Visual, reactive testing library for Julia
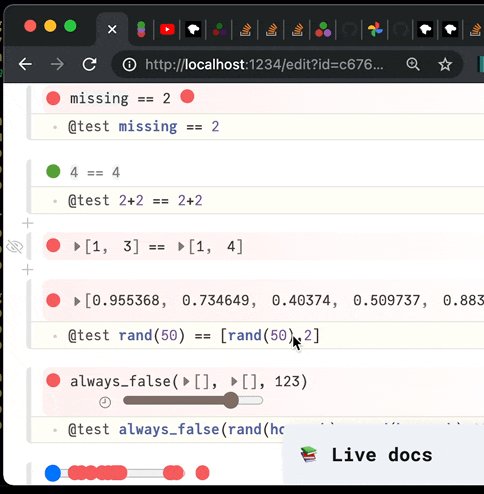
A macro @test that you can use to verify your code's correctness. But instead of just saying "Pass" or "Fail", let's try to show you why a test failed.
- ✨ time travel ✨ to replay the execution step-by-step
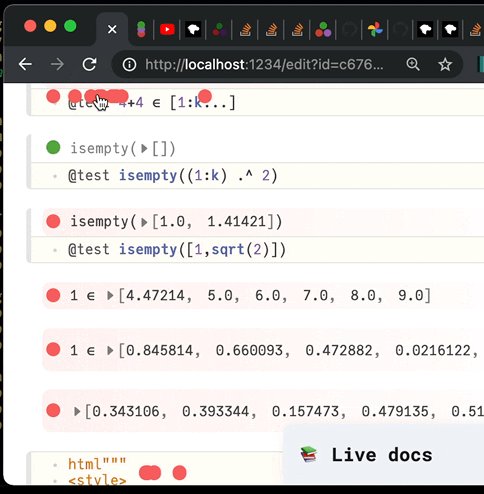
- ⭐️ multimedia display ⭐️ to make results easy to read
First, update Pluto to at least 0.15! That's it, Pluto will automatically install the package when you import/using it.
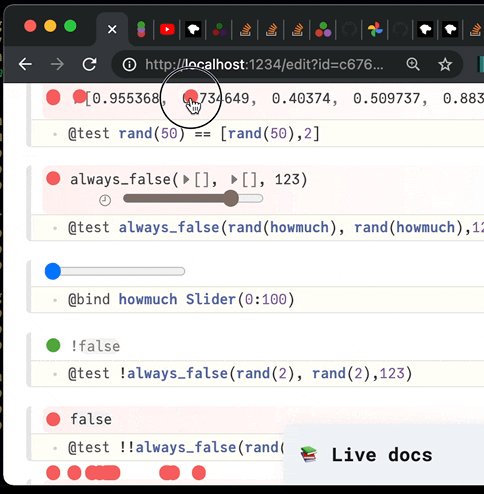
Inside your notebook, use the @test macro to test whether something returns true:
julia> using PlutoTest
julia> @test 1 + 1 == 2This package is still an alpha release, don't use it to @test is_safe(crazy_new_bike_design).
This testing library is designed to be used inside Pluto.jl, a reactive notebook. If you write your tests in the same notebook as your code, then Pluto will automatically re-run the affected tests after you make a change. Tests that are unaffected will not need to re-run. Neat!
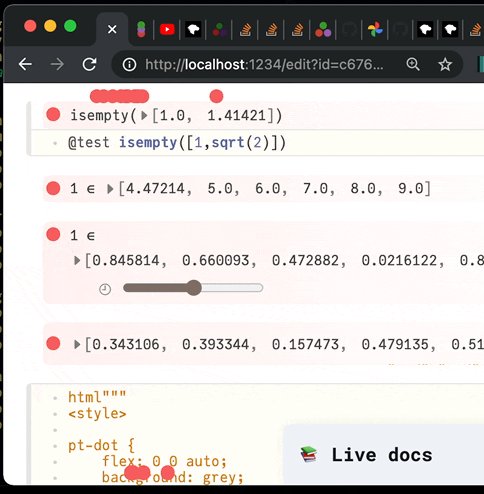
When a test gets re-run and it fails outside of your viewport, you will be notified with a red dot on the edge of the screen. You can click on a dot to jump to the test, multiple dots indicate multiple tests.
(Only enabled on Chrome and Firefox for now.)
In the future, it will be easy to run Pluto-based, PlutoTest-based tests automatically on GitHub Actions or Travis CI. In addition to running your tests, it will upload a rendered notebook as artifact to the test run (sample). If a test failed, you can open the notebook and see why.
Take a look at the source code! (It's a Pluto notebook 🌝)