-
Notifications
You must be signed in to change notification settings - Fork 336
0.2 Xcode最初のステップ
この節では、Xcodeを開き、新規プロジェクトを作成して、シミュレータを実際に動作させて最初の雛形プログラムを動作させるまでを解説します。 XcodeのインストールはMac App StoreやiOS Developer Centerからダウンロードすることができるのであらかじめインストールをしておいてください。
この節で用いているXcodeのバージョンは6.1、 iOS SDKのバージョンは8.1.1です。
Xcodeを起動すると次のような画面が登場します。この画面はいわゆる"ようこそ"画面となります。

今回は、新規にプロジェクトを作りその流れを見ていきます。そこで、この画面の中の左側中程の"Create a new Xcode project"を選択して、新規プロジェクトを作成します。クリックすると以下のような画面へ進みます。

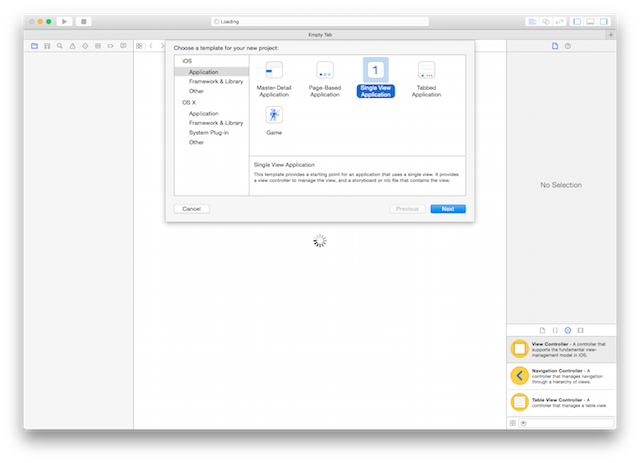
この画面ではいくつか用意されているアプリケーションの雛形を利用して新規プロジェクトを作成します。プロジェクトとは、Xcodeで管理されるアプリケーションのソースコードやリソース一式をまとめたものです。他のIDEでも同様のものがあると思います。 雛形は、アプリケーションのパターンに合わせて複数用意されています。今回は最もシンプルなアプリを作るので"Single View Application"を選択してください。
Nextを押すと次の画面へ遷移します。
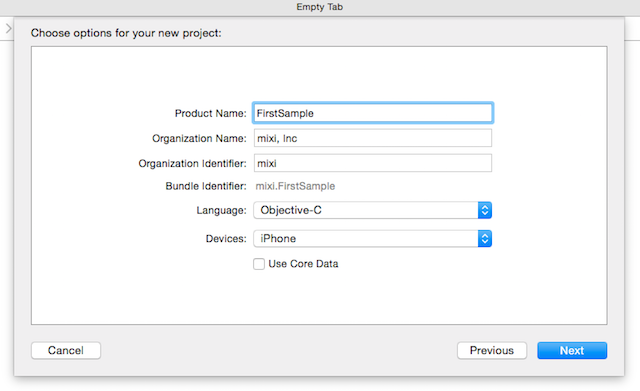
次の画面ではプロジェクト名などの基本的な設定を変更します。

それぞれ以下の項目を設定します。後から変更することも可能ですが、 手間取ることも多いのでなるべく変更しなくて済むように設定してください。
| 項目 | 意味 |
|---|---|
| Product Name | プロジェクト名。プロジェクトファイル名など様々なところで出てきます。今回はFirstProjectとしました |
| Organization Name | アプリを管理する組織の名称です。空白でも構いません。 |
| Organization Identifier | アプリを管理する組織の識別子です。Bundle Identifierなどの初期値などで利用されます。 |
| Bundle Identifier | アプリを一意に識別するための識別子です。デフォルトでは Organization Identifier と Product Name の組み合わせです。 |
| Language | アプリを記述するデフォルトの言語を選択します。Objective-CとSwiftを選択できます。今回はObjective-Cを選んでください。 |
| Devices | 対応するデバイスの種類を選びます。 |
| Use Core Data | Core Dataとはアプリ内から利用出来るSQLiteを利用したデータの永続化機能です。チェックを入れるとその雛形も込みで作成されます。今回はチェックはオフにしてください。 |
設定を終えたらNextを押して次の画面へ進み、プロジェクトファイルの保存先を決定します。

