-
Notifications
You must be signed in to change notification settings - Fork 0
5. User tabs
The web simulator utilizes a Flask server as its backend, offering two separate endpoints accessible through the web browser, each serving a distinct purpose. The first tab can be found at /godot, providing a fullscreen view, while the second is available at /godotcode.
Each tab has its own simulator instance and both (tabs) are equipped with the corresponding session ID from the SocketIO server, allowing users to seamlessly connect to the simulator of each tab from their script. For more information about the session implementation within the server, please refer to the Socketio Server section of this wiki.

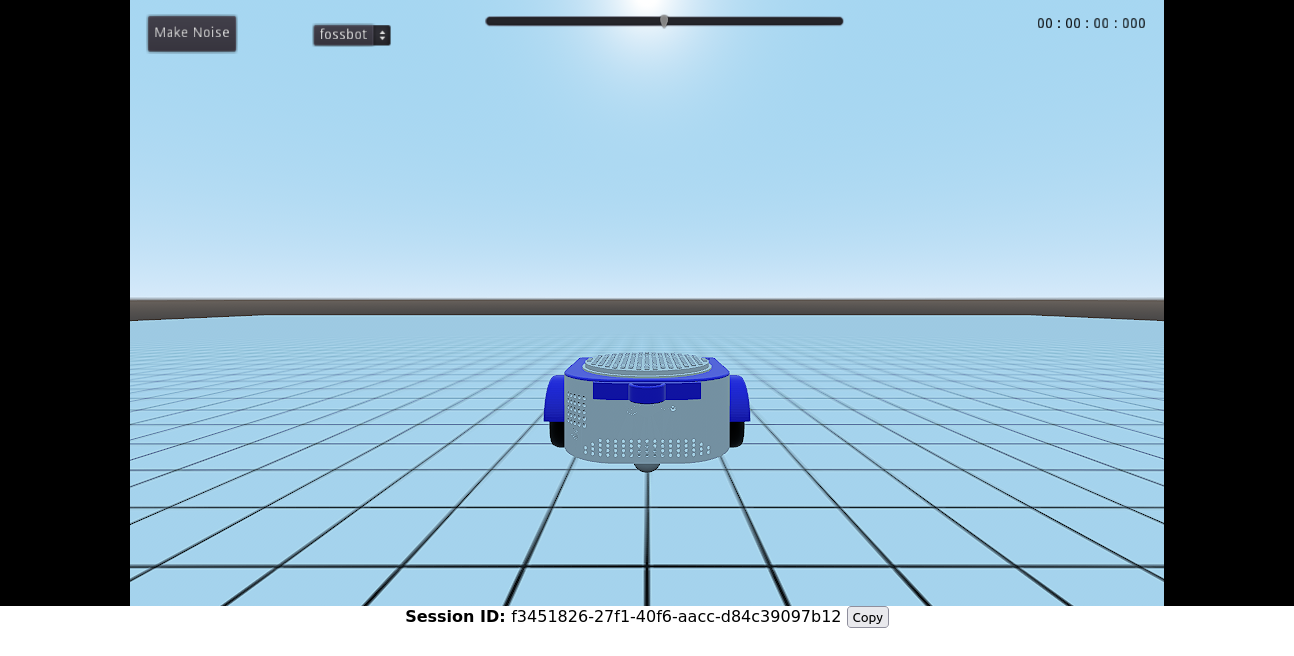
This tab provides users with a fullscreen view of the simulation environment. For optimal usage, it is recommended to utilize the godot library I have implemented in Python, which you can find here. To connect to this specific tab, users should copy and paste the session ID displayed on the tab into the godot fossbot class. This tab is located in the /godot endpoint.

