-
Notifications
You must be signed in to change notification settings - Fork 72
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
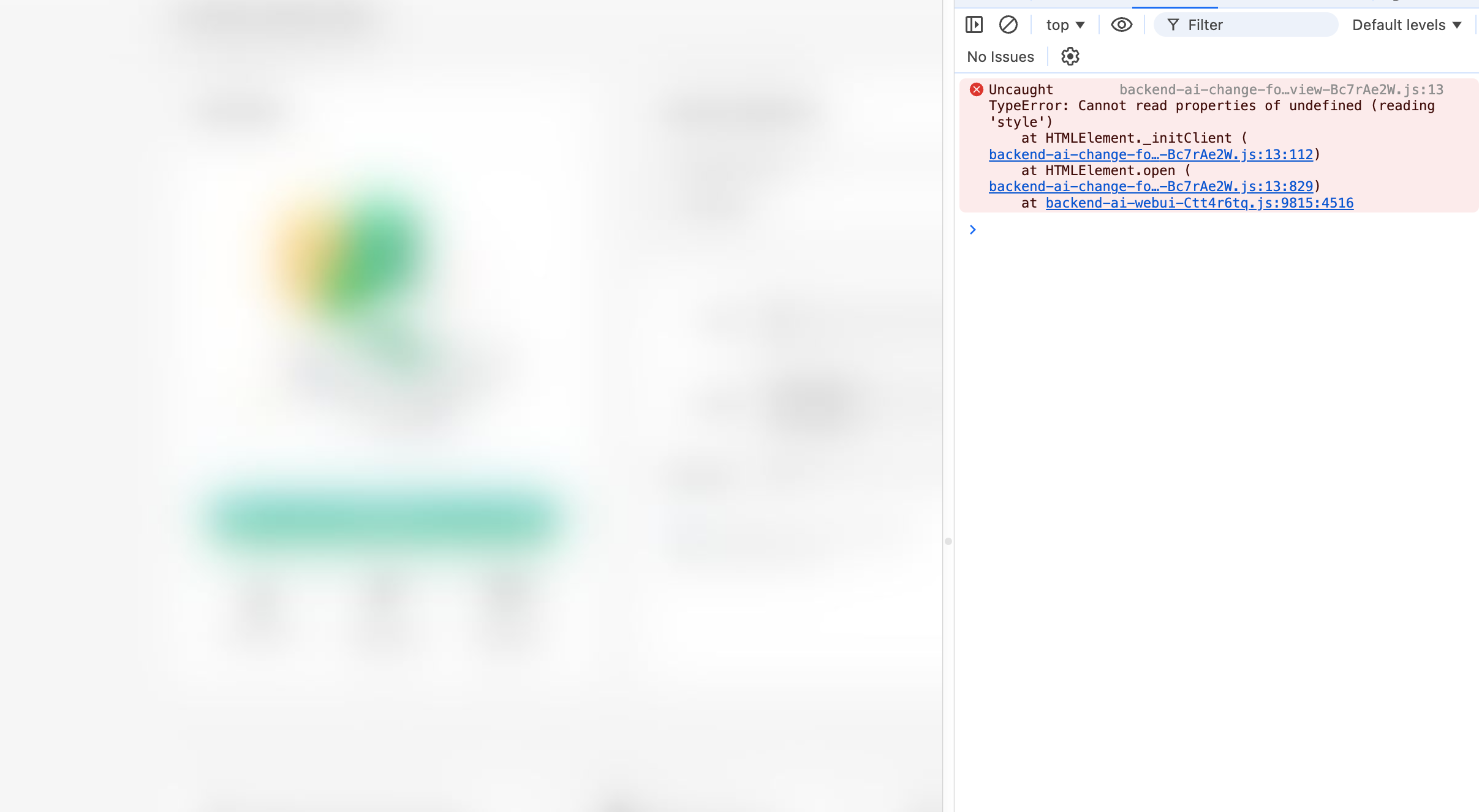
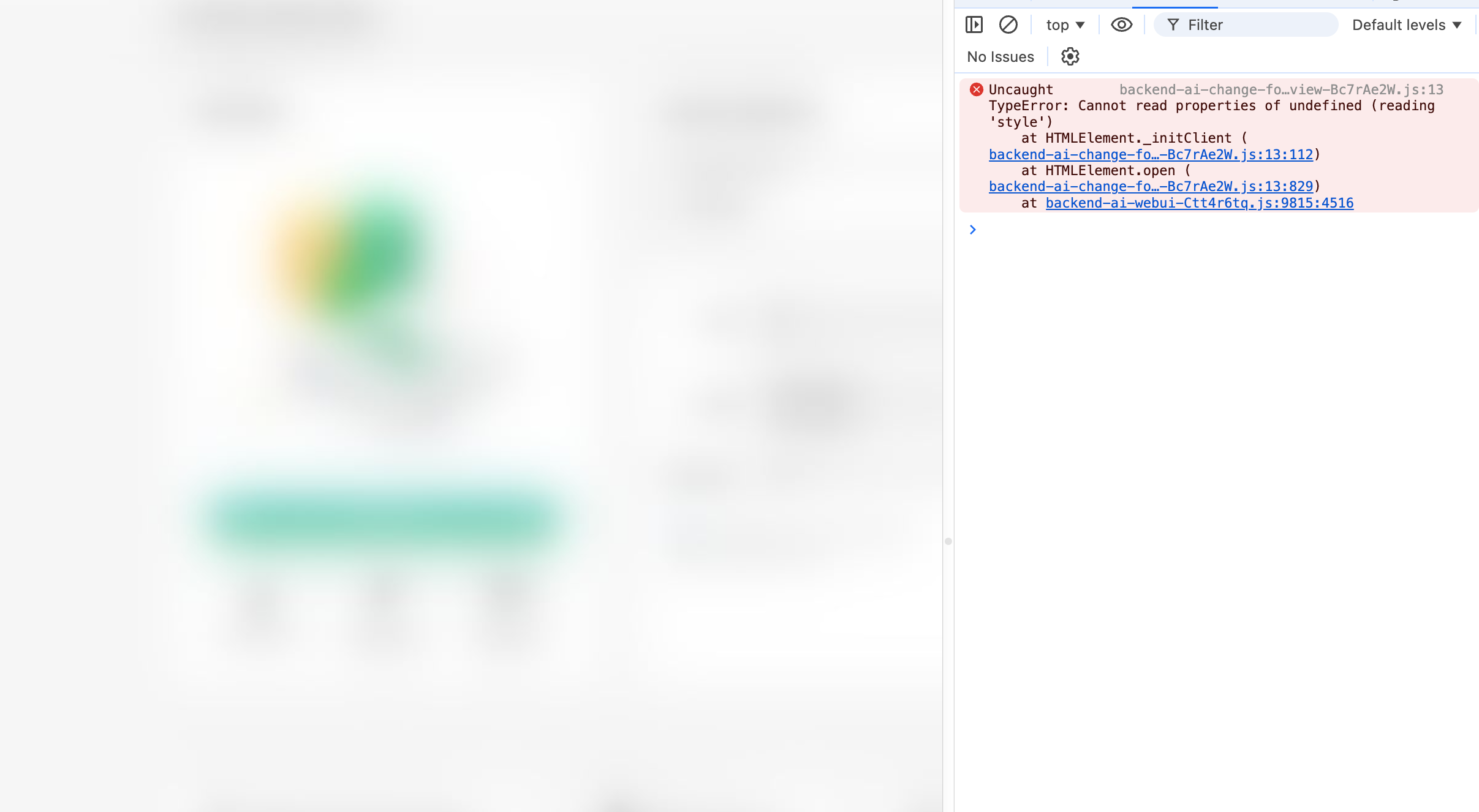
fix: blank /change-password page
#2596
Conversation
Your org requires the Graphite merge queue for merging into mainAdd the label “flow:merge-queue” to the PR and Graphite will automatically add it to the merge queue when it’s ready to merge. Or use the label “flow:hotfix” to add to the merge queue as a hot fix. You must have a Graphite account and log in to Graphite in order to use the merge queue. Sign up using this link. |
|
This stack of pull requests is managed by Graphite. Learn more about stacking. |
appBody/change-password page
| @@ -157,7 +157,6 @@ export default class BackendAiEduApplauncher extends BackendAIPage { | |||
| async _initClient(apiEndpoint: string) { | |||
| this.notification = globalThis.lablupNotification; | |||
| const webUIShell: any = document.querySelector('#webui-shell'); | |||
| // webUIShell.appBody.style.visibility = 'visible'; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
You deleted everything else, but why did you just annotate this line instead of erasing it? Did you leave it because it might be needed later?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It looks like the code was cleared, not annotated out.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM
| @@ -157,7 +157,6 @@ export default class BackendAiEduApplauncher extends BackendAIPage { | |||
| async _initClient(apiEndpoint: string) { | |||
| this.notification = globalThis.lablupNotification; | |||
| const webUIShell: any = document.querySelector('#webui-shell'); | |||