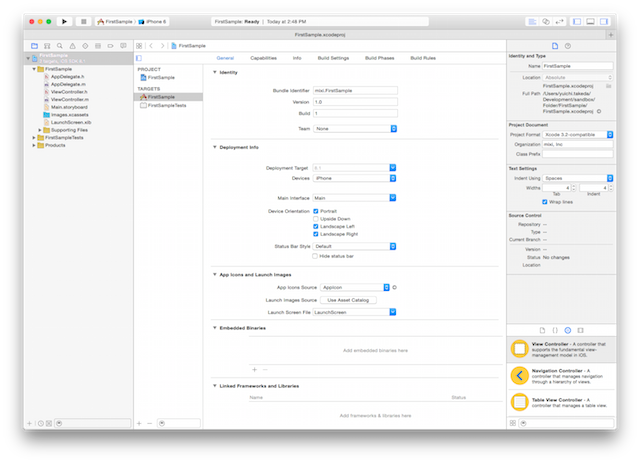
完了するとXcodeのメイン画面が開きます。

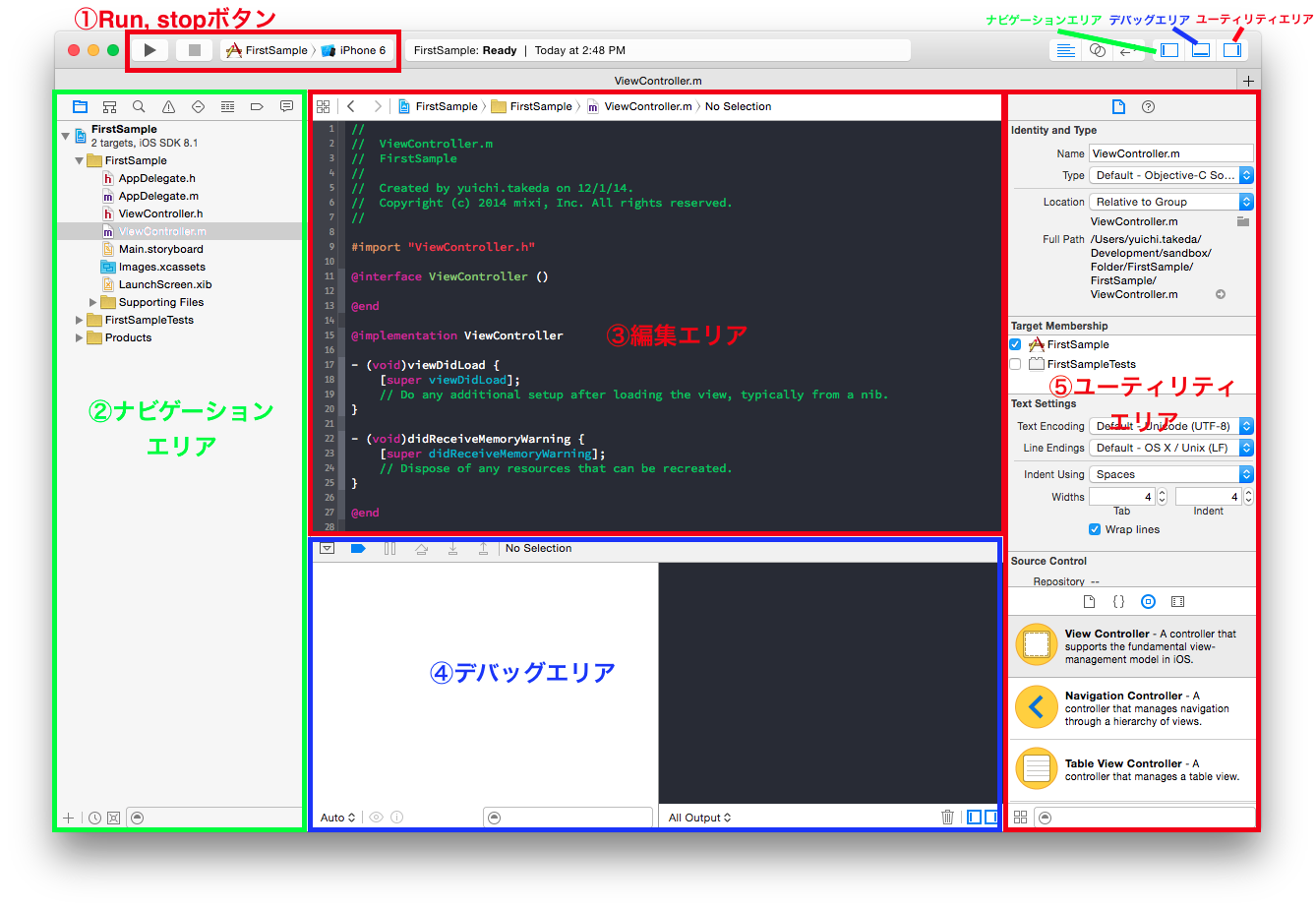
先ほどの画面から引き続き、左側のナビゲーションエリアからViewController.mを選択したら以下のようになると思います。
この画面について解説を行います。

