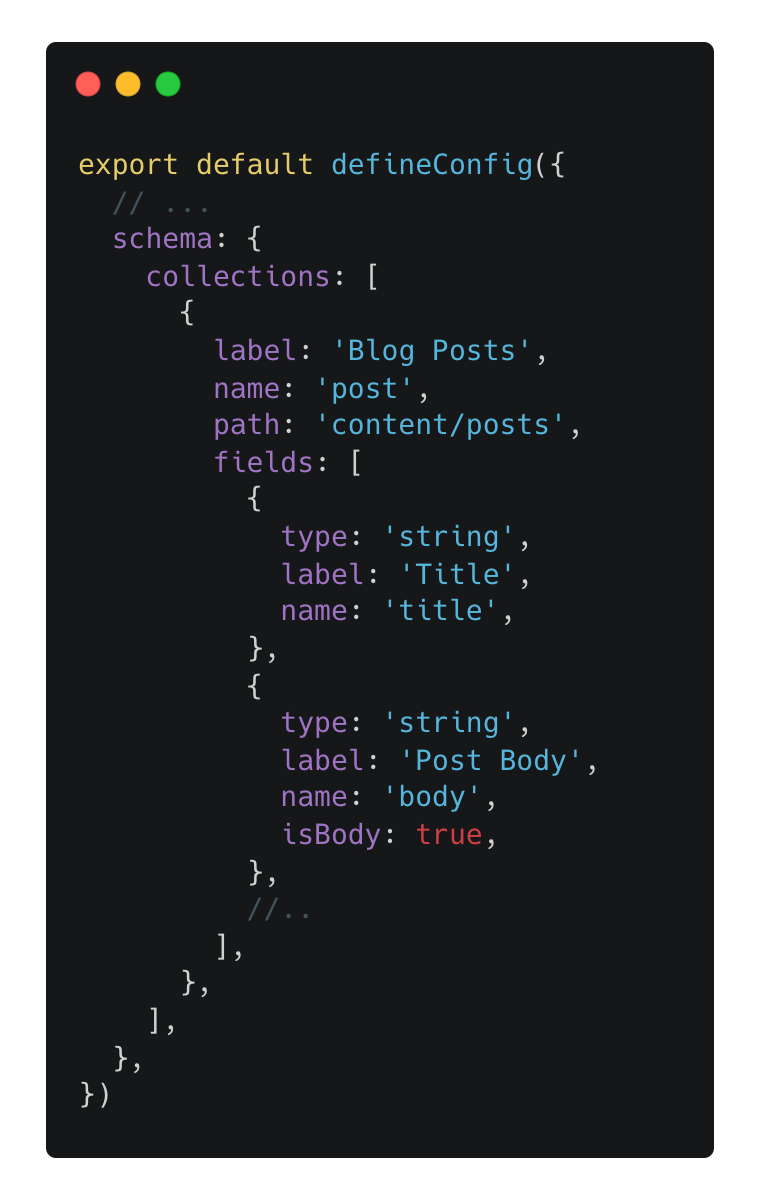
| ### Content Modelling | ||
|
|
||
| - Content in TinaCMS is modelled using a `tina/config.ts` file in your project. Through this, you can define "collections" that model various content types on your site. | ||
|
|
||
|  | ||
|
|
||
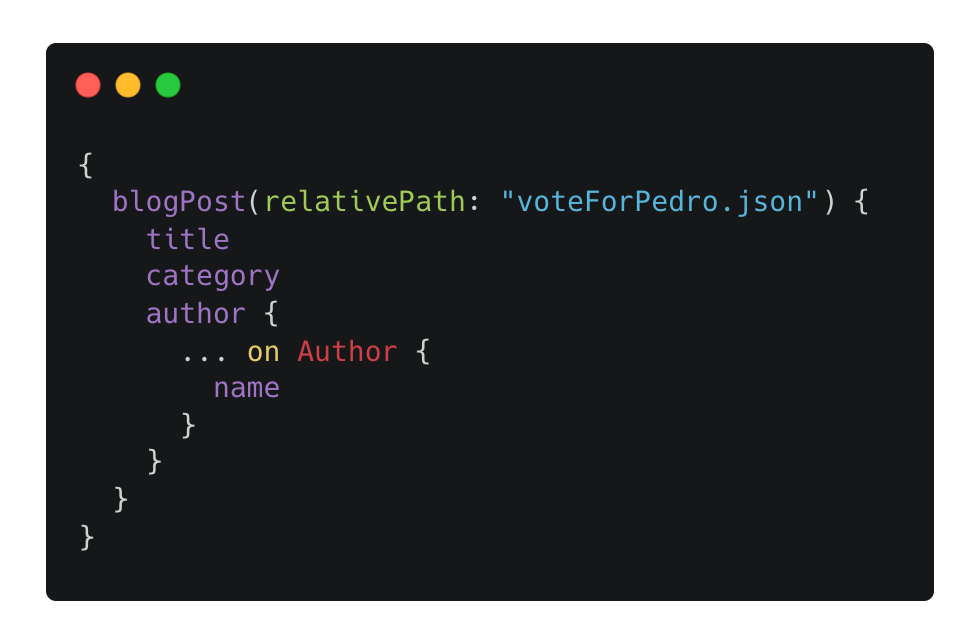
| ### Data-fetching | ||
|
|
||
| - TinaCMS provides a GraphQL API, making data-fetching more efficient and powerful. | ||
|
|
||
|  | ||
|
|
||
| ### Client | ||
|
|
||
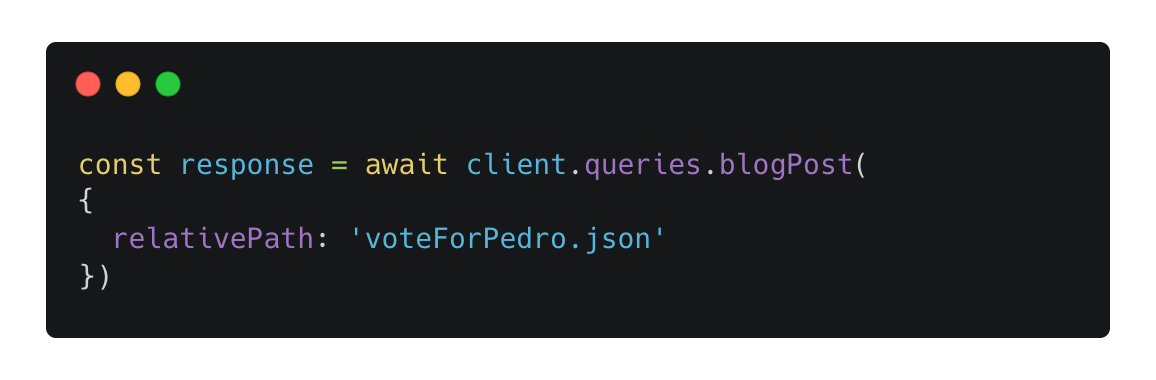
| - Moreover, we also generate a user-friendly client that simplifies the process of querying your content. | ||
|
|
||
|  | ||
|
|
||
| ### Type-safety | ||
|
|
||
| - TinaCMS emphasizes type safety, ensuring your content queries remain error-free and consistent, thus improving code reliability and maintainability. | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.