题记 —— 执剑天涯,从你的点滴积累开始,所及之处,必精益求精,即是折腾每一天。
重要消息
小编已将本效果写成一个依赖库,读者可根据使用直接添加依赖,代码如下: github方式依赖
flutter_search_bars:
git:
url: https://github.com/zhaolongs/flutter_search_bar.git
ref: masterpub仓库依赖 查看最新版本
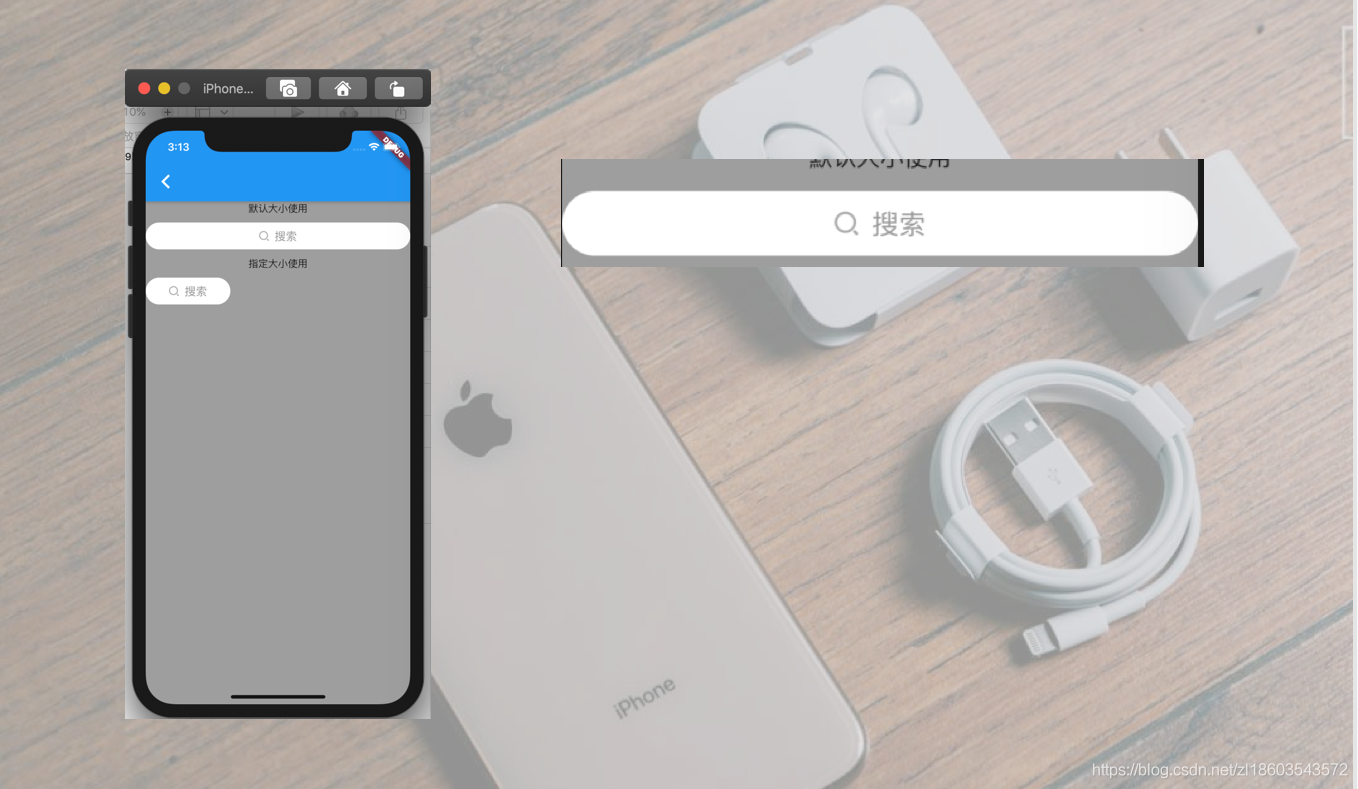
#搜索框
flutter_search_bars: ^0.0.1在使用到搜索框 SearchBar 的地方导包如下:
import 'package:flutter_search_bars/flutter_search_bars.dart';///这里只是用于显示的搜索框不用做输入
///参数[heroTag]用于页面过渡动画tag
///参数clickCallBack为当前搜索框点击事件回调
SearchStaticBar(
heroTag: "searchStatidBar",
clickCallBack: () {
NavigatorUtils.pushPage(context, TestPage2());
},
) Container(
width: 120,
///这里只是用于显示的搜索框不用做输入
///参数[heroTag]用于页面过渡动画tag
///参数clickCallBack为当前搜索框点击事件回调
child: SearchStaticBar(
heroTag: "searchStatidBar",
clickCallBack: () {
NavigatorUtils.pushPage(context, TestPage2());
},
),
)