アプリケーションの実行と停止を操作します。iPhone 6 となっている箇所は実行するデバイスを選びます。デバイスは実際のiOS端末かiOSシミュレータから選びます。 Xcodeには実際のiOS端末にかなり近い動作をするiOSシミュレータが含まれているため、十分このシミュレータのみでデバッグすることができます。
Xcodeのプロジェクトで管理されているファイルやフォルダを一覧するエリアです。Eclipseのようにディレクトリ以下にある ファイルをすべて自動的にプロジェクトには加えず、それぞれ指定して追加する必要があります。
エディタ部分でソースコードを編集します。テーマなどの変更は設定(⌘+,)の Fonts & Colors より選択できます。
このスクリーンショットではテーマとしてDuskを選択しています。
実行時にデバッガを起動した際に利用するエリアです。ブレークポイントで停止した時の変数の値が表示する、 デバッガコマンド(コンパイラがLLVMなのでLLDB)を利用したデバッグなどが可能です。
ファイルの属性や、インタフェースビルダ利用時のUIパーツの設定など、設定値などを編集するパネルです。
②ナビゲーションエリア、④デバッグエリア ⑤ユーティリティエリア はXcodeの右上から表示/非表示を切り替えることができます。
Xcode左上のRunボタン、あるいは⌘+rでアプリケーションを実行することができます。実際にやってみましょう。
実行して、以下のようにiOSシミュレータが起動しアプリが起動すれば完了です。
(今回は何も手を加えていないので真っ白な画面が表示されます。)

以上までで、ゼロからプロジェクトを作成し、実際にシミュレータで実行するまでのステップバイステップを解説しました。 ここからは、雛形で作成されたソースコードやリソースについて説明していきます。

プロジェクト全体の設定ファイルです。ファイルシステム上は *.pbxproj のように表示されており、実態はXMLファイルです。
このファイルでは最初に設定したプロジェクト名やBundle Identifierの設定、あるいはアプリバージョン、
サポートするOSなど様々な設定を行います。
プロジェクト名のグループ以下には、そのプロジェクトに関連するファイルが含まれます。 またObjective-CはC言語ベースのプログラミング言語のため、ヘッダファイル(.h)と実態ファイル(.m)とに分割されています。

AppDelegateはシステムがアプリを起動し、終了する際に呼ばれるメソッドが定義されたクラスで、 エントリポイントとしての働きをします。 雛形には多くのメソッドが定義されていますが、全てを実装する必要はなく、アプリケーションのライフサイクルの変化を キャッチしたいときに利用します。
アプリケーションが起動した時に呼ばれるメソッドが -application:didFinishLaunchingWithOptions: です。

iOSアプリケーションにおける画面はViewControllerを基本単位としており、簡単に述べると、ViewControllerは 画面全体の描画領域(view)と各ViewController間の画面遷移を大きな責務としています。 新しい画面を追加する場合は、このViewControllerの新しいクラスを作ることになるでしょう。
エントリポイントとしては、コンストラクタ(init)やviewDidLoad:のようにviewの読み込みが完了した
際に呼ばれるメソッドがあります。細かい使い分けは後の章に譲ります。

Storyboardとはアプリケーションのユーザーインターフェイスを定義したファイルです。中身はXMLですがそれを直接 編集することはほぼなく、GUIからインタフェースを作成するInterface Builderを利用して編集します。storyboardのファイルを ナビゲーションエリアから選択した時に編集エリアに表示されるものがInterface Builderです。
Storyboardファイルの個数はプロジェクト内で特に制約はありません。 アプリケーションの雛形からプロジェクトを作った時に自動的に一つ生成され、デフォルトではこのstoryboardが起動時に利用されるstoryboardになります。 プロジェクトファイル内の Main Interface の項目で選択されているファイルが起動時に読み込まれるstoryboardとなり、 そのstoryboardの中のInitial View Controllerとして指定されているViewControllerがアプリケーション起動時に読み込まれます。
またstoryboard以外にもxibと呼ばれるインタフェースの定義ファイルがあります。このトレーニングコースでは storyboardとxibの両方を状況に合わせて取り扱っていきます。

プロジェクトのグループ以下のものについて説明します。簡単にそれ以外の箇所について説明すると、 Test以下のディレクトリは単体テストが、Products以下にはビルド結果のものが含まれます。
Images.xcassets は画像などのアセットを管理するための機能です。各画面サイズやPPIに合わせて 画像を差し替える際などに利用します。
LaunchScreen.xib は起動時のスプラッシュスクリーンを定義したxibファイルです。
はじめに
-
導入
-
1.3 UIViewController1 UIViewController のカスタマイズ(xib, autoresizing)
-
UIKit 1 - container, rotate-
-
UIKit 2- UIView -
-
UIKit 3 - table view -
-
UIKit 4 - image and text -
-
ネットワーク処理
-
ローカルキャッシュと通知
-
Blocks, GCD
-
設計とデザインパターン
-
開発ツール
-
テスト
-
In-App Purchase
-
付録