| // webUIShell.appBody.style.visibility = 'visible'; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It looks like the code was cleared, not annotated out.
Merge activity
|
### TL;DR This PR fixed blank `/chage-password` page  Removed lines of code related to setting the visibility of `appBody` in various components. `appBody` has been deleted in #2350 ### What changed? - In `backend-ai-change-forgot-password-view.ts`, removed code setting `this.webUIShell.appBody.style.visibility`. - In `backend-ai-edu-applauncher.ts`, removed the commented-out code for setting `webUIShell.appBody.style.visibility`. - In `backend-ai-email-verification-view.ts`, removed code setting `this.webUIShell.appBody.style.visibility`. - In `backend-ai-console.d.ts`, removed the declaration of `appBody`. ### How to test? 1. Access `/change-password?token=sometoken` page. 2. If you want to get the link, you can use `cloud.backend.ai` ### Why make this change? The visibility setting of `appBody` was redundant and possibly causing issues with page rendering.
4be8ba8
to
38f9106
Compare


TL;DR
This PR fixed blank

/chage-passwordpageRemoved lines of code related to setting the visibility of
appBodyin various components.appBodyhas been deleted in #2350What changed?
backend-ai-change-forgot-password-view.ts, removed code settingthis.webUIShell.appBody.style.visibility.backend-ai-edu-applauncher.ts, removed the commented-out code for settingwebUIShell.appBody.style.visibility.backend-ai-email-verification-view.ts, removed code settingthis.webUIShell.appBody.style.visibility.backend-ai-console.d.ts, removed the declaration ofappBody.How to test?
/change-password?token=sometokenpage.cloud.backend.aiWhy make this change?
The visibility setting of
appBodywas redundant and possibly causing issues with page rendering.