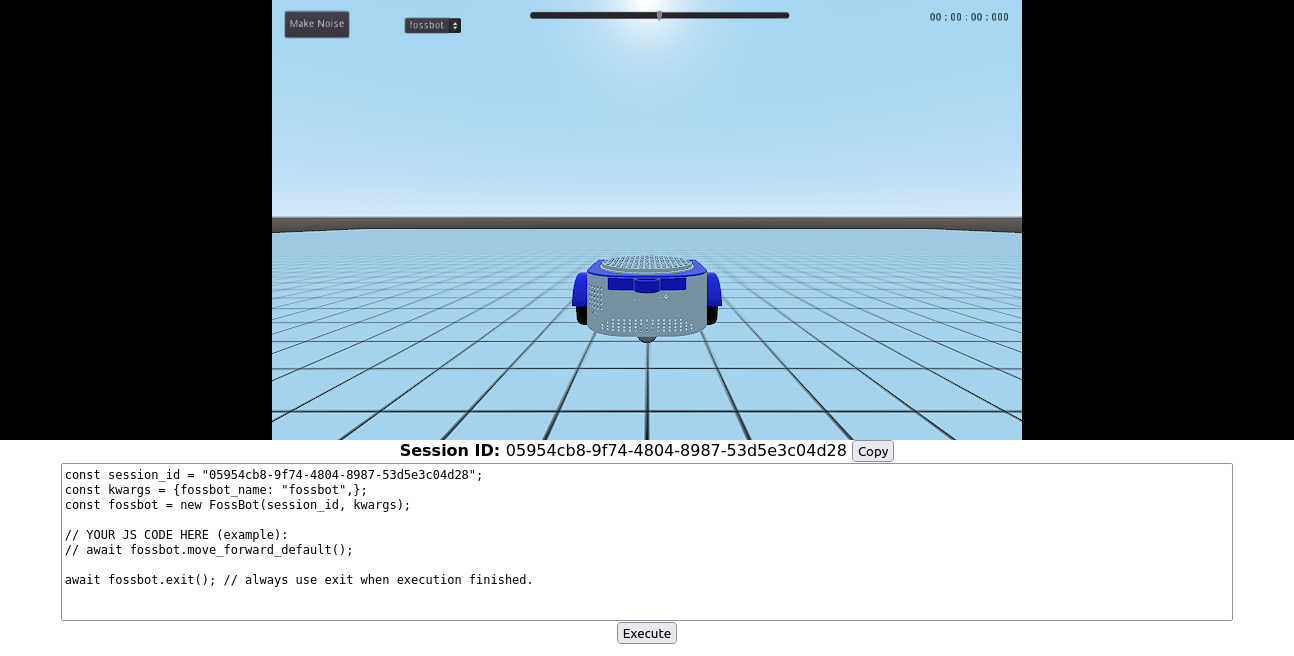
The second tab enables users to utilize javascript to write code directly in the browser's text area. This feature empowers users to execute their javascript code in real-time, creating a dynamic and interactive environment for experimentation. Even when using the Python library, users can still connect to this tab and try the fossbot functions by using the session ID from the tab. This tab is located in the /godotcode endpoint. To run the specified javascript code, click on the execute button of the /godotcode tab. You can view the javascript library documentation in the Javascript library section of this wiki.
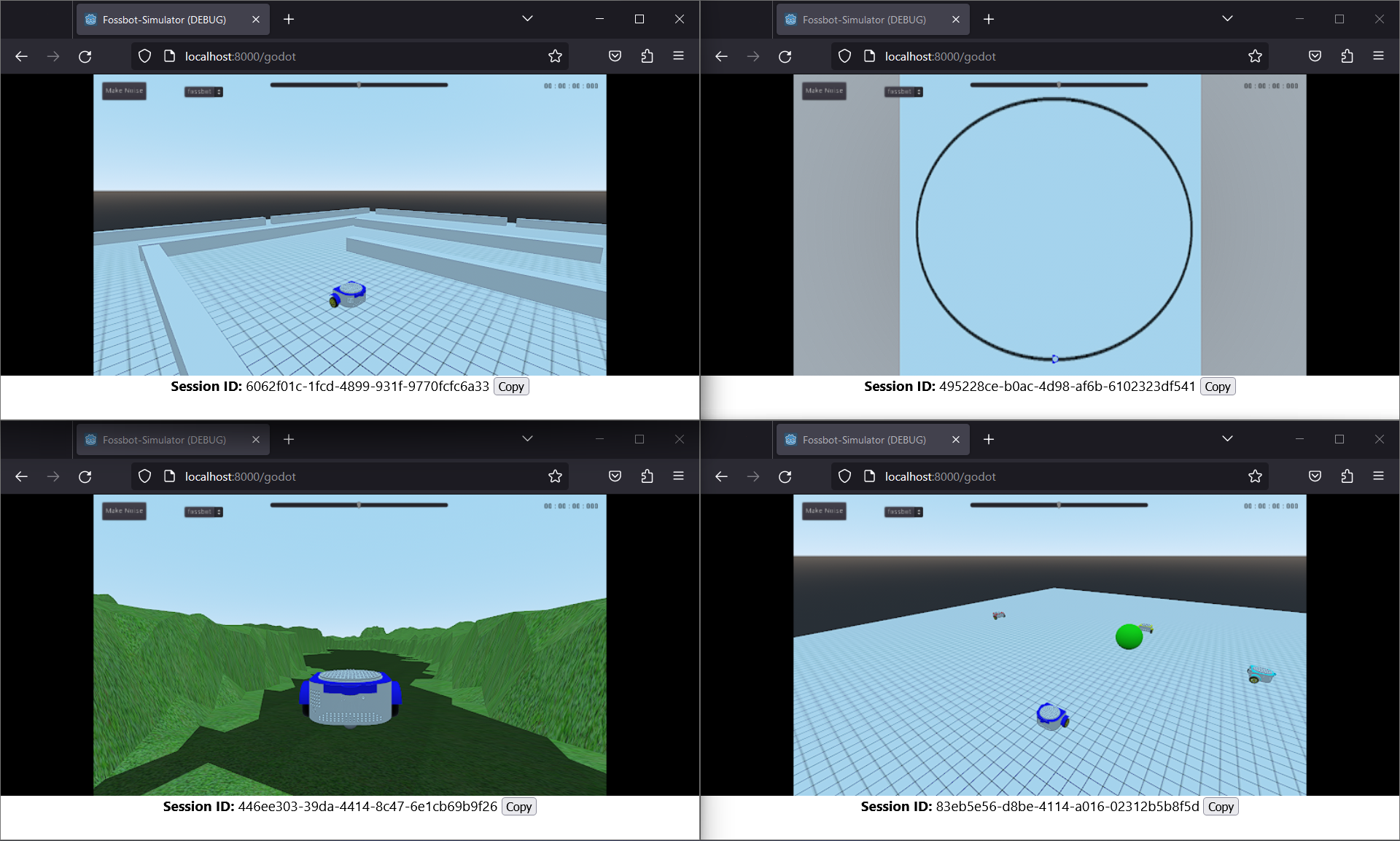
The web simulator introduces the capability of handling multiple simulations simultaneously through separate tabs. Each time a new tab is opened, an independent simulator is created from scratch, allowing users to work on different scenarios concurrently.
It is also important to notice, because of the WebGL that the simulator is exported as, the user should have the tabs visible to ensure that the execution continues. This is also recommended from the godot docs.

The ability to run multiple simulations simultaneously (by copying the corresponding session id of the tab) empowers users to compare different scenarios and strategies, making it an ideal platform for testing and experimentation. Users can explore various interactions between fossbots, obstacles, and the environment, gaining valuable insights into their robot designs and control algorithms.